Le web, source d’obsolescence trop souvent ignorée
Nous recevons régulièrement des courriers de lecteurs furieux de ne pouvoir installer telle ou telle application sur leur vieille bécane, ou de ne pouvoir synchroniser leur iPhone flambant neuf avec leur vieil iTunes. Nous commençons à recevoir des courriers de lecteurs confrontés à des problèmes d’affichage de tel ou tel site, quand ils veulent bien s’afficher du moins. Le fait est que le web, plus encore que les applications, est un terrible facteur d’obsolescence.

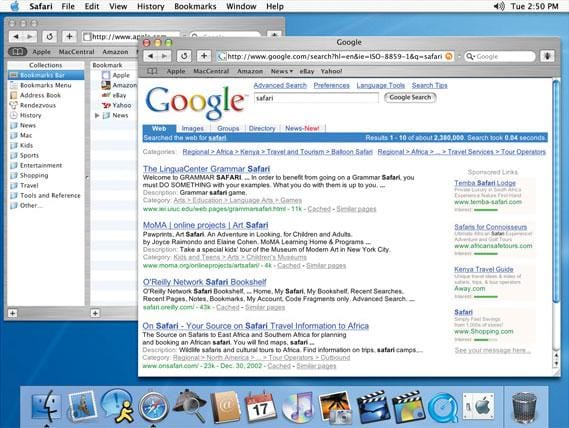
Prenez le cas de ce lecteur qui nous a contactés au mois de mars, tout penaud devant notre nouvelle maquette, qu’il qualifiait de « fouillis d’images et de texte », et pas seulement parce qu’il voulait faire du mauvais esprit. Puisque sa machine sous Mac OS X Snow Leopard fonctionne très bien par ailleurs, il n’avait aucune raison de mettre en doute sa configuration, et plus particulièrement sa version dépassée de Safari.
Une configuration donnée peut être utilisée pendant des années, des décennies même. On trouve encore des Quadra au pied de machines-outils, des Power Mac G3 derrière des traceurs, des iMac G5 connectés à des interfaces musicales : ces machines font partie d’un environnement de travail qui ne change pas et n’a aucune raison de changer tant qu’il fonctionne parfaitement.
Mais le web, lui, change tous les jours ou presque. Un vieux navigateur ne comprend rien des dernières évolutions des normes HTML et CSS, et ne peut répondre aux exigences des dernières évolutions du TLS. Des machines autrefois parmi les plus puissantes du monde peinent désormais à afficher des pages web lestées de dizaines de scripts, sans parler des « webapps » les plus complexes.
Certains mettront à jour leur machine, parfois à contrecœur, d’autres en achèteront une nouvelle. Mais sans même le vouloir, encore faut-il le pouvoir ! De fait le mois dernier, près de 5 % des lecteurs de MacGeneration utilisaient toujours une version antérieure à OS X Mountain Lion, la dernière version portant le nom d’un grand félin.
Mac OS X Snow Leopard reste le « vieux » système le plus populaire, encore utilisé par 2 % des lecteurs. Un peu plus de 300 personnes nous consultent depuis une machine à processeur Power PC, c’est-à-dire une machine vieille d’au moins douze ans. (Nous avons aussi eu une connexion depuis une machine à processeur 68K. Chapeau au lecteur concerné.)
La quasi-totalité des machines utilisant des versions ultérieures à OS X Mountain Lion peuvent être « ramenées » vers macOS High Sierra, et avec lui les dernières versions des navigateurs. Mais avec macOS Mojave, Apple va procéder au premier écrémage depuis longtemps, et éliminer les machines produites avant 2012. Les développeurs, notamment ceux de navigateurs web, finiront par suivre le mouvement.
Notre lecteur sous Mac OS X Snow Leopard peut toujours remplacer Safari 5.1.10 par Firefox 47, qui prend en charge quelques-unes des dernières nouveautés majeures de la « plateforme web ». Mais cela ne fait que repousser l’échéance, notamment en matière de prise en charge des dernières normes de sécurité et de chiffrement. Le web, qui a longtemps pallié les manques d’un Mac OS X naissant, est aujourd’hui son principal facteur d’obsolescence.








Twitter est un bon exemple de l'absurdité du codage actuel. Il met à genoux ton ordinateur pour afficher des messages de 200 lettres ?
(200 caractères)
@R5555
Encore une daube programmée avec des moufles.
Le talent dans la programmation se perd
Bien qu’étant encore très vaillant, mon iMac de 2011 est obsolète au sens où il ne pourra pas recevoir la prochaine mouture de macOS.
