C’est décidément la journée des comparaisons de navigateurs (lire : Safari surfe plus vite que son ombre), et c’est cette fois Peter-Paul Koch, connu pour ses recherches sur la compatibilité des navigateurs et sur le Web mobile, qui s’y colle. Il a mis sur pied une comparaison des navigateurs équipés du moteur de rendu Webkit, dont Apple est un grand contributeur, et qui équipe Safari. On retrouve dans cette comparaison Safari (uniquement dans sa version Windows), mais aussi les trois versions de Google Chrome, le navigateur de l’iPhone OS et celui d’Android, ou celui du Palm Pre. S’ils partagent tous le même moteur de rendu, il n’est pas forcément disponible dans la même version et implémenté exactement de la même manière.
La méthodologie de Peter-Paul Koch consiste non pas à tester la rapidité ou les performances des navigateurs, car pour ce faire, il faudrait les tester sur des configurations équivalentes, d’une part pour les navigateurs de bureau et d’autre part pour les navigateurs mobiles, sur un même jeu de sites, en s’assurant de la stabilité de la connexion. Non, il s’intéresse uniquement à la compatibilité, c’est-à-dire à la manière dont les différentes implémentations d’un même moteur de rendu respectent un certain nombre de grands standards. Nous ne les détailleront pas ici, tant ils sont nombreux, mais ils sont listés sur la page de test. Il attribue un certain nombre de points selon la prise en charge plus ou moins bonne de ces standards par les navigateurs, et en retranche si un navigateur testé plante ou crashe face à un test.
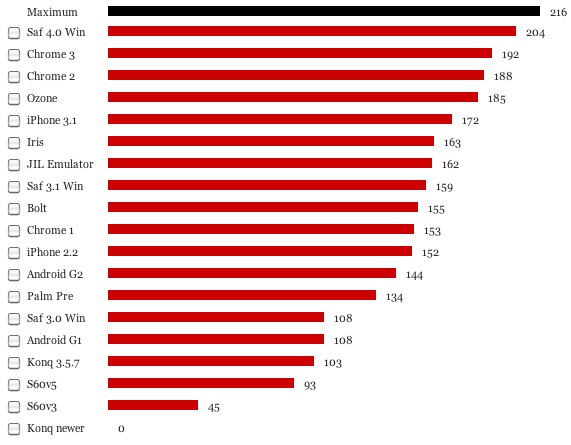
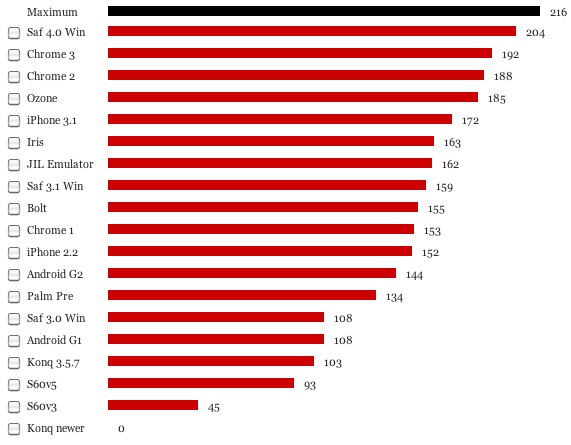
Les résultats sont assez intéressants :

Ils montrent la solidité de Safari 4 (ici dans sa version Windows, donc), talonné par les deux dernières versions de Chrome. La version mobile de Safari telle qu’elle est disponible dans l’iPhone OS 3.1 s’en sort très bien. La première version de Chrome, Safari 3, et les navigateurs du Palm Pre, d’Android, ou de l’iPhone OS 2.0 sont dans un mouchoir de poche, loin du peloton de tête. En clair : Safari respecte un tout petit peu mieux les standards que Chrome (et est donc censé être « plus compatible »), et la version de Safari pour iPhone OS est un des navigateurs mobiles les plus avancés, Google n’ayant pas aussi bien travaillé le navigateur de son Android que Chrome.
La méthodologie de Peter-Paul Koch consiste non pas à tester la rapidité ou les performances des navigateurs, car pour ce faire, il faudrait les tester sur des configurations équivalentes, d’une part pour les navigateurs de bureau et d’autre part pour les navigateurs mobiles, sur un même jeu de sites, en s’assurant de la stabilité de la connexion. Non, il s’intéresse uniquement à la compatibilité, c’est-à-dire à la manière dont les différentes implémentations d’un même moteur de rendu respectent un certain nombre de grands standards. Nous ne les détailleront pas ici, tant ils sont nombreux, mais ils sont listés sur la page de test. Il attribue un certain nombre de points selon la prise en charge plus ou moins bonne de ces standards par les navigateurs, et en retranche si un navigateur testé plante ou crashe face à un test.
Les résultats sont assez intéressants :

Ils montrent la solidité de Safari 4 (ici dans sa version Windows, donc), talonné par les deux dernières versions de Chrome. La version mobile de Safari telle qu’elle est disponible dans l’iPhone OS 3.1 s’en sort très bien. La première version de Chrome, Safari 3, et les navigateurs du Palm Pre, d’Android, ou de l’iPhone OS 2.0 sont dans un mouchoir de poche, loin du peloton de tête. En clair : Safari respecte un tout petit peu mieux les standards que Chrome (et est donc censé être « plus compatible »), et la version de Safari pour iPhone OS est un des navigateurs mobiles les plus avancés, Google n’ayant pas aussi bien travaillé le navigateur de son Android que Chrome.