Dans les détails du mode sombre de macOS Mojave
Le mode sombre de Mojave sera l'une des attractions du macOS de l'automne. Avoir un thème sombre dans une application n'a rien de nouveau, mais cette fois Apple fournit aux développeurs une base technique pour le proposer et que le résultat soit cohérent d'une application à l'autre.
Deux conférences à la WWDC ont été consacrées à ce sujet. Dans l'une d'entre elles, une première partie a abordé les intentions de cette nouvelle fonction et ses grands principes.

« Nouveau, attrayant, reposant et discret », c'est par ces qualificatifs que Raymond Sepulveda, designer dans l'équipe interface utilisateur d'Apple, a décrit le nouveau mode sombre. Un mode tamisé qui intéressera en premier lieu les créatifs, un domaine où les applications ont depuis longtemps cette option d'affichage, et pourquoi pas tous ceux qui ont besoin de « se concentrer et se focaliser sur la tâche en cours et le contenu de leur fenêtre ».

L'utilisateur pourra basculer d'un mode d'affichage à l'autre, auquel cas les applications suivront automatiquement ce réglage. Il pourra y en avoir qui n'ont pas besoin de ce mode. Le propos a été clair sur ce point, ce n'est pas obligatoire. Les applications pourront aussi mélanger les deux modes.
Trois grandes lignes directrices ont guidé la création de ce mode. D'abord, le postulat selon lequel les « interfaces sombres sont cool », puis qu'il ne s'agissait pas uniquement d'inverser les couleurs et enfin que cela permettait de mieux séparer le contenu du contenant, le document de l'interface outil qui l'entoure. Précision si nécessaire, rien n'a été dit quant à une possible déclinaison un jour sur iOS.
Le sombre c'est « cool »
La culture populaire a fait que les interfaces sombres sont « cool » dans l'esprit des gens, grâce à l'influence des films de science-fiction ou des films d'action, explique Sepulveda (lire aussi : Sans l'iPhone, Iron Man n'aurait pas été le même). Chacun développera un vocabulaire autour de ce qu'exprime une interface sombre : « cool, chic, professionnelle, futuriste, magnifique. »

Au moment de la mise en chantier de cette interface, il fallait concilier ces qualificatifs avec les avantages très concrets que procure une telle présentation. Tous les développeurs vont être tentés de proposer un mode sombre pour leurs apps. Cependant, Sepulveda estime qu'il n'y en a véritablement qu'une petite catégorie qui ont besoin d'être constamment utilisées avec cette apparence, celles qui tournent autour de la manipulation de médias et celles pour la création.

Pour l'immense majorité des apps, mieux vaut les laisser se caler sur le réglage système, plutôt que de forcer constamment un affichage noir si l'utilisateur préfère une atmosphère claire. Il n'y a pas, il faut le souligner, de réglage pour passer automatiquement d'un mode à l'autre en fonction du moment de la journée. La seule chose qui y ressemble est ce fond d'écran dynamique de Mojave, un paysage de désert qui passe progressivement du jour à la nuit au fil de la journée.
Les interfaces sombres ne sont pas simplement inversées
Le mode sombre n'a rien d'une interface claire dont ont aurait juste bêtement inversé les couleurs, comme on peut le faire sur iOS et macOS en allant dans les réglages d'Accessibilité. Pour qui n'est pas concerné par ce type d'affichage, le résultat est vite repoussant. D'abord, ce n'est pas une interface « noire », elle tire au mieux sur un gris très foncé.

