CodeKit [1.1.2 – 7,6 Mo – US – OS X 10.7 – 20 $] est un utilitaire conçu pour simplifier le travail des développeurs de sites Internet. Il vient s'ajouter à vos outils habituels et vient s'intercaler entre l'éditeur de code et le navigateur : CodeKit se charge d'optimiser les différents fichiers qui composent votre site, mais aussi de rafraîchir l'aperçu dans votre navigateur dès que vous modifiez quelque chose.

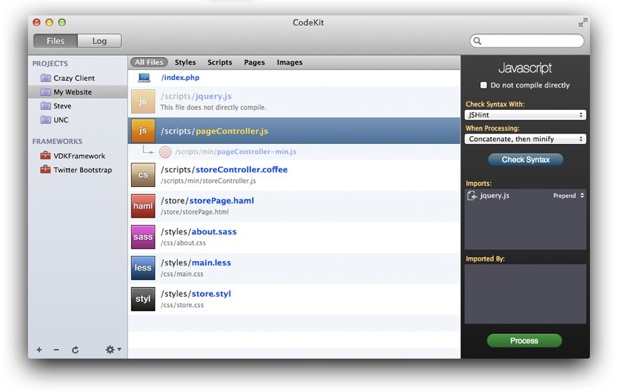
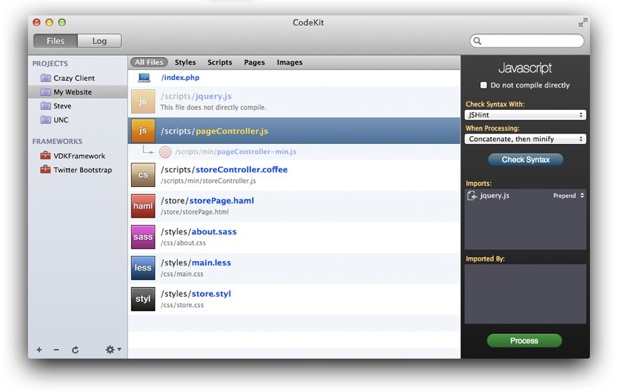
Vous devrez dans un premier temps définir un projet dans CodeKit. Glissez simplement le dossier contenant le site dans l'application et vous aurez alors la liste des fichiers avec, pour chacun, différentes options. On peut ainsi réduire la taille des images, mais aussi optimiser les fichiers JavaScript en les combinant et en appliquant un processus "minify". CodeKit contient d'autres fonctions, comme une vérification des fichiers JavaScript avec JSHint et JSLint ou encore la compilation de formats plus rares, comme les fichiers Less, Sass, Haml ou encore Compass.
CodeKit sait actualiser automatiquement l'onglet actif de Safari ou Chrome à chaque enregistrement de fichier dans votre éditeur de code. De quoi constater immédiatement l'impact d'une modification. Pour les utilisateurs plus avancés encore, cet utilitaire sait gérer des frameworks à intégrer dans plusieurs projets et on peut même utiliser CodeKit pour travailler sur un même projet à plusieurs. Un outil multifonctions que vous pourrez tester gratuitement pendant dix jours avant de vous décider.

Vous devrez dans un premier temps définir un projet dans CodeKit. Glissez simplement le dossier contenant le site dans l'application et vous aurez alors la liste des fichiers avec, pour chacun, différentes options. On peut ainsi réduire la taille des images, mais aussi optimiser les fichiers JavaScript en les combinant et en appliquant un processus "minify". CodeKit contient d'autres fonctions, comme une vérification des fichiers JavaScript avec JSHint et JSLint ou encore la compilation de formats plus rares, comme les fichiers Less, Sass, Haml ou encore Compass.
CodeKit sait actualiser automatiquement l'onglet actif de Safari ou Chrome à chaque enregistrement de fichier dans votre éditeur de code. De quoi constater immédiatement l'impact d'une modification. Pour les utilisateurs plus avancés encore, cet utilitaire sait gérer des frameworks à intégrer dans plusieurs projets et on peut même utiliser CodeKit pour travailler sur un même projet à plusieurs. Un outil multifonctions que vous pourrez tester gratuitement pendant dix jours avant de vous décider.