Safari 3 apporte un grand nombre d'améliorations. Le blog dédié au navigateur d'Apple Surfin' Safari, revient sur les progrès effectués par Webkit 3, que l'on retrouve au coeur de Safari 3 que ce soit sur Tiger, Leopard ou Windows. Dans ce billet, il n'est pas question des évolutions en terme d'interface, mais de ce qui a changé dans le moteur.
L'une des améliorations les plus visibles, c'est une meilleure prise en charge des éditeurs de texte WYSIWYG. Ceux qui utilisent les services de Google ou WordPress ont pu le constater depuis longtemps. À titre d'exemple, jetez un oeil à cet éditeur de texte particulièrement élégant.
Webkit 3 a également fait de gros progrès en terme de performances. Dans la série de tests i-Bench visant à mesurer les performances d'un navigateur avec JavaScript, Webkit 3 se montre 2,3 fois plus rapide que son prédécesseur. Sur certains tests comme le JavaScript Ray Tracer, Webkit 3 fait en 48 secondes ce que la version précédente achevait en 853 secondes.
De manière générale, cette nouvelle mouture charge plus vite les pages. i-Bench estime que cette version sur ce point offre un gain de performances de 40 %. L'équipe de développement insiste également sur le fait que WebKit 3 consomme en moyenne 14 % de mémoire en moins que Webkit 2.
Parmi les autres améliorations, il faut noter une meilleure prise en charge des feuilles de style.

Cette mouture offre même un support expérimental des CSS3. Deux autres technologies font également leur arrivée avec Webkit 3 : SVG (Scalable Vector Graphics), un format XML établi par le W3C relatif aux aspects graphiques (images fixes comme animations) et XPath, un langage d'interrogation soutenu lui aussi par le W3C.
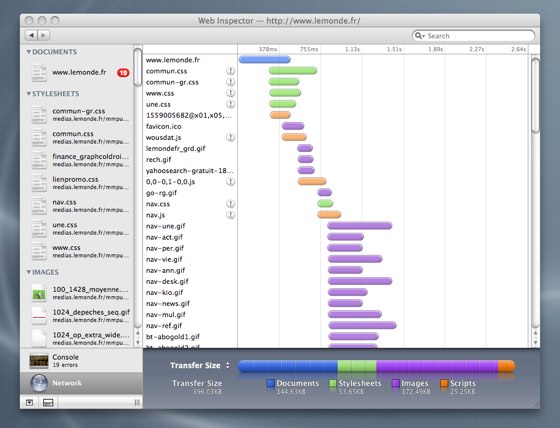
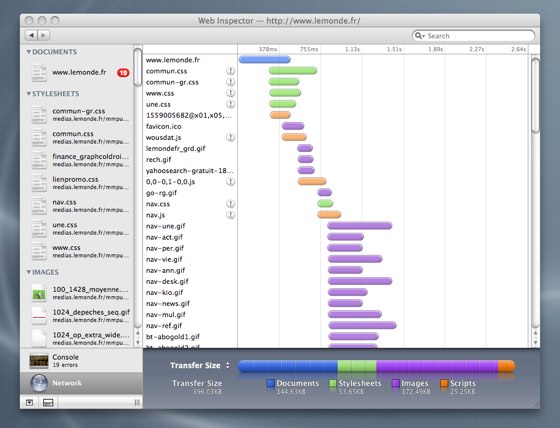
Enfin, les responsables du projet insistent également sur les nouveaux outils mis à disposition des développeurs. Ils font mention du fameux inspecteur web ainsi que de Drosera, qui sert de débogueur JavaScript.

L'une des améliorations les plus visibles, c'est une meilleure prise en charge des éditeurs de texte WYSIWYG. Ceux qui utilisent les services de Google ou WordPress ont pu le constater depuis longtemps. À titre d'exemple, jetez un oeil à cet éditeur de texte particulièrement élégant.
Webkit 3 a également fait de gros progrès en terme de performances. Dans la série de tests i-Bench visant à mesurer les performances d'un navigateur avec JavaScript, Webkit 3 se montre 2,3 fois plus rapide que son prédécesseur. Sur certains tests comme le JavaScript Ray Tracer, Webkit 3 fait en 48 secondes ce que la version précédente achevait en 853 secondes.
| Test | WebKit 2 | WebKit 3 |
| i-Bench JavaScript Processing | ||
| Celtic Kane Javascript Speed Test 2007 | ||
| Pentestmonkey MD5 test | ||
| JavaScript Raytracer | ||
| HTML i-Bench |
De manière générale, cette nouvelle mouture charge plus vite les pages. i-Bench estime que cette version sur ce point offre un gain de performances de 40 %. L'équipe de développement insiste également sur le fait que WebKit 3 consomme en moyenne 14 % de mémoire en moins que Webkit 2.
Parmi les autres améliorations, il faut noter une meilleure prise en charge des feuilles de style.

Voici ce qu'il est possible de faire uniquement avec les feuilles de style
Cette mouture offre même un support expérimental des CSS3. Deux autres technologies font également leur arrivée avec Webkit 3 : SVG (Scalable Vector Graphics), un format XML établi par le W3C relatif aux aspects graphiques (images fixes comme animations) et XPath, un langage d'interrogation soutenu lui aussi par le W3C.
Enfin, les responsables du projet insistent également sur les nouveaux outils mis à disposition des développeurs. Ils font mention du fameux inspecteur web ainsi que de Drosera, qui sert de débogueur JavaScript.