Adobe l'a annoncé l'année dernière, Dreamweaver va subir une cure de jouvence nécessaire. L'éditeur a commencé à montrer la nouvelle version de son logiciel de création de sites web.

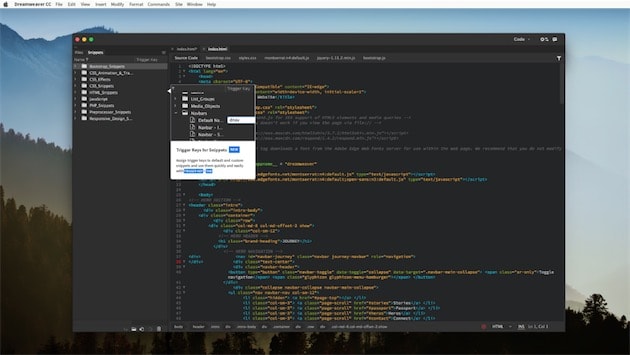
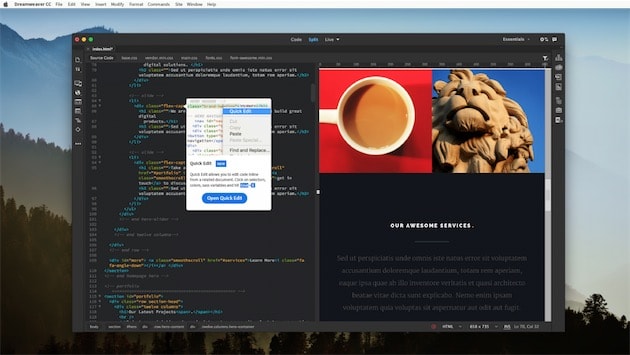
La modernisation passe notamment par une évolution de l'interface troquant le gris pour le noir afin de favoriser la concentration et réduire la fatigue oculaire. Si vous n'aimez pas le noir, il sera possible de choisir un thème plus clair.
Du tri a été effectué dans les éléments d'interface, de sorte que seulement ce qui est nécessaire est à l'écran. Selon le manager produit Arun Kaza, il y a ainsi plus de code affiché grâce à l'espace vertical gagné. Les menus et les palettes ont été redessinés afin d'être plus intuitifs.

Adobe a aussi mis au point deux espaces de travail différents, l'un pensé pour les développeurs, l'autre adapté aux designers.
L'éditeur avait annoncé précédemment qu'il allait intégrer l'application Brackets, un éditeur de code open source construit avec des technologies web, dans Dreamweaver.
Le Dreamweaver CC « réimaginé » sera disponible dans les prochains mois. Vous pouvez vous inscrire pour essayer la bêta en suivant le lien en bas du billet de blog. Dreamweaver coûte 23,99 € par mois seul ou 59,99 € avec l'ensemble des applications du Creative Cloud.