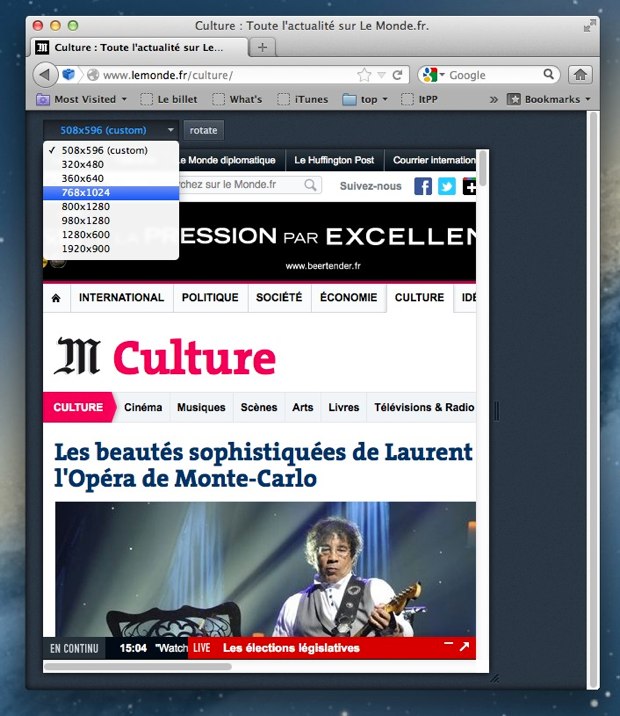
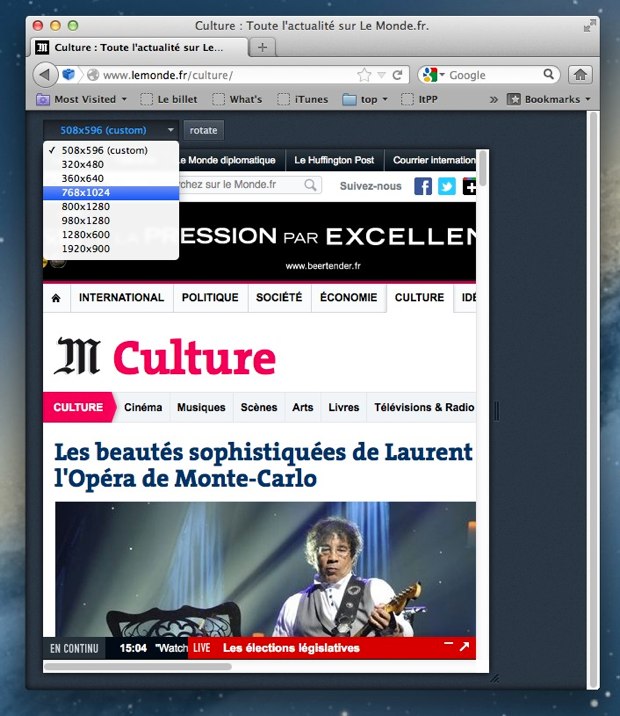
Des fonctions supplémentaires pour les développeurs Web vont être incluses dans Firefox. La première aide à tester ses pages selon plusieurs formats d'écran - du 320x480 au 1920x900 - et au besoin en effectuant des rotations du cadre d'affichage pour simuler les orientations portrait/paysage.
Une manière de tester plus rapidement le rendu d'une page qui sera vue depuis de multiples terminaux et types d'écrans. Cette fonction est à trouver dans Tools > Web Developer > Responsive Mode.

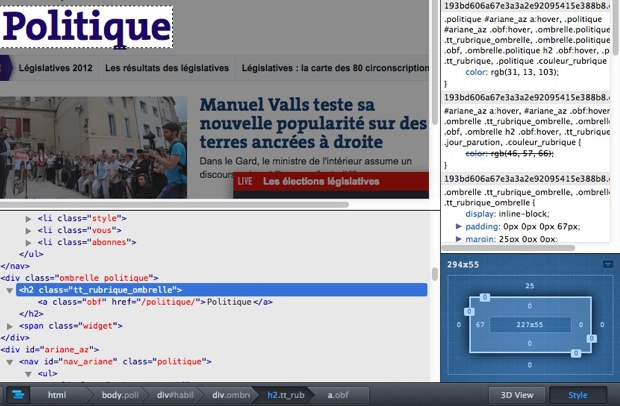
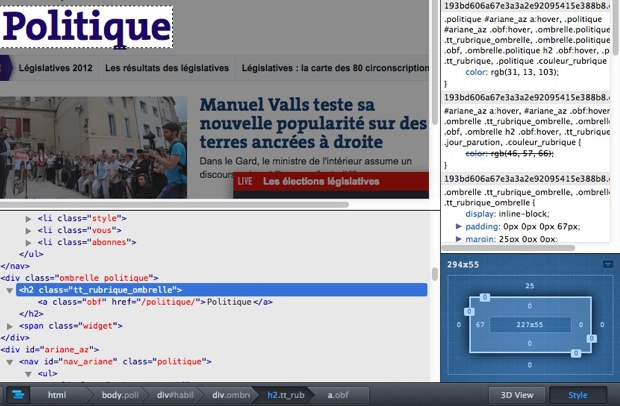
Elle est complétée par un nouveau cartouche d'informations fourni par l'Inspecteur sur les éléments HTML sélectionnés. Dans le coin droit de la fenêtre, l'image par exemple verra ses dimensions indiquées ainsi que ses marges ou bordures. Ces fonctions seront probablement disponibles dans Firefox 15, prévu début septembre.

On peut déjà les tester avec la version 16 nightly [42,5 Mo]. Firefox 15 va arriver également avec un bloqueur de plug-ins (ou plus exactement des contenus qu'ils affichent) et une révision de son interface.
Sur le même sujet :
- Firefox 15 : nouvelles préférences et un bloqueur de plug-ins
Une manière de tester plus rapidement le rendu d'une page qui sera vue depuis de multiples terminaux et types d'écrans. Cette fonction est à trouver dans Tools > Web Developer > Responsive Mode.

Elle est complétée par un nouveau cartouche d'informations fourni par l'Inspecteur sur les éléments HTML sélectionnés. Dans le coin droit de la fenêtre, l'image par exemple verra ses dimensions indiquées ainsi que ses marges ou bordures. Ces fonctions seront probablement disponibles dans Firefox 15, prévu début septembre.

On peut déjà les tester avec la version 16 nightly [42,5 Mo]. Firefox 15 va arriver également avec un bloqueur de plug-ins (ou plus exactement des contenus qu'ils affichent) et une révision de son interface.
Sur le même sujet :
- Firefox 15 : nouvelles préférences et un bloqueur de plug-ins