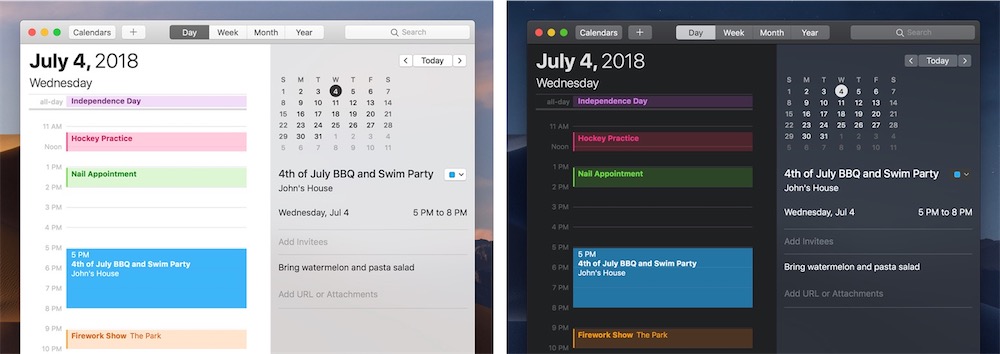
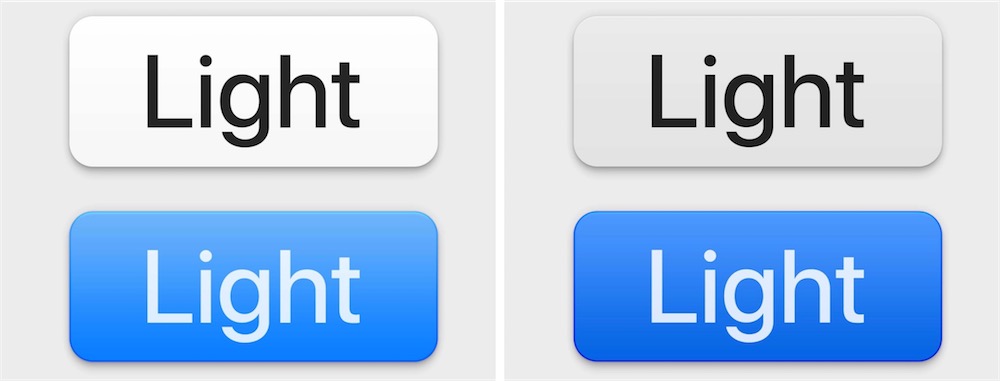
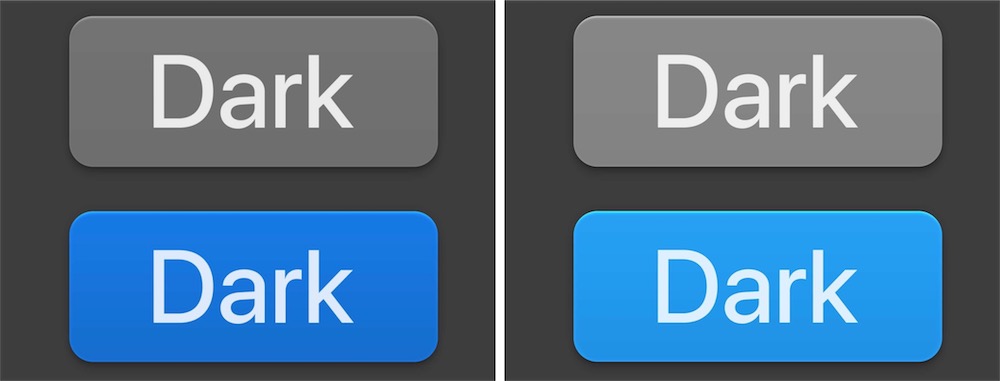
Les éléments d'interaction utilisent des couleurs un peu plus vives. Dans l'interface claire, un bouton bleu est indiqué comme pressé par l'utilisation d'un bleu légèrement plus sombre. C'est l'inverse dans le mode sombre, le même bouton aura un aspect sombre lorsqu'il est inactif et sera plus clair une fois cliqué.


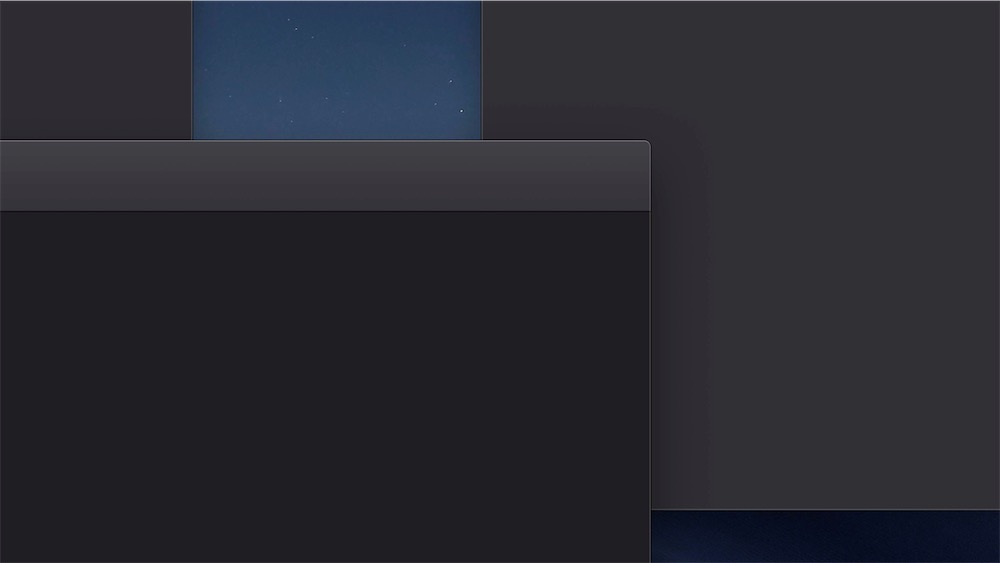
De petites optimisations visuelles ont été réalisées sur les bords des fenêtres. Dans macOS elles ont toute une ombre pour simuler un effet de profondeur entre la fenêtre au premier plan, et celle placée un cran derrière.

