La prochaine mise à jour de Safari devrait faire plaisir aux possesseurs de MacBook Pro Retina. En effet, les dernières nightly builds de Webkit ont été revues de manière à offrir de bien meilleures performances lorsque l'on défile une page web.
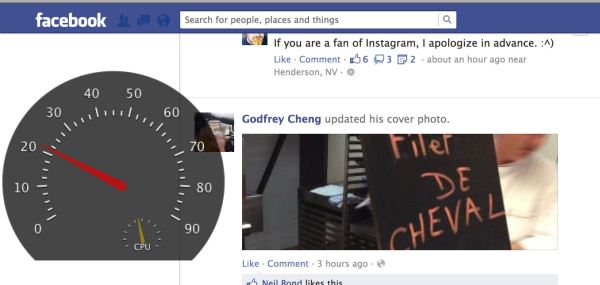
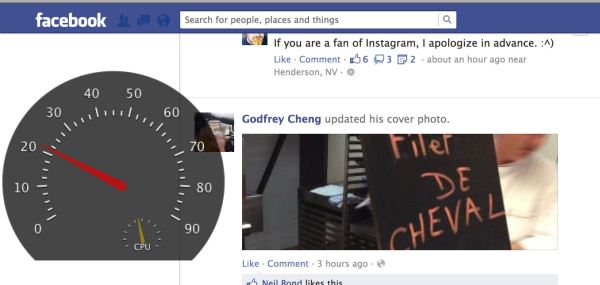
Anand Lal Shimpi a pu vérifier la chose en faisant défiler une page Facebook sur un MacBook Pro Retina 13". Avec la version 6.0.2 de Safari, il tourne environ à 17/20 images par seconde. Avec la build r135516 de Webkit, il monte quasiment à 50 images par seconde. Comme le montre les images, il semble que la consommation CPU soit légèrement plus importante, mais vu la différence, ça en vaut la peine !


D'après les tests d'Anand Lal Shimpi, ce bond de performances n'est pas valable sur toutes les pages web. Il se matérialise essentiellement sur les pages sur lesquelles Safari avait du mal jusqu'à présent.
Si vous êtes impatient, sachez qu'il est tout à fait possible de télécharger Webkit. Son installation est indépendante de celle de Safari.
Anand Lal Shimpi a pu vérifier la chose en faisant défiler une page Facebook sur un MacBook Pro Retina 13". Avec la version 6.0.2 de Safari, il tourne environ à 17/20 images par seconde. Avec la build r135516 de Webkit, il monte quasiment à 50 images par seconde. Comme le montre les images, il semble que la consommation CPU soit légèrement plus importante, mais vu la différence, ça en vaut la peine !

Performance d'un MacBook Pro Retina 13" avec Safari 6.0.2

Performance d'un MacBook Pro Retina 13" avec WebKit Nightly r135516
D'après les tests d'Anand Lal Shimpi, ce bond de performances n'est pas valable sur toutes les pages web. Il se matérialise essentiellement sur les pages sur lesquelles Safari avait du mal jusqu'à présent.
Si vous êtes impatient, sachez qu'il est tout à fait possible de télécharger Webkit. Son installation est indépendante de celle de Safari.











