La WWDC est la conférence des développeurs macOS et iOS, mais puisque les Mac et les iPhone possèdent un navigateur, elle concerne aussi les développeurs web. Des développeurs qui vont devoir apprendre à adapter leurs mailings et leurs sites… à l’Apple Watch. En effet, watchOS 5 intègre WebKit, le moteur de rendu de Safari.

Jusqu’ici, l’Apple Watch n’était pas capable d’afficher une page web, et renvoyait systématiquement vers l’iPhone. Avec watchOS 5, il sera possible de consulter un mail HTML sur son poignet, et de cliquer sur un lien pour ouvrir une page web dans une version très allégée de Safari. Si allégée, d’ailleurs, qu’Apple se garde bien de l’appeler Safari.
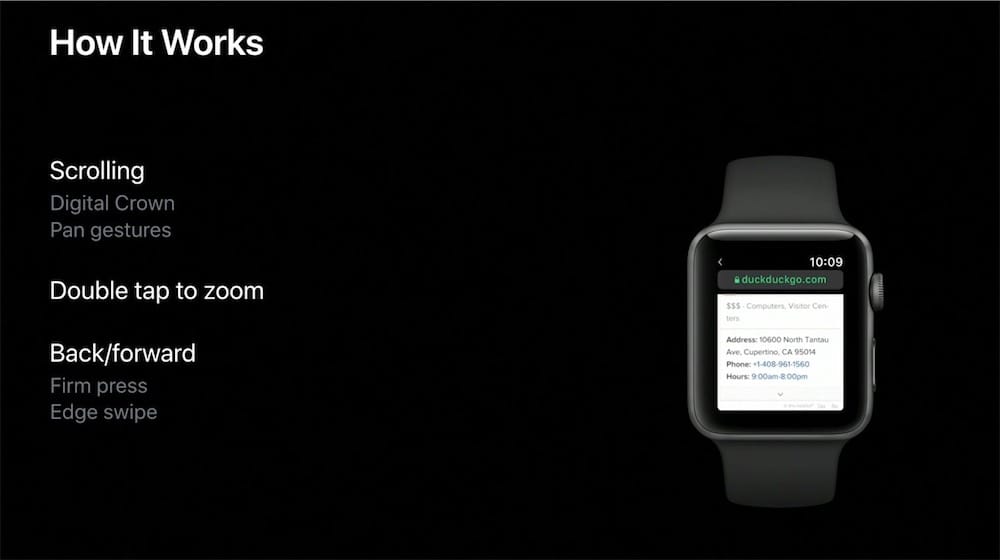
Elle a pourtant tout d’un navigateur : on peut faire défiler les pages du bout du doigt ou en tournant la « couronne digitale », zoomer en tapant deux fois, ou encore appuyer sur l’écran pour convoquer quelques contrôles. Mais un petit navigateur : les vidéos, les service workers et les webfonts ne sont pas pris en charge.
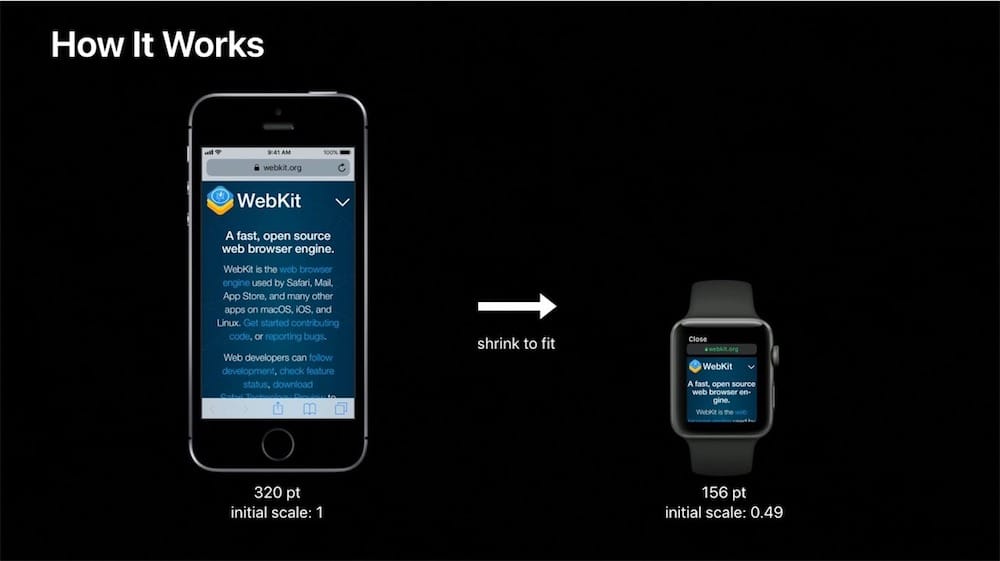
Par défaut, les pages sont générées comme si elles allaient s’afficher sur un iPhone SE, avec un viewport de 320 points. Même s’il a été défini d’une autre manière par le développeur, le facteur de mise à l’échelle est réglé à 0,49. Autrement dit : le navigateur de l’Apple Watch répond aux media queries à 320 px, mais affiche les pages comme un écran de 156 px de largeur.