En mode sombre, l'ombre grise ne s'est pas transformée (inversée) en une ombre blanche pour se distinguer du fond. Le traitement visuel de ces ombres de pourtours est identique pour ne pas créer de rupture entre une application qui aura son thème clair et une autre que l'on exécutera avec l'aspect sombre. Par contre, ces bords de fenêtres sont plus visibles grâce à l'ajout d'un filet noir extérieur et d'un filet plus clair sur le bord intérieur.
Le mode sombre révèle le contenu
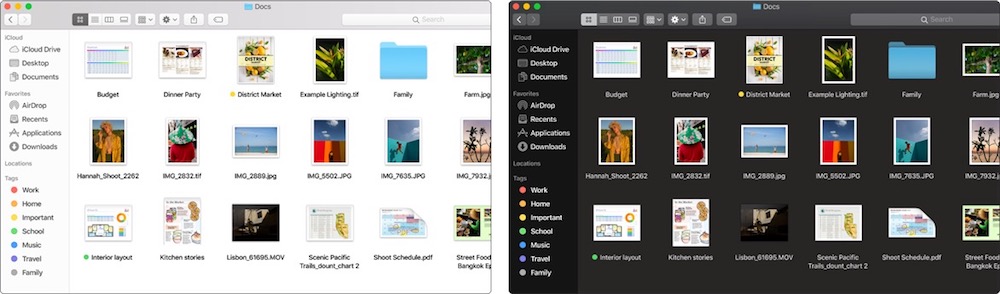
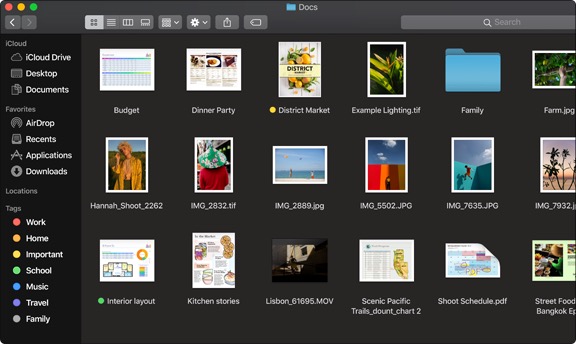
Apple a retenu trois situations où il fallait améliorer la visibilité du contenu par rapport à l'interface autour. Le premier exemple est celui du Finder, où le fond des fenêtres est traité d'une couleur sombre pour faire ressortir les icônes et les vignettes des documents.

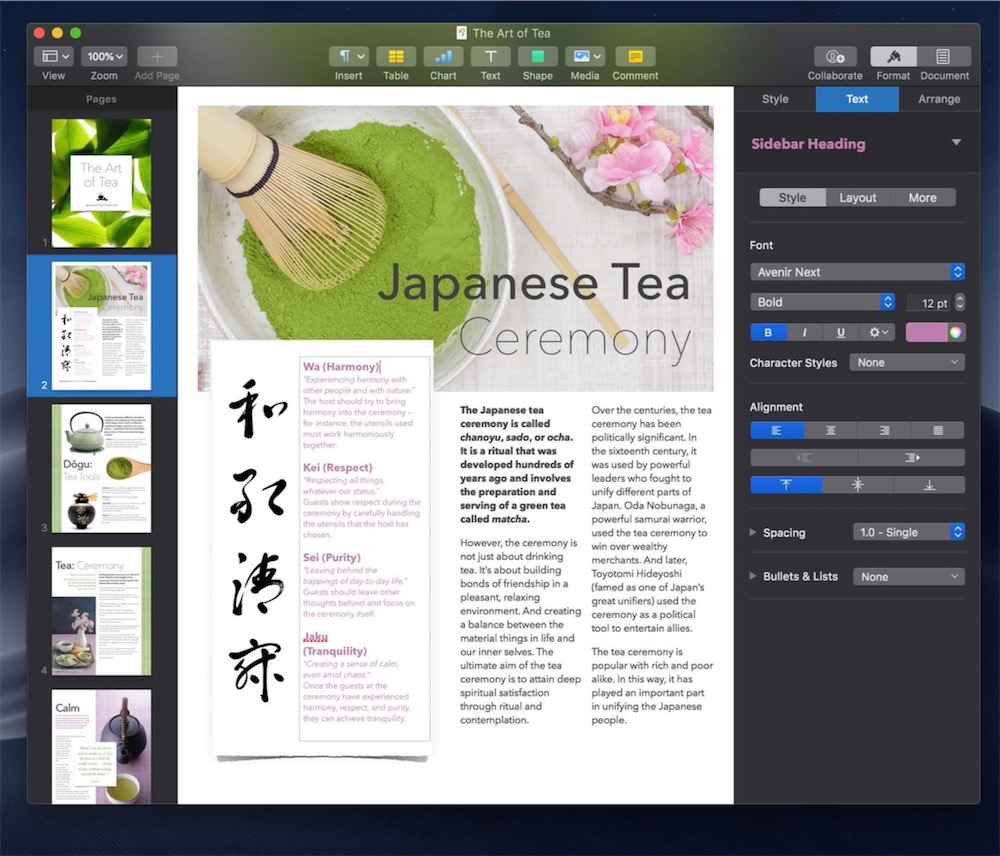
Autre cas, inverse, celui de Pages où le document reste blanc, tel qui est à l'origine. Ce qui n'est pas forcément un choix évident puisque toutes sortes d'éditeurs de textes aujourd'hui proposent déjà de passer le document de travail en fond noir. Dans cet exemple de Pages, il s'agit de faire ressortir pleinement le contenu travaillé et de placer l'interface au second plan.

