La messagerie instantanée Slack est célèbre parce qu’elle est très utilisée, notamment dans le monde de l’entreprise, mais aussi parce que cette app est notoirement gourmande en mémoire vive. Le client macOS peut facilement consommer plusieurs gigaoctets de RAM, alors même qu’il ne s’agit « que » d’une messagerie basée essentiellement sur le texte.
La raison de cette gourmandise est bien connue : plutôt que de créer des apps natives sur chaque plateforme, Slack fait confiance au framework Electron qui permet de créer des apps avec les technologies du web. C’est pratique et rapide, mais ce framework créé par GitHub est connu pour sa gourmandise, au point que certains le comparent même à Flash.

Bonne nouvelle toutefois, Slack a sorti une toute nouvelle version de son client Desktop ! L’entreprise annonce avoir « reconstruit » l’app avec comme objectif une optimisation des performances et surtout une réduction de la mémoire vive consommée. Ce n’est pas une réécriture complète néanmoins et Electron est toujours utilisé sous le capot, ce n’est pas plus une app native qu’avant. Mais comme Microsoft l’a prouvé avec son éditeur de code Visual Studio Code, une app Electron peut être correctement optimisée et même afficher des performances proches d’une app native.
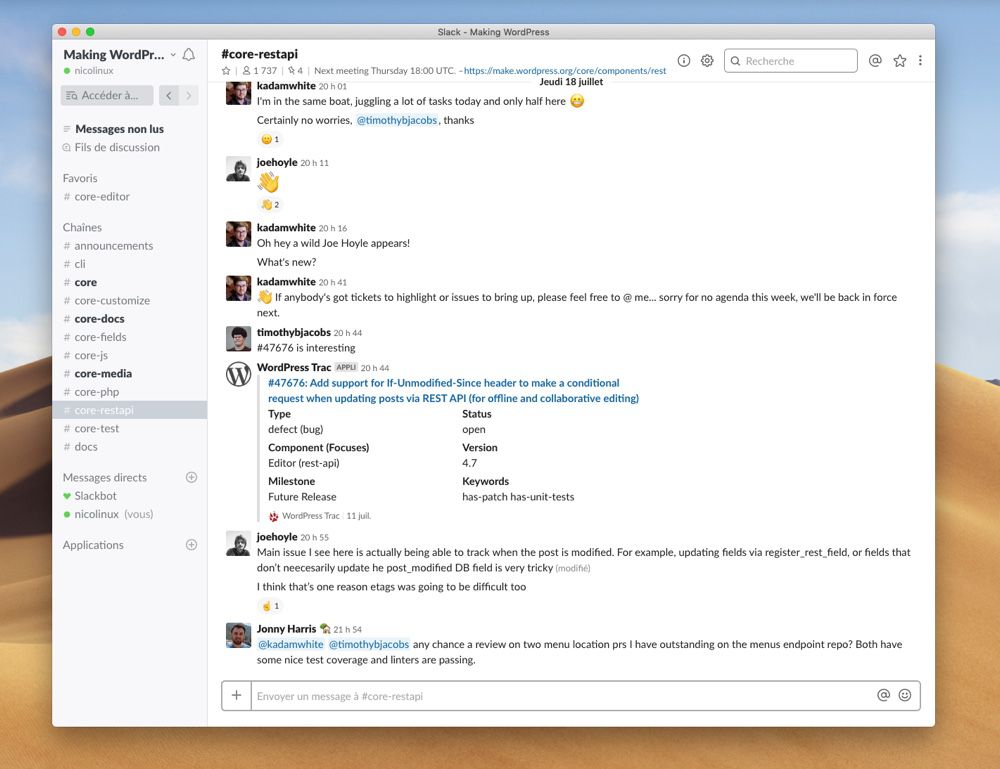
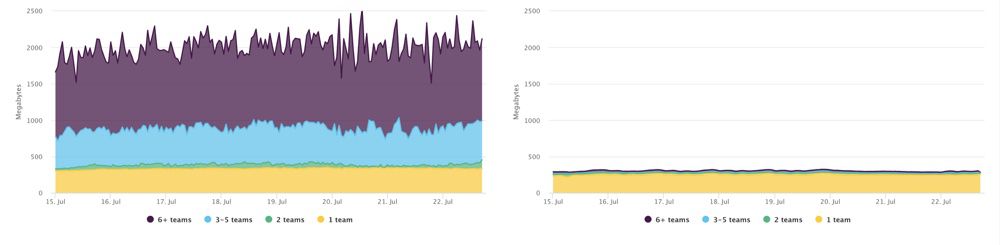
L’ancienne version de Slack était construite comme un site web traditionnel, essentiellement en HTML, ce qui imposait certaines contraintes. L’intégralité de la fenêtre devait être mise à jour dès qu’un élément changeait, ce qui n’est pas optimal, et surtout, il y avait un espace distinct pour chaque équipe Slack utilisée. C’est là que le problème de mémoire se posait : il fallait compter entre 300 et 400 Mo de RAM par équipe ou encore plus de 2 Go pour cinq équipes.
Avec la nouvelle version, l’app fonctionne totalement différemment. L’interface est générée avec React, le framework JavaScript de Facebook qui sert aussi à créer des apps iOS et Android. L’avantage de cette approche est la modularité, chaque composant de l’interface est indépendant et peut-être mis à jour seul. Par ailleurs, toutes les données sont chargées quand c’est nécessaire uniquement, ce qui accélère les opérations. Et surtout, il n’y a plus qu’une seule instance de Slack, quel que soit le nombre d’équipes que vous utilisez au quotidien.

Ce dernier changement est le plus significatif en termes d’optimisation mémoire, puisque Slack ne devrait plus jamais dépasser les 500 Mo de RAM en utilisation. Une optimisation très appréciable si vous utilisez l’app avec plusieurs équipes, mais si vous attendiez une app native plus proche de macOS, ce n’est pas cela du tout. Les créateurs de Slack ne connaissent manifestement pas très bien le système d’Apple d’ailleurs, sinon auraient-ils choisi le raccourci ⌘, pour afficher les raccourcis clavier ? Rappelons qu’il sert normalement à afficher les préférences d’une app…
Cette quatrième réécriture complète de l’app desktop de Slack ne convaincra sans doute pas ses détracteurs, mais les optimisations sont toujours bonnes à prendre. Outre la consommation réduite de RAM, Slack devrait aussi se lancer 33 % plus vite et elle fonctionne mieux si la connexion internet est coupée. Si vous utilisez l’app, que pensez-vous de cette mise à jour ?