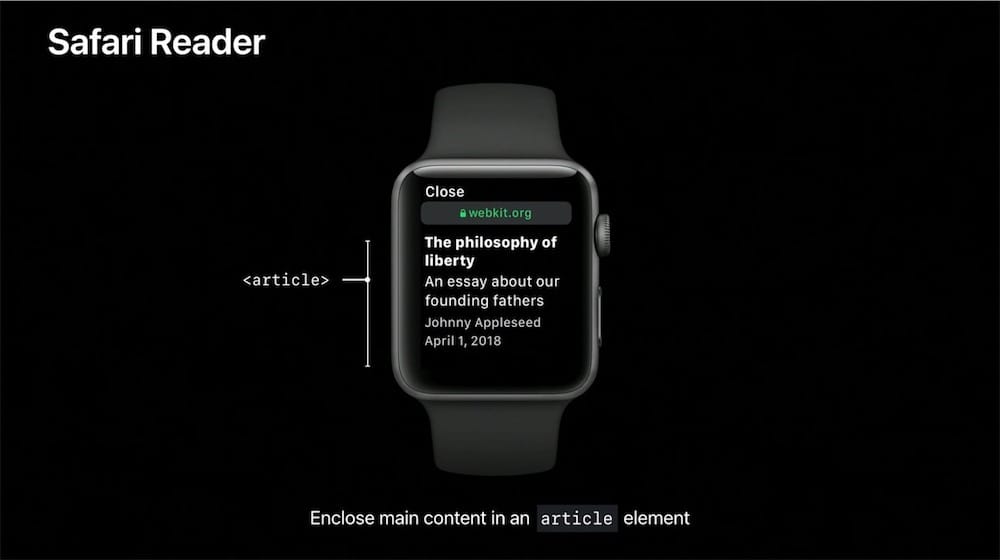
Par défaut aussi, les articles sont affichés avec le mode Lecteur, qui extrait le contenu et simplifie la présentation. Les développeurs sont donc invités à utiliser l’élément <article> aussi souvent que possible, et signaler les éléments structurant avec l’attribut itemprop, par exemple itemprop="pubdate" datetime="2018-06-07" dans l’élément <time> d’une date.