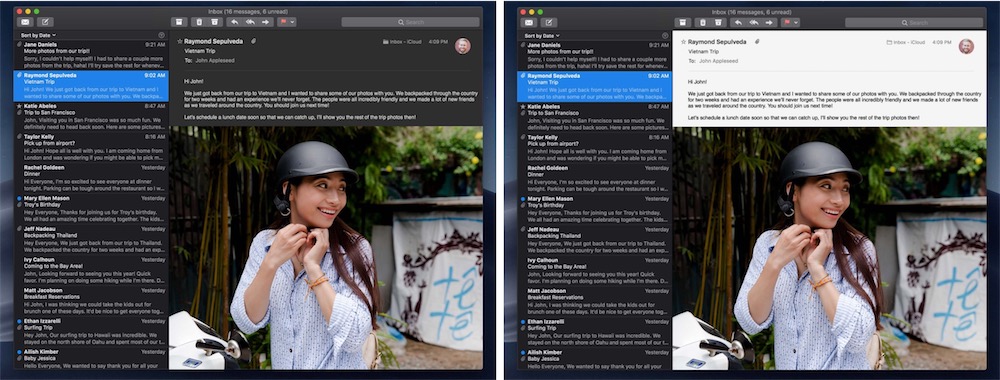
Mail représente le troisième cas d'une application pour laquelle Apple conseille aux développeurs de laisser l'utilisateur choisir d'afficher sur fond noir ou clair la zone dévolue au contenu principal, tandis que le reste de l'interface suit le réglage système.
Dans Mail, il y a ainsi une option pour « Utiliser des arrière-plans sombres pour les messages ». L'interface et la liste des messages seront sur fond sombre, mais le contenu des courriers pourra rester blanc si on le désire, ou sera complètement gris.

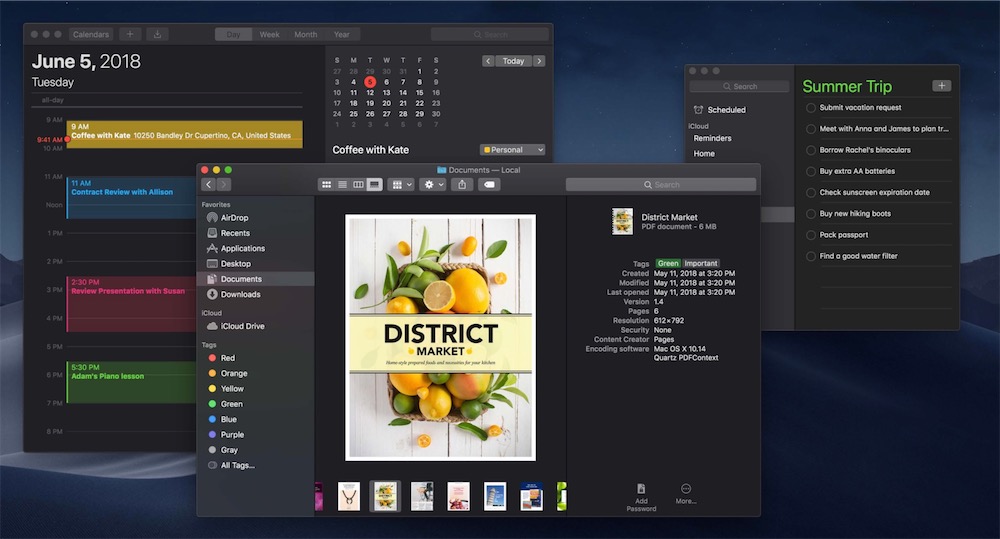
En mode sombre, de manière à mieux intégrer les fenêtres avec le fond d'écran du bureau, un traitement est appliqué aux aplats des interfaces. macOS dégage une couleur moyenne dans la partie de l'image en fond d'écran qui est recouverte par la fenêtre. Cette couleur sert ensuite de teinte, légère, aux aplats gris foncé du thème sombre.

Chaque fois qu'on déplace la fenêtre, on peut déceler une teinte appliquée à son fond gris sombre. Même les boutons et autres contrôles de l'interface sont légèrement affectés. On est très loin d'un effet de transparence, mais un changement subtil est opéré en temps réel.