Dans l’immédiat ça n’a rien de rédhibitoire. Mais viendra un moment où, ne serait-ce qu’à cause du web, cette obsolescence deviendra problématique et ce, même si mon iMac tient encore bien la route.
@Himeji
Le vrai problème n'est pas ta machine, lais bien encore une fois Apple avec ses versions de Safari liées aux OS. Tu es sous Mavericks tu as plein de certicats qui ne fonctionnent plus sous Safari. Pas de problème avec Chrome et Firefox ou tu as encore les dernières maj.
Donc dans ce domaine c'est bien Apple le champion de l'obsolescence en t'imposant sans cesse des majs de l'OS, pour le pire et rarement le meilleur ces dernières années ...
La connexion depuis un Mac68k, c'est moi ;). Powerbook 540c, 20Mo de RAM, MacOs 8.1, IE 3 ou peut être 4. La page ne s'est pas affichée et IE a fini par planter (ce qui etait de tout façon sont comportement normal à l'époque). Scandaleux que votre site ne soit pas compatible IE 3 ;).
@jvernet
Félicitations ! :D
Y'a tjrs le navigateur lynx en console, tellement geek en plus :)
Moi j’ai un iMac iSight G5 sous macOS 10.5.8 et ça marche très bien ?
Ouais je comprends pas pourquoi mon Mac Classic n’affiche pas les couleurs, mon iPhone premier du nom ne lit pas les vidéos youporn, ma voiture a chaudière n’arrive pas au 100km/h pour l’autoroute, c’est n’importe quoi cette évolution. Obsolescence programmée.
Tout à fait ça !
Ma belle-mère utilise mon vieux PowerBook G4 (2003 ?) pour aller sur internet depuis des années. Elle se plein de l’incompatibilité grandissante des sites mais ne fait rien pour s’acheter du matériel plus récent alors qu’elle aurait les moyens…
@Derw
Bon, bof, puisque c'est la belle-mère... :-)
"Mac Classic n’affiche pas les couleurs"
Justement, une image couleur sera affichée en noir et blanc sur le mac classic ou la tv noir et blanc.
Pour info, ma tablette HP Touchpad (vendu au rabais à sa sortie il y a 7 ans) avec son système WebOS ne permet plus de consulter la plupart des sites malgré des bugs graphiques visibles des pages actualités de Google et des divers forums de nouvelles générations alors qu'un site et son forum d'ancienne génération qui tournent bien (je ne dévoile pas ses url pour les préserver !)
J'imagine une apocalypse où un VP d'un conglomérat informatique qui se réfugie chez moi et découvre mon vieux iMac cathodique avec internet explorer et Mozilla dedans, il pourra s'en vouloir de ne pas réussir à accéder ses pages intranet de sa société aux derniers versions de programmes. ?
Oui, ca s’appelle l’informatique et les gens qui ne veulent/peuvent/savent pas faire de mises à jour logicielles/materielles. Techniquement on peut installer un browser récent sur des machines de 2008 donc bon c’est pas non plus un scandale.
D'ailleurs, voici article intéressant avec un brin d'humour sur la taille exponentielle des pages : http://idlewords.com/talks/website_obesity.htm
Pour info, si vous avez un Mac d'après 2006, vous devriez pouvoir installer El Capitan dessus, en passant pas un hack, pour ceux qui sont plus supportés. Et donc avoir un OS à peu près opérationnel.
La seule vraie obsolescence (programmée) c'est que les synchros avec les i-devices iOS 11 ne se font plus
J’apprends pas mal de choses dans cet article et vos commentaires.
Mais alors question d’ignorant: sont ce les configurations matérielles ou les os qui sont vraiment obsoletes? Ou les deux?
Car linux continuent de distribuer des versions à jour, et extremement légères pour etre installées sur de vieilles bécanes. Autrement dit, pour un usage internet à jour et sécurisé depuis un macbook core duo ne vaudrait il pas mieux le faire tourner depuis kubuntu plutot que sous SL?
"Autrement dit, pour un usage internet à jour et sécurisé depuis un macbook core duo ne vaudrait il pas mieux le faire tourner depuis kubuntu plutot que sous SL?"
Si, probablement. Mais ça demande de savoir installer un OS, et de savoir gérer ses données pour ne rien perdre au passage, ce qui n'est pas si trivial.