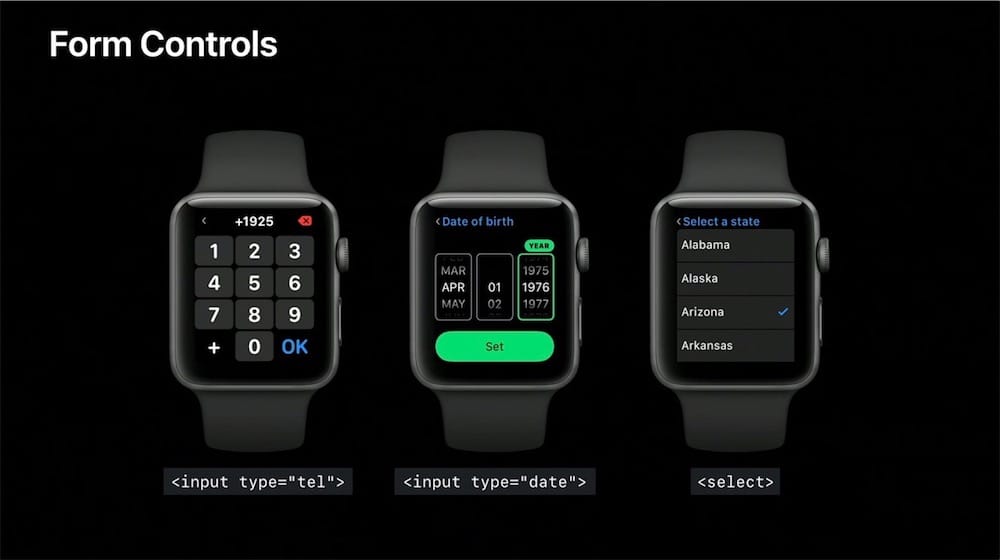
Apple insiste particulièrement sur la prise en charge des formulaires. Les développeurs web devront vérifier que leurs formulaires déclarent bien les types appropriés, pour faire apparaître les contrôles correspondants : un clavier numérique avec <input type="tel">, un sélecteur de date avec <input type="date">, ou encore une liste déroulante avec <select>.

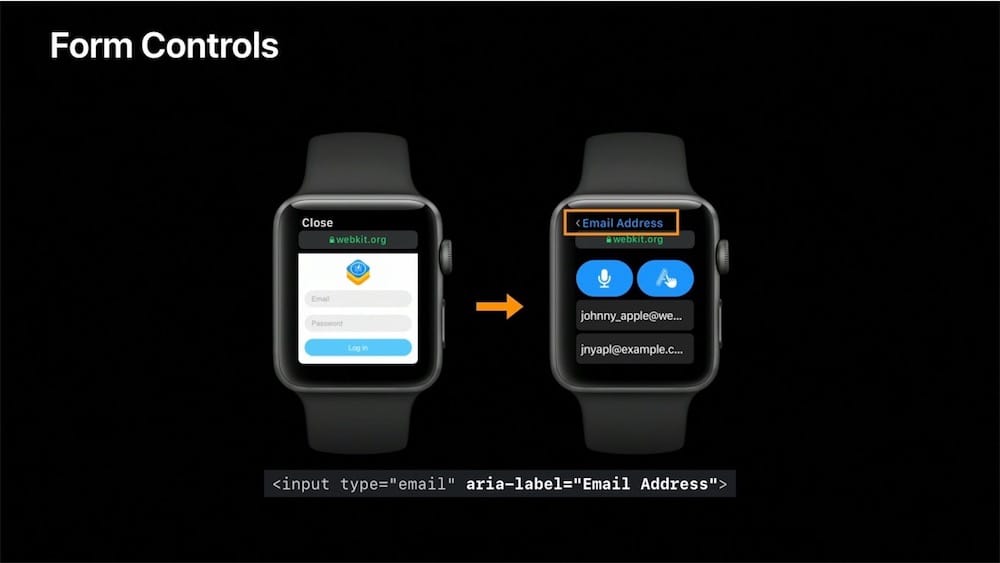
Les plus précautionneux utiliseront les étiquettes d’accessibilité pour faciliter la navigation : <input type="email" aria-label="Adresse e-mail"> fera apparaître un écran nommé « Adresse e-mail » dans lequel on pourra choisir une adresse parmi celles associées à l’AW. Plus les développeurs respectent les standards du web, en somme, meilleure sera la présentation. Ceux qui veulent prend le dessus sur les comportements par défaut le peuvent, toutefois, à l’aide de la balise <meta name="disabled-adaptations" content="watch">.