Cet effet visuel, dynamique au gré des déplacements des fenêtres, est néanmoins débrayable dans les réglages système. C'est important pour les applications où le travail sur les couleurs d'une image ou d'une vidéo ne doit souffrir d'aucune distraction.
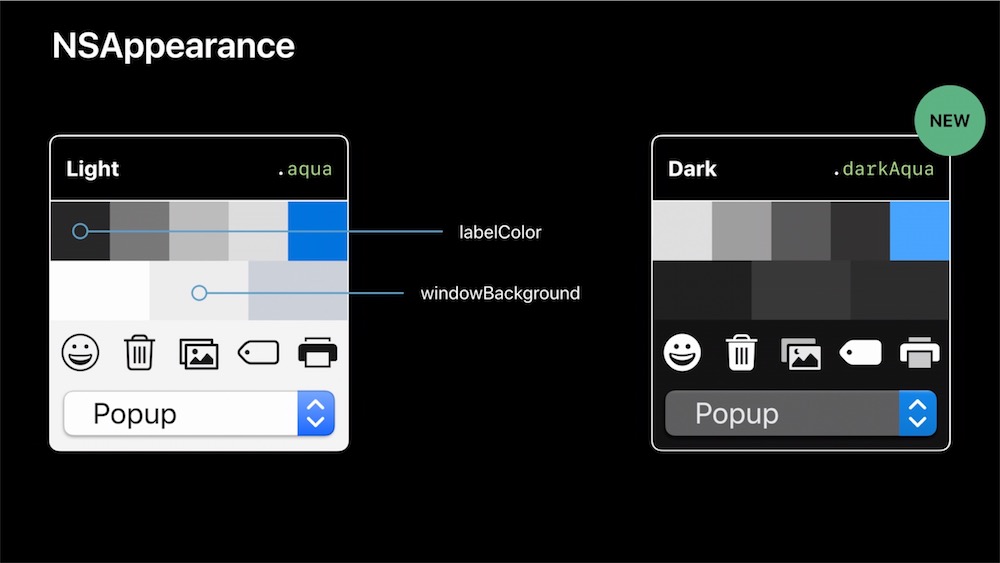
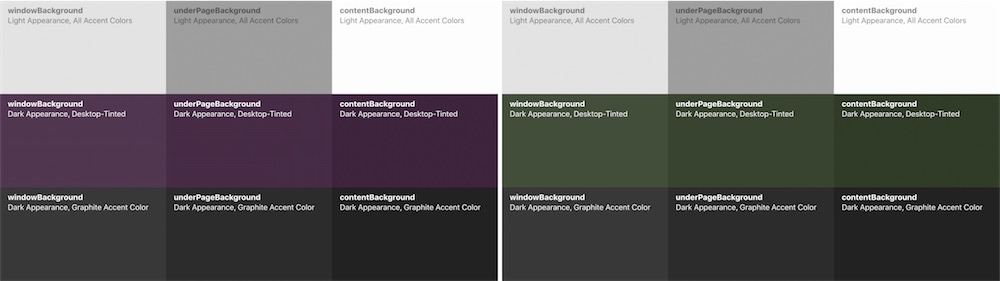
Ci-après on voit illustrés par une palette chromatique les trois scénarios possibles et la manière dont les couleurs évoluent dans les différents plans d'une fenêtre, selon qu'on a choisi le thème clair (première rangée), le thème sombre exploitant la teinte extraite du fond d'écran (deuxième rangée, avec un fond à dominante violette) et enfin le thème sombre avec l'effet de teinte désactivé (troisième rangée).

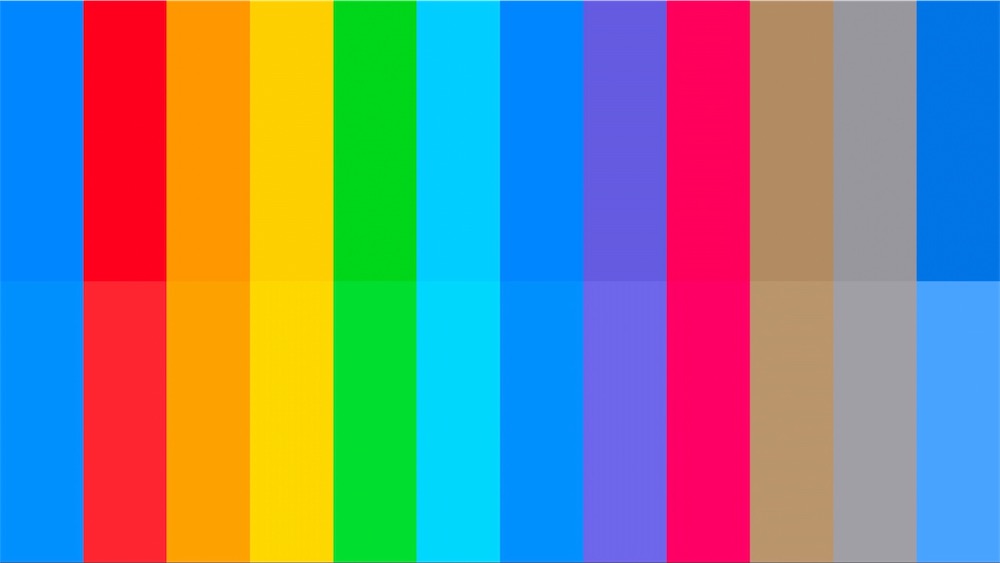
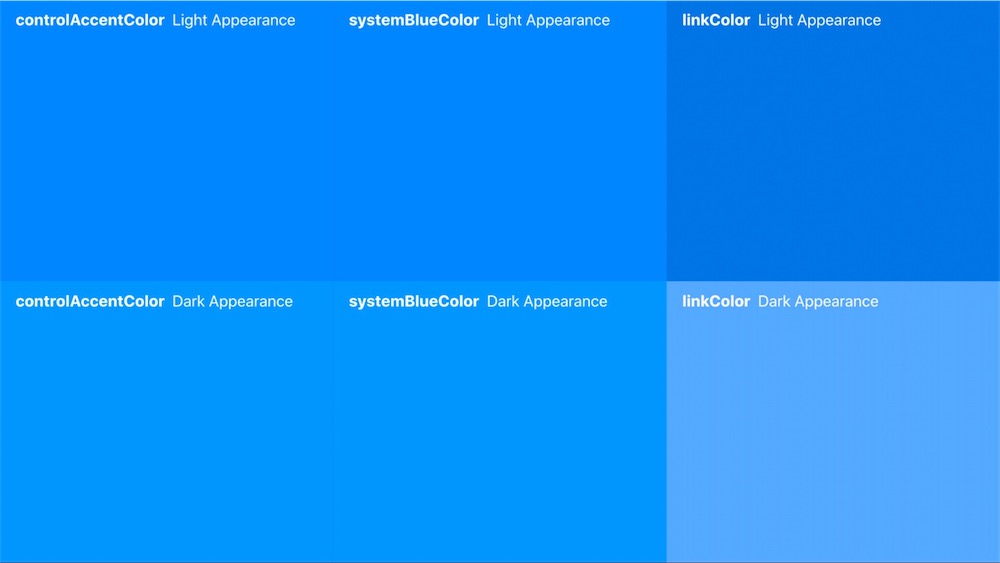
Apple a revu la palette des couleurs utilisées dans l'interface système, certaines ont été ajoutées, d'autres supprimées ou modifiées, raconte Sepulveda. L'image qui suit montre ces couleurs réparties sur deux rangées, la première est celle du thème clair, la seconde du thème sombre. On voit que les secondes sont légèrement plus vives et saturées pour se démarquer de la tonalité grise générale instaurée par le nouveau thème.