@Anthony Nelzin-Santos
"Notre lecteur sous Mac OS X Snow Leopard peut toujours remplacer Safari 5.1.10 par Firefox 47, qui prend en charge quelques-unes des dernières nouveautés majeures de la « plateforme web ». Mais cela ne fait que repousser l’échéance, notamment en matière de prise en charge des dernières normes de sécurité et de chiffrement. "
Macg est avant tout un site de contenu, et pas une application web. D'ailleurs, tu parles de "lecteur", ce qui est assez révélateur. Pour un lecteur qui se fiche de commenter, des forums, bref d'avoir un compte, la plateforme web nécessaire n'a pas à être récente, et le chiffrement est dispensable. Tous les problèmes qui sont rencontrés proviennent principalement de choses superflues, finalement.
Par exemple, vous êtes passés à https, mais ça n'a aucun caractère obligatoire pour les articles. Par contre ça a des conséquences, y compris sur le contenu ancien. Par exemple sur cette page, la vidéo ne s'affiche plus :
https://www.macg.co/video/2015/02/lobsolescence-programmee-ne-passera-pas-par-lipod-de-2001-87205
Il faudrait soit virer le protocole, soit changer le http:// en https:// dans le code d'intégration. Ou bien, pour les navigateurs récents, ajouter le header qui va bien pour que toutes les références http:// soit transformées en https:// à la volée :
<?php header('Content-Security-Policy: upgrade-insecure-requests;'); ?>
Bien sûr, à long terme, les vidéos hébergées par un tiers peuvent à tout moment ne plus s'afficher (s'ils imposent un protocole, ou convertissent tout en AV1 un jour et suppriment purement et simplement les alternatives H264, par exemple).
Ceci étant dit, sur MacG vous avez un truc à peu près tout terrain, c'est le megaflux (d'autant plus qu'il reste accessible en http).
http://megaflux.macg.co/
Avec un lecteur RSS, étant donné qu'il en existe pour toutes les plate-formes, votre contenu reste accessible depuis à peu près n'importe quel appareil.
Bien sûr, c'est limité au fil d'actu, on ne peut pas commenter, et si un internaute arrive de Google et n'a pas un navigateur supporté, l'existence du flux ne changera rien pour lui.
Mais au moins, quoi que vous fassiez sur le site, quelles que soient les évolutions technologiques que vous suiviez pour la maquette, quelles que soient les protocoles de sécurité que vous utilisiez pour le reste du site, tant que ce flux est alimenté et qu'il reste sur un sous-domaine accessible en http, il y a toujours un moyen pour pouvoir, au moins, lire le texte des nouveaux articles. Et probablement d'afficher les images (sauf si un jour vous passiez à HEIF, ou au webp, ou n'importe quel autre format de moins de 25 ans).
Sinon faites comme d’autres: contenu accessible uniquement depuis les applis mobiles, le site web, s’il existe encore, ne servant qu’à faire la promo de l’application et proposer un lien vers le store pour la télécharger.
Non surtout pas bien sûr ☺️
Wé et fichtre, l'iPhone 3gs n'est plus capable d'exécuter un simple 2048 pourtant codé en natif. Bon, la conclusion qu'il manque à cet article, c'est que le web entre dans une phase de maturité ou les technos commencent à s'installer pour le long terme et sont même fonctionnelles sur des petits appareils mobiles qui tiennent dans une poche. Pas mal non ?
Ah oui, j’ai expérimenté le même chose avec mon PowerMac G5 et Leopard.
Avec votre précédente maquette, tout allait bien. Et le jours où vous êtes passés à la maquette actuelle (pas très réussie en passant), votre site s’affiche dans un désordre monumental.
Pour UNE fois que je suis dans le segment des 2% de kekchose !
Je ne vais pas bouder mon plaisir ! :D :up:
Dans mes logs de connexion web il y a a quelques années j'avais un amstrad cpc 464
les débats sont forts intéressant ;
dans mon cas, pour le web, c'est évident : je bosse sur mes anciennes machines pour quelques logiciels (pas envie de tout réapprendre, ni réinstaller-repayer les versions récentes).
à la recyclerie, un powerpc avec tenforfox affichait quasi aussi bien qu'un intel SL avec firefox qui n'est plus supporté (et qui ne gère plus le nouveau macg qui a été désigné en mobile first ou je me trompe ? ;) )
mais je suppose que l'affichage du web évolue
est-il seulement possible d'avoir un langage/format
a part en format texte seulement ?
Il suffirait qu'Apple autorise l'installation des nouvelles versions de Safari pour les anciens OS et tout rentrerait dans l'ordre...
Ce n'est pas la faute au web !
Apple n’empêche pas l’installation de nouvelles versions de Firefox ou Chrome…
" C’est la faute au web ! "
@Derw
> Apple n’empêche pas l’installation de nouvelles versions de Firefox ou Chrome…
Sur iOS, si !
