L'inspecteur web revu dans WebKit
Les dernières versions de WebKit embarquent un nouvel Inspecteur web. Celui-ci comporte trois nouvelles sections : TimeLine, Audits et Console.
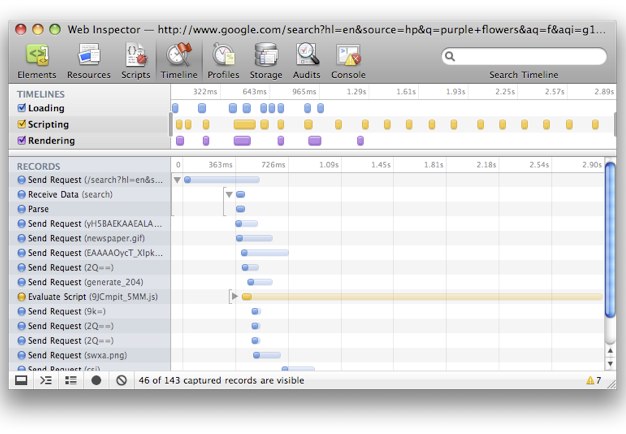
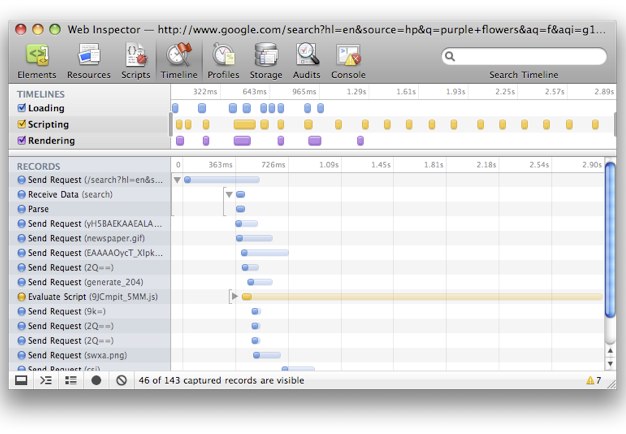
Le premier vous permet de savoir ce que fait votre navigateur web lors de l'affichage d'une page. Il est possible très exactement de connaître le temps pris pour le chargement, pour le rendu et pour l'exécution des scripts.

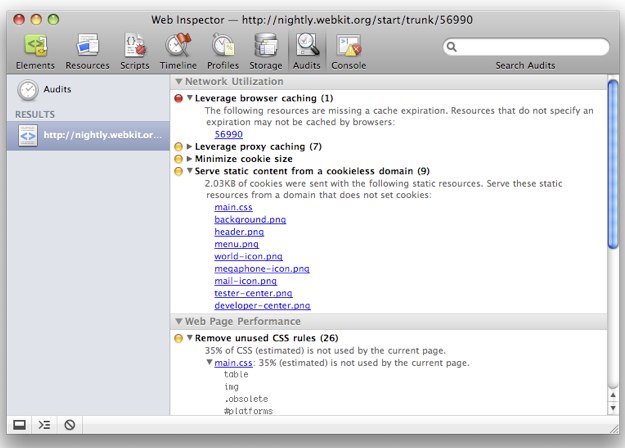
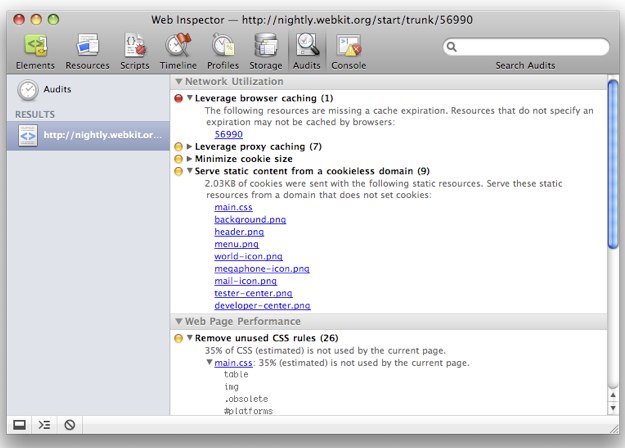
Audits se charge d'examiner une page web, fait état de ce qui ne va pas et vous donne des conseils pour accélérer son chargement.

Enfin, la Console est mieux intégrée et possède son bouton. Auparavant, il fallait passer par un menu ou par un un raccourci-clavier pour l'appeler. À noter que l'inspecteur de Google Chrome incorpore d'ores et déjà ces fonctions.
D'autres améliorations ont été apportées à certaines fonctionnalités existantes comme la possibilité d'éditer plus facilement du code HTML. De nombreux raccourcis-clavier ont également été ajoutés. Toutes ces nouveautés devraient apparaitre dans une prochaine révision de Safari.
Le premier vous permet de savoir ce que fait votre navigateur web lors de l'affichage d'une page. Il est possible très exactement de connaître le temps pris pour le chargement, pour le rendu et pour l'exécution des scripts.

Audits se charge d'examiner une page web, fait état de ce qui ne va pas et vous donne des conseils pour accélérer son chargement.

Enfin, la Console est mieux intégrée et possède son bouton. Auparavant, il fallait passer par un menu ou par un un raccourci-clavier pour l'appeler. À noter que l'inspecteur de Google Chrome incorpore d'ores et déjà ces fonctions.
D'autres améliorations ont été apportées à certaines fonctionnalités existantes comme la possibilité d'éditer plus facilement du code HTML. De nombreux raccourcis-clavier ont également été ajoutés. Toutes ces nouveautés devraient apparaitre dans une prochaine révision de Safari.







La console n'est pas déjà dispo dans le Safari actuel ? (Pomme + Opt + c)
Ya pas a dire l'inspecteur Web de safari souffre de pas mal de défaut. Il m'oblige à utiliser firebug avec Firefox :/
@sunjohn : Je n'ai jamais trouvé dans l'inspecteur WebKit la petite fonction qui permet de connaitre la ligne CSS correspondant à un style appliqué. C'est ce qui me fait principalement me tourner vers FireBug. Néanmoins j'ai peut etre mal cherché. Si quelqu'un sait, qu'il hésite pas à le signaler :)
J'utilise justement webkit depuis 2 ou 3 semaines (date de l'implémentation des couleurs Hexa en + du RGB).
Je le trouve très pratique mais il manque quand même une vue de la source avec syntaxe colorée. Pour combler ce manque j'ai ajouté un applescript "Voir la source dans Textmate".
@snoop-tom : "inspecter l'élément". Il affiche le fichier suivi de la ligne (ex : screen.css:211) et tu peux cliquer dessus pour qu'il t'emmène à la ligne concernée.