Phosphor [1.0.1 – US – 8,99 € – OS X 10.8 – Divergent Media] est un utilitaire qui transforme en quelques clics une vidéo standard en une série d’images qui, en défilant rapidement, donne l’illusion de regarder une vidéo. Ce principe est connu depuis longtemps avec les GIF animés, mais ce format souffre d’une mauvaise qualité de rendu, surtout sur la fluidité.
Sur la page dédiée au design de l’iPhone 5, Apple a pourtant trouvé un moyen original pour reprendre ce concept, mais en excellente qualité (iPhone qui se débloque quand on fait défiler la page). C’est ce principe justement, décortiqué dans ce document, qui a inspiré Phosphor.

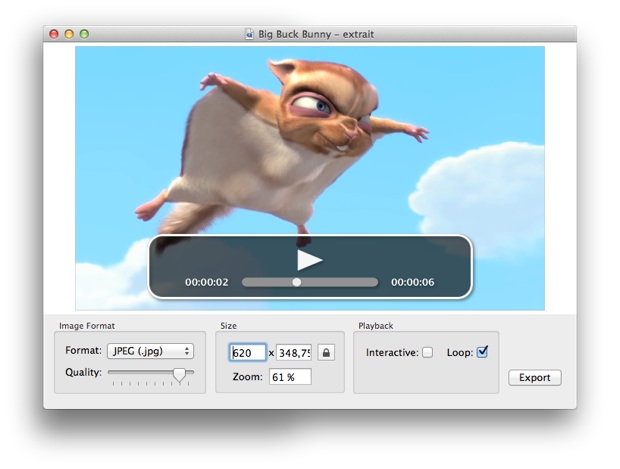
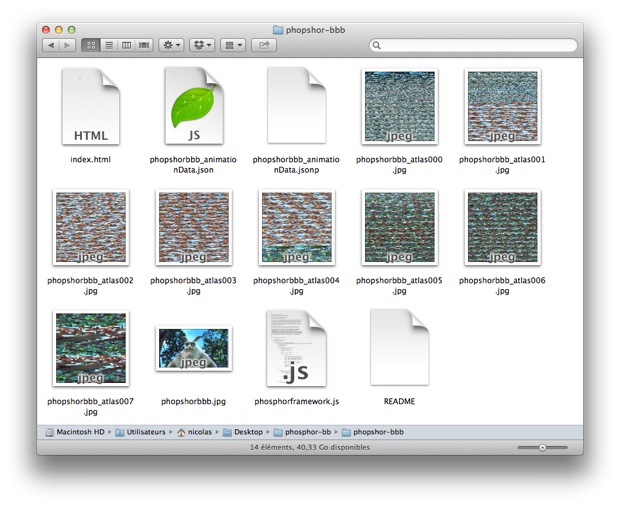
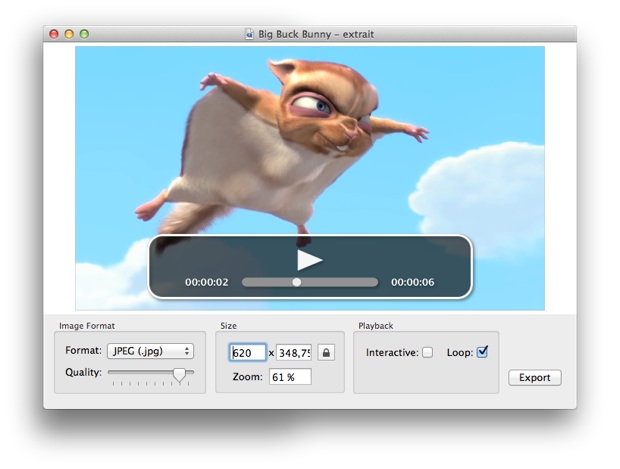
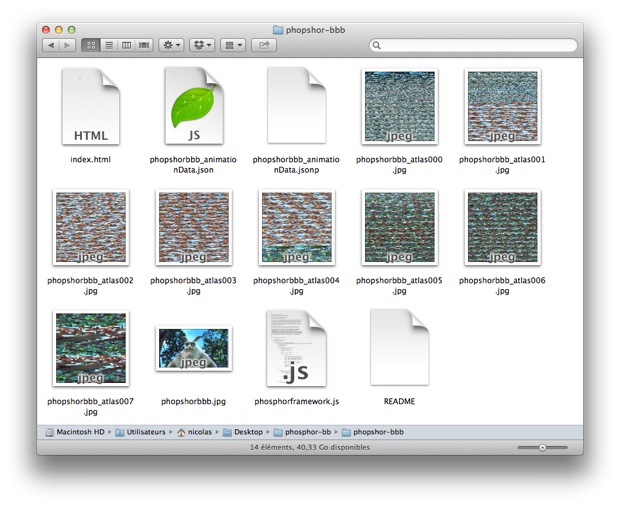
L’utilitaire analyse la vidéo et la découpe en images fixes qui seront ensuite assemblées et affichées très rapidement à l’aide d’un code en JavaScript. Son interface très simple permet de définir le format d’images souhaité (JPEG, PNG ou TIFF), leur qualité quand c’est possible, mais aussi la taille de la vidéo et quelques paramètres supplémentaires. En sortie, Phosphor découpe les images, il ajoute bien entendu tous les fichiers nécessaires à leur utilisation et même un fichier HTML que l’on pourra ensuite reprendre pour intégrer la vidéo à son site.