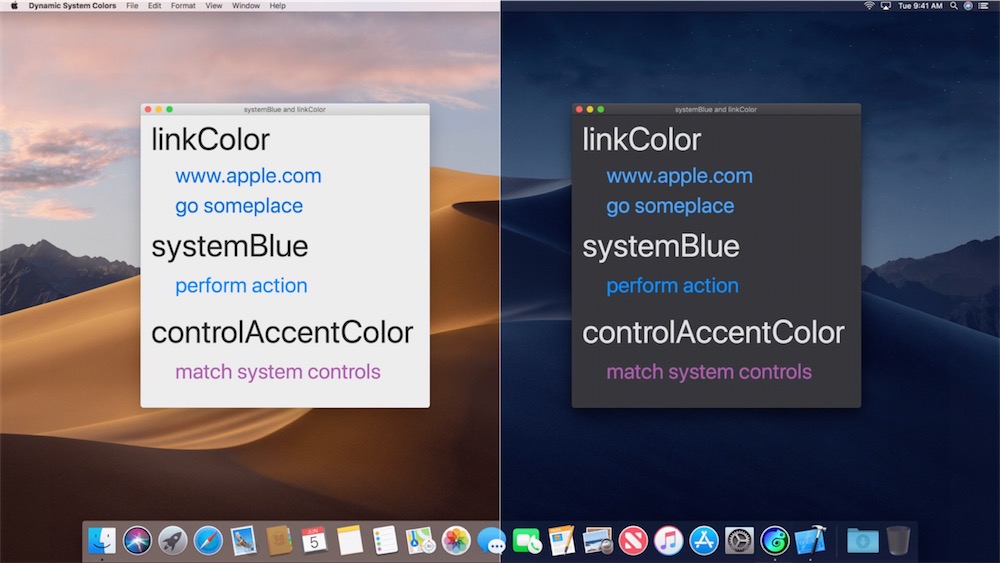
La seconde capture s'attarde sur l'une de ces couleurs où l'on retrouve ce distinguo : les variantes de bleu utilisées pour le thème clair (en haut) et celles pour le thème sombre (en bas), avec de gauche à droite, le bleu pour les contrôles d'interface, le bleu du système et celui pour les URL dans les textes.


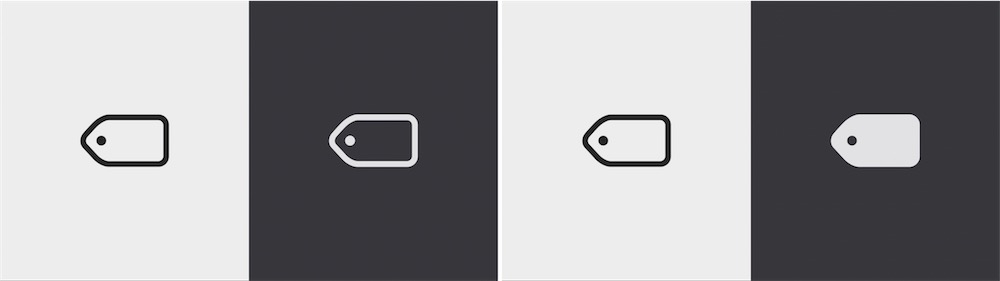
Les graphistes devront parfois revoir leurs glyphes, ces icônes traitées sous la forme d'un dessin en creux. Là encore ça ne consiste pas à juste inverser les couleurs, comme dans l'exemple ci-après avec le symbole des tags dans le Finder. La bonne représentation pour le mode sombre est celle toute à droite, où le glyphe est rempli pour conserver l'idée de matière.

