Le WebKit met du style dans les ascenceurs
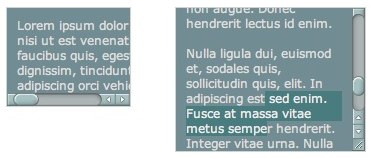
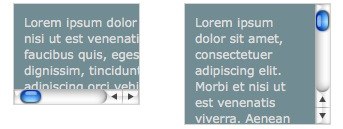
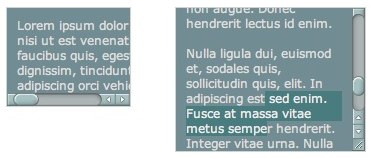
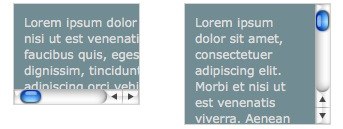
WebKit, le moteur de rendu de pages utilisé par Safari (Google Chrome et d'autres) s'est doté de nouvelles dispositions pour l'affichage des contrôles d'ascenseurs. Les développeurs de pages web vont pouvoir en personnaliser l'aspect graphique. Par exemple pour mieux les fondre dans l'esthétique d'un site ou du système d'exploitation utilisé. Les boutons, les cases de redimensionnement, le fond des textes… tout cela est personnalisable. Néanmoins seules les dernières versions de WebKit supportent ces fonctions. Exemple ci-dessous d'une customisation vue par Safari 4 et la même page consultée par Firefox 3 qui a son propre moteur de rendu.