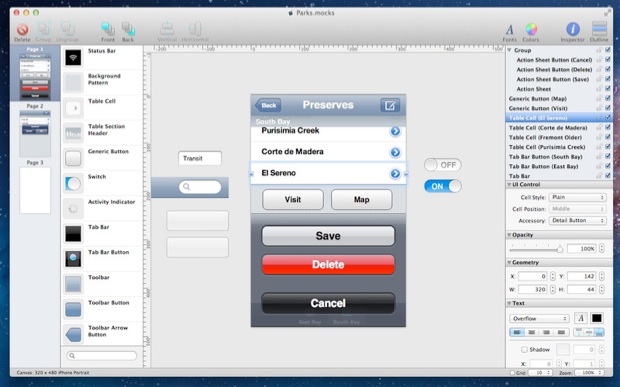
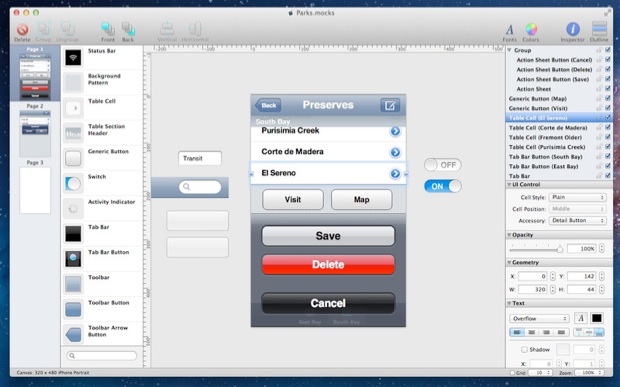
Mocks [1.2 – US – 7,99 € – Celestial Teapot Software] est un nouvel outil sur le Mac App Store qui permet de réaliser rapidement des prototypes d'interfaces iOS. Destiné aux développeurs qui veulent présenter une proposition ou réfléchir sur un design sans tout coder, il intègre tous les éléments standard de l'interface iOS pour gagner du temps.

L'idée est bonne, même si Xcode dispose d'une fonction assez similaire. Le point essentiel concerne la faculté de montrer un prototype à n'importe qui. Les informations données par le concepteur de Mocks ne sont pas assez précises et on ne sait pas quelles sont les possibilités d'export du logiciel, ce qui rend l'absence de version de démonstration d'autant plus frustrante.
Sur ce segment, Prototypes (31,99 €) permettait d'animer un prototype réalisé dans un éditeur d'image, mais le développement de ce logiciel prometteur semble au point mort (lire : Prototypes anime les mockups iOS). Plus récent, ClickThru (7,99 €) ne se limite pas aux prototypes d'applications iOS et c'est peut-être la meilleure solution à ce jour (lire : ClickThru réalise rapidement des prototypes interactifs).

L'idée est bonne, même si Xcode dispose d'une fonction assez similaire. Le point essentiel concerne la faculté de montrer un prototype à n'importe qui. Les informations données par le concepteur de Mocks ne sont pas assez précises et on ne sait pas quelles sont les possibilités d'export du logiciel, ce qui rend l'absence de version de démonstration d'autant plus frustrante.
Sur ce segment, Prototypes (31,99 €) permettait d'animer un prototype réalisé dans un éditeur d'image, mais le développement de ce logiciel prometteur semble au point mort (lire : Prototypes anime les mockups iOS). Plus récent, ClickThru (7,99 €) ne se limite pas aux prototypes d'applications iOS et c'est peut-être la meilleure solution à ce jour (lire : ClickThru réalise rapidement des prototypes interactifs).