L'usage du moteur WebKit intégré à iOS est imposé par Apple, les versions Firefox, Chrome et autres pour iOS reposent tous, à cause de cette exigence d'Apple, sur WebKit dans la version intégrée dans iOS et non sur leurs moteurs web respectifs.
Ceci n'est pas contre pas vrai pour macOS.
Où il suffit à l'utilisateur de 1) chercher un navigateur alternatif 2) en trouver un qui supporte sa version de macOS et 3) de l'installer.
Mais pour ça, il faudrait déjà qu'il ait conscient qu'il a le droit de faire l'étape n°1 plutôt que d'attendre que Apple le fasse pour lui (et je vois mal Apple proposer spontanément l'installation de Firefox 57+ à la place de Safari...).
Quand à l'étape n°2, force est de constater que les développeurs de Firefox et Chrome n'ont pas forcément une envie folle de maintenir une rétrocompatibilité folle avec macOS, soit parce que c'est trop couteux coté environnement pour le faire (multicibles, cross-compilation trop compliquées, que sais-je) soit, plus probable, parce que l'audiance ne représente pas un besoin si criant (et aussi par que l'utilisateur lambda semble se contenter trop facilement de ce que lui offre/vend Apple, quand il n'est pas carrément réfractaire à essayer / utiliser autre chose que la solution d'Apple
OK pour iOS.
Pour le reste, le problème ne vient certes plus du web, mais de l’utilisateur…
NB : je suis sur El Capitan avec Safari 11.1.1 (le dernier donc). Il est donc faut de dire "Il suffirait qu'Apple autorise l'installation des nouvelles versions de Safari pour les anciens OS". C’est donc bien ce que fait Apple (dans une petite mesure, il est vrai…).
Il faut dire aussi que Safari est l'Internet Explorer moderne des développeurs web... Même pour ses versions les plus récentes
N’importe quoi !
Je fait du web depuis le temps d’IE4. Pour IE6, 7, 8 et parfois encore 9 il fallait faire 2 versions de CSS : une pour les navigateurs et une pour IE. Je n’ai jamais eu besoin de ça pour Safari (heureusement d’ailleurs, parce qu’il n’y a pas de commentaires conditionnels pour lui). Certes, j’ai parfois des soucis avec Safari (plus souvent JS que CSS), mais il m’arrive aussi d’en avoir avec Chrome ou Firefox (un exemple de CSS qui marche sur Safari et pas ailleurs : https://caniuse.com/#search=%3Anot ). Et quel que soit le navigateur, jamais rien d’insurmontable (contrairement à des cas sur IE).
Comparer le cauchemar que furent les différents IE avec Safari, c’est comme comparer le mal de mer sur un lac par temps calme et celui sur la mer d’Iroise par tempête hivernale !
Je suis d'accord que ce n'est pas autant la galère qu'avec IE et mon propos était quelque peu exagéré sur ce point.
Il n'en est pas moins vrai que Safari est le petit canard boiteux des navigateurs web en ce moment. Je travaille sur un site dont près des 2/3 du trafic vient de Mac et Safari. D'un point de vue CSS, c'est embêtant mais rien d'insurmontable, pas plus qu'un autre navigateur. Par contre, d'un point de vue JS, ça l'est beaucoup plus: pas de service worker, des fenêtres de demande de notification ou géolocalisation qui se souvienne pendant 24h de ton choix et qui te bloquent carrément la navigation tant que tu n'as pas répondu (et inefficaces si tu n'es pas connecté en WiFi), les PWA qui sont quasi pas implémentées, la validation HTML5 des formulaires qui est arrivée dans la précédente version et je ne parle pas du blocage automatique des cookies sur les dernières versions qui sont une vraie plaie quand tu fais des sites à grande échelle (bien que le principe de base soit honorable, j'en conviens)...
Je suis dans le développement web depuis des années, j'ai toujours été sur Mac et j'utilise Safari pour mes développements, mais il n'a jamais été mon navigateur principal.