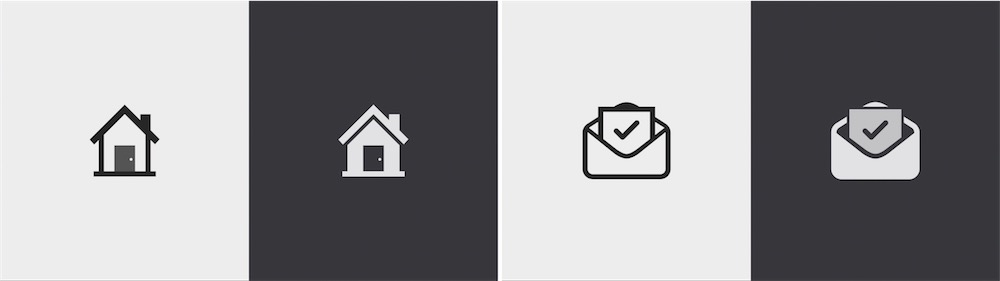
Dans quelques cas, il faudra retoucher ses icônes, et une application peut en contenir beaucoup ! Avec les deux exemples suivants — les glyphes d'une maison et celui d'une enveloppe ouverte avec une lettre à l'intérieur — le mode sombre impose de créer un effet de volume.
Pour la maison, c'est une ombre sous la toiture qui évite que toit et façade n'apparaissent fondus. Pour l'enveloppe, un liseré est ajouté de manière à donner le sentiment que la lettre est glissée à l'intérieur de l'enveloppe au lieu que tout soit sur le même plan. Dans les deux cas, une opacité réduite est appliquée à certains endroits du dessin pour contribuer à ces niveaux de profondeur.

Une large part de cette conférence ainsi qu'une autre, tout entière celle-là, ont été dédiées à la mise en pratique de ces modifications avec Xcode. Les développeurs ont jusqu'à la rentrée de septembre pour passer en revue leur code et revoir certains éléments graphiques, voire en créer de nouveaux.

La tentation d'utiliser cette présentation chez les développeurs va être grande, mais comme cette conférence a cherché à le démontrer, ce n'est pas juste un interrupteur que l'on bouge, comme on allume ou éteint la lumière, les designers d'interface vont avoir du pain sur la planche.








