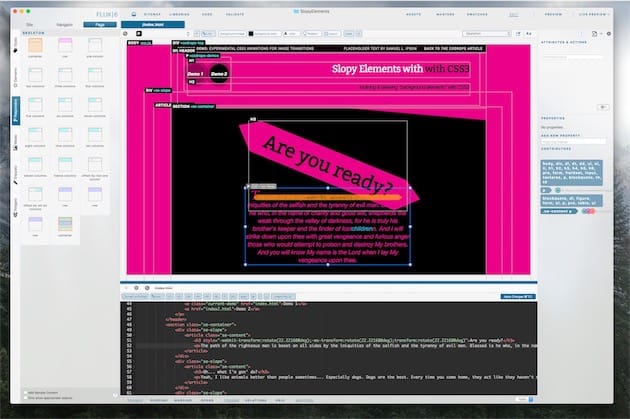
Flux 6 est un éditeur de sites, un logiciel capable de créer des sites complets et de les publier. Celui-ci est WYSIWYG, c'est-à-dire qu’il permet de composer le site sans toucher au code source (même si c’est possible, pour les besoins avancés). À la place, vous pourrez composer l’interface comme dans un éditeur de texte ou un logiciel de mise en page, en positionnant textes et images sur une page blanche.

Une licence est vendue 100 $ sur le site de l’éditeur, mais pendant quelques jours, vous pouvez l’obtenir à moitié prix sur le shop MacGeneration. Pour 50 $ (47 € environ), vous aurez non seulement une licence à vie valable pour la version 6, mais aussi pour toutes les mises à jour suivantes, y compris les majeures.
Il vous reste six jours pour bénéficier de l’offre. De quoi tester auparavant Flux gratuitement grâce à la version de démonstration proposée sur le site officiel (93 Mo). El Capitan ou Sierra sont nécessaires, 8 Go de RAM sont recommandés au minimum et l’interface n’est proposée qu’en anglais.