Pour six secondes de vidéo extraites du court-métrage Big Buck Bunny, voici ce que l’utilitaire peut proposer, sans oublier qu’il s’agit d’un compromis entre qualité et poids. C’est le défaut de cette solution : le résultat est beaucoup moins optimisé en terme de taille et vous vous retrouverez vite avec des fichiers qui pèsent beaucoup plus lourd que la vidéo d’origine. Dans notre exemple, l’extrait découpé avec QuickTime pèse 1,2 Mo ; en PNG et avec une vidéo de 620 pixels de large, Phosphor produit 16,3 Mo de fichiers pour la même séquence. En choisissant le JPEG avec une qualité moindre et surtout en optimisant le résultat avec JPEGmini (17,99 €), on a réussi à atteindre 1,8 Mo. C’est toujours plus que le fichier d’origine, mais c’est acceptable.
Comme vous pouvez le constater, Phosphor ne gère pas l’audio. Cela fait beaucoup d’inconvénients par rapport à une vidéo mise en ligne sur YouTube, certes, mais cette solution ne manque pas d’avantages, à commencer par son fonctionnement dans tous les navigateurs modernes, y compris les versions mobiles. Mieux, le code standard généré peut-être largement modifié par les développeurs, par exemple pour lancer la lecture à un moment donné uniquement. On peut également faire un système interactif (clic à la souris pour avancer/reculer), une bonne idée pour présenter sur un site une vue à 360° autour d’un objet.
Sur la page dédiée au design de l’iPhone 5, Apple a pourtant trouvé un moyen original pour reprendre ce concept, mais en excellente qualité (iPhone qui se débloque quand on fait défiler la page). C’est ce principe justement, décortiqué dans ce document, qui a inspiré Phosphor.

L’utilitaire analyse la vidéo et la découpe en images fixes qui seront ensuite assemblées et affichées très rapidement à l’aide d’un code en JavaScript. Son interface très simple permet de définir le format d’images souhaité (JPEG, PNG ou TIFF), leur qualité quand c’est possible, mais aussi la taille de la vidéo et quelques paramètres supplémentaires. En sortie, Phosphor découpe les images, il ajoute bien entendu tous les fichiers nécessaires à leur utilisation et même un fichier HTML que l’on pourra ensuite reprendre pour intégrer la vidéo à son site.

Tous les fichiers nécessaires pour une vidéo de six secondes.
Pour six secondes de vidéo extraites du court-métrage Big Buck Bunny, voici ce que l’utilitaire peut proposer, sans oublier qu’il s’agit d’un compromis entre qualité et poids. C’est le défaut de cette solution : le résultat est beaucoup moins optimisé en terme de taille et vous vous retrouverez vite avec des fichiers qui pèsent beaucoup plus lourd que la vidéo d’origine. Dans notre exemple, l’extrait découpé avec QuickTime pèse 1,2 Mo ; en PNG et avec une vidéo de 620 pixels de large, Phosphor produit 16,3 Mo de fichiers pour la même séquence. En choisissant le JPEG avec une qualité moindre et surtout en optimisant le résultat avec JPEGmini (17,99 €), on a réussi à atteindre 1,8 Mo. C’est toujours plus que le fichier d’origine, mais c’est acceptable.
Comme vous pouvez le constater, Phosphor ne gère pas l’audio. Cela fait beaucoup d’inconvénients par rapport à une vidéo mise en ligne sur YouTube, certes, mais cette solution ne manque pas d’avantages, à commencer par son fonctionnement dans tous les navigateurs modernes, y compris les versions mobiles. Mieux, le code standard généré peut-être largement modifié par les développeurs, par exemple pour lancer la lecture à un moment donné uniquement. On peut également faire un système interactif (clic à la souris pour avancer/reculer), une bonne idée pour présenter sur un site une vue à 360° autour d’un objet.