Article tres intéressant !
En général je déteste les modes sombres, c’est baclé et ça reste les textes très désagréables à lire. Là ça a l’air largement mieux fait et agréable. Et Apple a compris ce dont je parle, ils s’en servent peu pour du texte (le fond reste blanc dans Pages et il peut le rester dans Mail). On voit qu’ils s’y connaissent en design, malheureusement c’est rare !
Ce qu’ils ont fait dans calendrier, avec les couleurs des rendez-vous, c’est vraiment magnifique. Ils ont inversé la couleur claire et la couleur sombre, c’est vraiment soigné.
"Dark interfaces are cool" présenté par un post ado aux les cheveux rouges.... j'arrête de lire l'article .
Pourquoi pas :
" sans mytho, c'est trop frais! Mdr"?
Ça y est je dois être trop vieux..
@misterbrown
Tu devrais quand même lire l’article
@YuYu
J'ai survolé... rien de dingue non plus !!
A l'époque ça "usait" les tubes des images trop clairs, ça pouvait les marquer. Aujourd'hui à part pour l'oled et les yeux (bon le mode inversé dans accessibilité nous a tous dépanné), je ne vois pas de révolution.
Surtout quand de l'autre cote on te sort des fonctions pour etre moins addict à ton téléphone et moins passer de temps dessus, mais la on te sors un mode pour lire la nuit ou dans ton lit..
Bravo
@misterbrown
à part pour l'oled et les yeux (bon le mode inversé dans accessibilité nous a tous dépanné), je ne vois pas de révolution.
Les yeux, il faut prendre en compte la fatigue oculaire. C’est pas une révolution mais c’est utile pour ceux qui ressente cette gêne. ?♂️
@YuYu
Et c'est connu on n'utilise pas sa " station de travail" pour bosser dans le noir complet. Il faut toujours un éclairage complémentaire. Donc ce mode va dans le sens du travail nocturne ou de la lecture nocturne qui n'est pas forcément bon pour les yeux.
@misterbrown
En 1989 je bossais sur Station Apollo en Dark Mode sur son interface graphique ... mais bon Cook a surement encore inventé un truc 30 ans plus tard.
Sans Steve ca sent de plus en plus le vide chez la pomme ...
@melaure
Voilà
@melaure
Truste discours rempli d’aigreur et déconnecté de toute objectivité. Faut se ressaisir...
@melaure
Apple n'a jamais dit qu'ils avaient inventé les interfaces sombres. De plus, si tu avais regardé la vidéo, le présentateur parles des interfaces sombres comme déjà existantes...
Était-ce juste un commentaire juste pour dire que tu avais travaillé sur une workstation Apollo ? Car on s'en fout un peu...
Rigolo l’exemple du glyphe tag: pour le Finder ils n’ont pas retenu la meilleure solution d’après les captures d’ecran
Bon bah donc c'est bien moche et moins lisible...
En plus de fatiguer plus facilement les yeux.
La bonne nouvelle c'est que si on vient de vista on est pas dépaysé.
Après nous avoir gavés pendant des années avec le flat et le blanc partout ...
@Eltigrou
Y'a jamais eu de flat... Y eu que les journalistes pour dire ça.
@fousfous
Si si, du flat partout.
sisi, on a aplatit le monde !
Jsuis sur que cette espèce de type aux cheuveux rouge est quand meme plus beau que en ballade
C'est un effet de mode, comme tout ce que fait Apple depuis qqes années.
Le mode sombre est sordide, lugubre, en un mot, angoissant.
Surtout pour la lacture, puisque le noir dévore visuellement toutes les couleurs sombres.
On retourne tranquillement vers le noir et blanc…
Je passe mon tour, et je suis confiant: la prochaine mode sera (enfin) la bonne: les interfaces pastel.
@switch
Je suis d’accord avec toi sur les interfaces « pastels ». Ça fait bien longtemps que je me suis créé mon propre thème pastel au sein de mon éditeur de code. Je suis développeur...
Les thèmes « lights » ou « dark » ne m’ont jamais convenus.
[mode-semi-troll]
Dis-moi Môsieur macge, c'est quoi ces 'utains de pub qui viennent partout dans chaque copie d'écran de l'article !...
Moi, j'dis “bravo”, chapô bas Môsieur macge, encore une belle trouvaille pour bien nous vendre de la PlayStation !...
Pas très feng shui tout ça !...
[/mode-semi-troll]
Sinon, j'ai installé la beta sur un SSD externe : le look de cette interface sombre est déjà assez réussit. Bravo aux graphistes pommés, z'ont fait du bon boulot. L'ensemble est assez classieux... mais on va quand attendre la version finale n+4. Et en terme d'accessibilité visuelle, je n'ai pas trouvé de gène. La seule contrainte que j'entrevois, c'est qu'il faudra certainement avoir un fond d'écran sombre, aussi, afin d'éviter un trop gros contraste... Et puis, qu'est-ce que cela va faire du bien d'avoir enfin une évolution de l'interface... depuis le temps où rien n'a bougé !...
;-)
"Dis-moi Môsieur macge, c'est quoi ces 'utains de pub qui viennent partout dans chaque copie d'écran de l'article !..."
???
Je n'ai pas ça sur macOS.
Cette interface me va mieux que le blanc que l'on nous sert actuellement. Par contre pour les créatifs, un peu plus gris, c'est pas mal non plus (je pense).
Bravo à Apple pour le travail sur les glyphes.
Cool ! Demain je cours m'acheter du papier noir et un stylo encre blanche, après je peaufinerai, papier moins noir, encres claires colorées. Je chercherai aussi du calque opaque en 70g (plus ça devient trop rigide).
J'allais oublier: et une lampe stroboscopique pour reposer mes yeux ;-)
Ça fait un peu penser à l’interface NeXT de l’époque ...
??
NeXTStep était essentiellement grise avec des icones très colorés et quasi photoréalistes
un régal quand on sortait de l'abomination Windows 3.1 et/ou Motif.
Oui un mode sombre on en rêve. Mais ça ne sera totalement efficace que lorsque que le Word Wide Web en disposera... car passer d'une interface sombre aux pages web actuelles qui sont blanches... j'ai déjà essayé : ça fait mal aux yeux...
C'est prévu pour la prochaine norme des CSS Media Queries :
@media (light-level: normal | dim | washed ) { ... }
Faudra aussi que les navigateurs le supportent avant de pouvoir espérer voir des pages web responsive s'adapter automatiquement aux conditions de luminosité / thème clair ou sombre forcé par l'utilisateur.
Je n'arrive pas à comprendre l'évolution actuelle! D'un côté on nous propose des écrans à la luminosité aveuglante et aux couleurs utlra-vives. En même temps, Apple supprimait les couleurs de la majorité des icônes dans la barre des menus. Et, maintenant, met en avant un mode sombre ultra cool qui devient le graal des interfaces! A mes yeux, c'est juste une aberration! Je préfère de loin diminuer la luminosité. A ce rythme, on va bientôt revenir aux écrans noir et blanc.
Vivement une révolution des écrans de type e-ink afin de les avoir en couleurs.
Ravi de ce mode sombre de Mojave. Un régal. couplé avec l'extension Safari "Dark Mode" que vous avez présenté, c'est top !
C'est ma copine la nuit qui apprécie quand je geek au lit :).
translucide coloré
plat triste
sombre gothique ado
Finalement, un commentaire précédent me l'a rappelé, mais je pense que c'est NeXTstep qui me manque le plus.
Bientôt ils vont "inventer" l’écran noir avec texte vert scintillant de l’IBM 3270 (années ‘80’s) ?
Steve, au secours ! N’y a plus d’innovation chez la Pomme !