@damutsew67
"D'un point de vue CSS, c'est embêtant mais rien d'insurmontable"
Hum, niveau CSS, Safari s’en sort toujours mieux que Edge d’après Caniuse. Il est vrai que j’ai dû avoir quelques soucis, mais je ne me rappelle plus sur quoi précisément. Le dernier souci de compatibilité que j’ai eu était justement sur le :not() multiple qui fonctionne bien sur Safari, mais pas sur les autres. Si vous avez des exemples en tête, cela m’intéresse. Mais le fait que je travaille toujours sur des projets grand public avec donc une cible de rétro-compatibilité qui nous empêche d’utiliser les dernières technos du web. Il y a 2 ans c’était Android browser d’Android 4.4 qui nous mettait des bâtons dans les roues. En 2017 et 2018 c’est IE10 et dans une moindre mesure 9…
" pas de service worker, des fenêtres de demande de notification ou géolocalisation qui se souvienne pendant 24h de ton choix et qui te bloquent carrément la navigation tant que tu n'as pas répondu (et inefficaces si tu n'es pas connecté en WiFi), les PWA qui sont quasi pas implémentées,"
Il faut dire que vous aimez vivre dangereusement en vous appuyant sur des technos à peine sèches et à la faible compatibilité générale ! Pour le coup, vous travaillez sur des projets qui doivent être passionnant pour l’évolution personnelle, mais à la faible portée au niveau du public (jusqu’à il y a peu, supporté ni par Safari mobile, Safari Mac, Edge, ni IE mobile et faiblement supporté par Chrome Android). A priori, les dernières versions de Safari Mac et iOS les gère, mais je ne sais pas à quel niveau… De notre côté, je ne pense pas qu’on y touche avant 6 ou 8 mois…
En ce qui me concerne, je débugue sur Safari et Firefox (et exceptionnellement sur Chrome) mais je me sers toujours de Safari comme navigateur personnel. Parce que je n’ai jamais eu de problème avec et parce que je ne saurais me passer de la synchro entre mes Macs, iPad et iPhone.
@Derw
Je travaille quotidiennement sur plusieurs sites et applications web dont le principal est un site e-commerce recevant plusieurs dizaines de milliers de visiteurs quotidiennement. Il n'est donc pas question de risquer de perdre du trafic d'une quelconque manière que ce soit, surtout pas en intégrant des technologies pas encore assez répandues. Notre trafic sur ce site est représenté par près de 2/3 de Safari (public essentiellement Mac, donc quasi pas de IE, Edge). Quand on regarde les fonctionnalités JS, Safari est bien souvent un des derniers à les adopter, bien qu'ils soient parfois pionniers pour certaines.
Pour ce qui est des autres sites et de leur utilisation en interne, dans un environnement maîtrisé, nous nous rendons souvent compte du retard de Safari et de l'impossibilité d'utiliser certaines fonctionnalités, notamment celles citées dans mon précédent commentaire. Parfois un Chrome ou FF 42 sont plus agiles et performants qu'un Safari récent, c'est assez perturbant.
Après c'est toujours pareil, tout dépend de l'audience qu'on a, de la volumétrie et des besoins.
En informatique, on ne peut malheureusement pas faire de la retro compatibilité infinie et il vaut parfois mieux faire certains choix plutôt que d'alourdir le code en voulant rendre compatible toutes les versions. Je sais que chacun a sa vision et son avis sur la question. Est-ce qu'il vaut mieux faire un truc top et novateur pour 80% des visiteurs au risque d'en pénaliser 20% (sans pour autant empêcher leur visite) ou est-ce qu'il vaut mieux contenter 100% des visiteurs avec des fonctionnalités compatibles pour tous?
Je ne prétends pas avoir la science infuse, j'essaye juste de refléter ma propre expérience. Je suis en tous cas ravi d'avoir pu lire votre expérience.
Bonjour,
Cet article m'a interpellé.
A vous lire, il y a bien longtemps que les circulations seraient devenues impossibles sur les réseaux ferrés du monde entier.
Cela s'appelle le compatibilité ascendante et descendante.
Il devrait en être de même des pages web qui devraient toujours pouvoir rester lisibles même avec des navigateurs "primitifs"
Vous me faites un peu penser à l'attirail d'adaptateurs secteur que l'on doit trimbaler lorsque l'on part en voyage.
Je ne suis pas du tout un spécialiste du rail, mais il me semble bien que toutes les voies ferrées du monde (même d’Europe, voir de France avec les LGV) ne sont pas compatibles entre elles. De plus, vous vous appuyez sur un exemple de compatibilité spacial pour expliquer l’aberration d’un manque de compatibilité temporelle ! Je doute que les TGV d’aujourd’hui sauraient rouler sur les lignes de chemin de fer du 19e siècle.
Ensuite il faut comparer ce qui est comparable. A mon avis, il y a autant de différence technologique entre le web d’aujourd’hui et le premier site de 1989 qu’entre le TGV et les traineaux à bras sans roue de la préhistoire.
"La compatibilité ascendante et descendante" nécessite de :
1. s’interdire les évolutions que l’on ne peut rendre rétro-compatible
2. et oblige a trainer des tonnes de scories devenues inutiles.
C’est pourquoi la retro-compatibilité en informatique est toujours limitée à un certain nombre de versions et que de temps en temps on repart de 0 pour se débarrasser du code mort ou mourant.
Pages