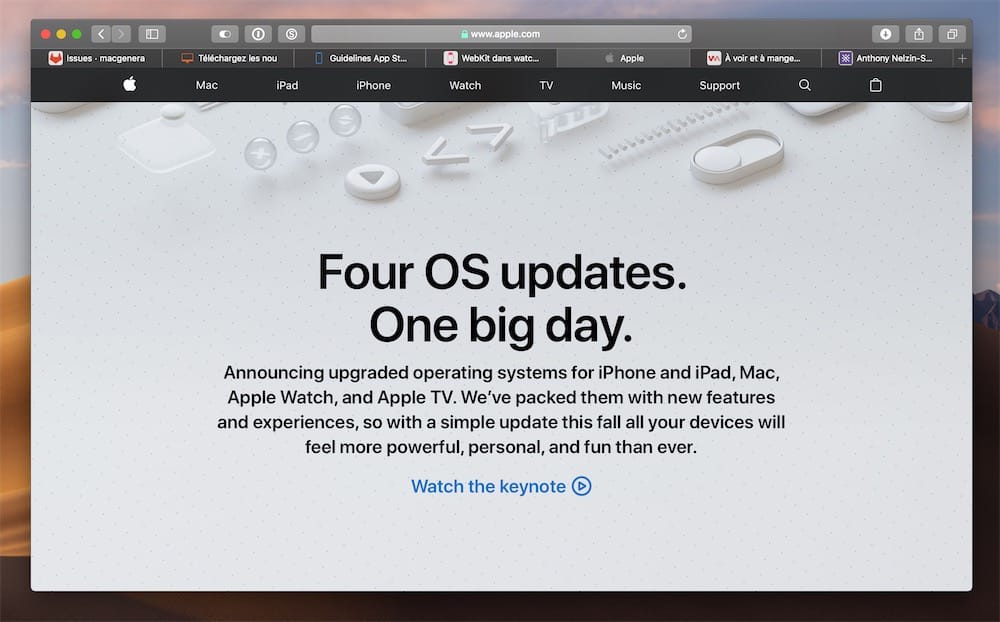
Outre le cas particulier de l’Apple Watch, les développeurs web s’intéresseront sans doute aux nouveautés de Safari 12, qui sera disponible sur macOS High Sierra comme macOS Mojave. Le premier changement est le plus visible : les onglets épinglés n’utilisent plus l’icône mask-icon monochrome spécifique à Safari, mais la traditionnelle favicon, qui peut-être multicolore. Du moins quand ils affichent une icône, cette fonction étant encore très instable.

Autre fonction instable, la possibilité d’afficher une icône dans tous les onglets. Safari 12 affiche parfois la favicon, parfois l’icône spécifique à Safari, parfois rien… L’icône monochrome étant particulièrement adaptée à l’affichage sombre, les développeurs qui ne l’ont pas encore fait ont tout intérêt à la mettre en place, les autres à vérifier qu’elle se comporte de manière adaptée.
Pour être tout à fait complet, il faut encore signaler la prise en charge de la propriété font-display, qui permet de contrôler le chargement des webfonts, et d’ailleurs la prise en charge des collections de polices au format WOFF2 et TTC. Safari 12 reconnaît la nouvelle syntaxe des déclarations de couleurs au format HSL(A), et intègre un nouveau système de remplissage automatique des mots de passe.

Enfin, Apple a présenté deux nouveaux services : MapKit JS pour l’intégration de cartes, et MusicKit JS pour l’intégration de widgets Apple Music. Nous aurons l’occasion de revenir en détail sur MapKit JS, mais notons dès maintenant qu’Apple offre 250 000 affichages et 25 000 requêtes gratuites par jour, à la seule condition de posséder un compte développeur. Des chiffres accueillis avec des applaudissements nourris — Google vient de durcir les conditions d’utilisation de Google Maps.