Freeway 6 passe au HTML5
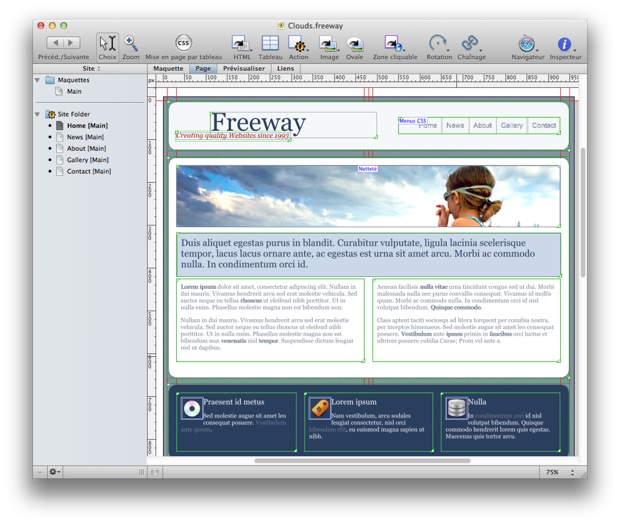
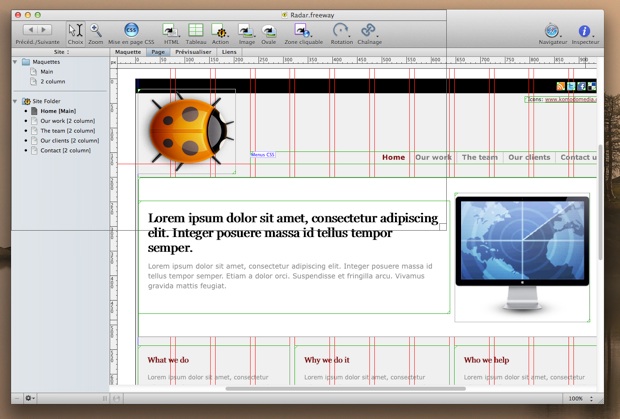
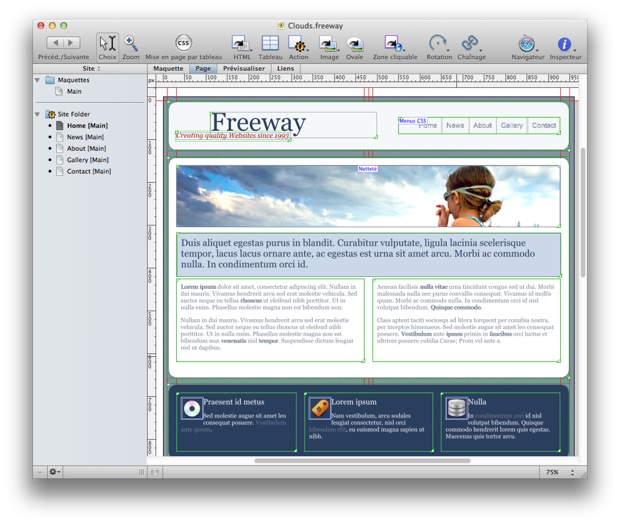
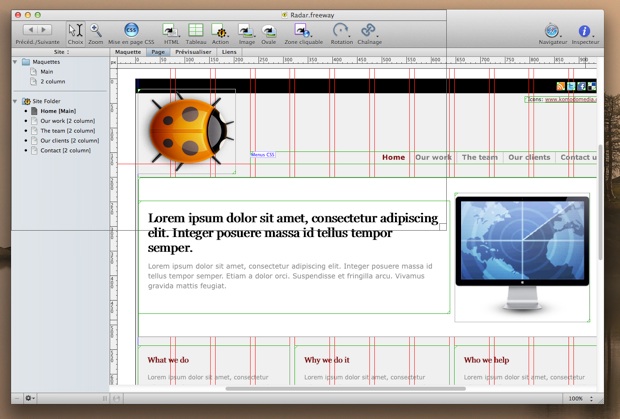
Freeway [6.0 – 52,7 Mo – Français – Mac OS X 10.6 – à partir de 49,99 €] est un éditeur de sites Internet très complet et destiné plutôt à ceux qui ne veulent pas s’embêter avec le code. Vous pouvez créer votre site dans une interface qui rappelle les logiciels de publication assistée par ordinateur. Cette toute nouvelle version intègre de nombreuses nouveautés, la principale étant la création de code en HTML5, l’assurance de produire des sites plus modernes et surtout plus pérennes.

Les éléments sémantiques HTML5 sont utilisés dans le code généré par Freeway 6 et on peut aussi utiliser les formulaires nouvelle génération. Le CSS3 offre plus de liberté sur la mise en page et la mise en forme du texte, on peut désormais insérer facilement de la vidéo ou de l’audio avec les balises HTML5. La mise à jour est aussi l’occasion de multiples optimisations : le code est annoncé comme étant plus moderne, la gestion des feuilles de style externes est améliorée, tout comme la mise en page basée sur du CSS (on peut toujours lui préférer une mise en pages par tableau).
Les formulaires sont mieux gérés et on peut désormais les styler pour mieux les intégrer au site. Autre ajout, les cases à cocher groupées et la possibilité d’insérer un module de commentaires pour ses visiteurs. Qui dit HTML5 ne dit pas pour autant abandon du Flash et ce module a été optimisé, tout comme celui qui sert à insérer des cartes Google Maps ou encore celui qui consiste à intégrer un bouton Paypal pour les appels aux dons. Freeway gère mieux les redirections vers un site mobile et il sait faire un lien vers l’application Plans d’iOS 6.

Freeway ne manque pas d’arguments sur le papier, mais ce logiciel créé dans les années 1990 à l’origine souffre de son interface vieillotte et de son manque de fonctions modernes. Jugez un peu : il n’y a pas de mode plein écran et on redimensionne sa fenêtre avec des traits gris qui délimitent la taille de la fenêtre. Il n’y a pas non plus de sauvegarde automatique, encore moins de versionnemment, deux fonctions de base dans OS X depuis Lion. Ne comptez évidemment pas plus sur des graphismes optimisés pour les écrans Retina…
Vendu une cinquantaine d’euros en version de base et 150 € en version pro (vous trouverez la liste des différences sur le site), Freeway n’est pas un logiciel bon marché. À ce prix, on est en droit d’espérer que les nouveautés d’OS X soient intégrées au logiciel. Cette nouvelle version est en outre payante, comptez 80 € depuis une ancienne Pro, ou 30 € pour la déclinaison allégée. Si vous avez acheté une licence de Freeway 5 depuis le 19 décembre, la mise à jour est gratuite.

Les éléments sémantiques HTML5 sont utilisés dans le code généré par Freeway 6 et on peut aussi utiliser les formulaires nouvelle génération. Le CSS3 offre plus de liberté sur la mise en page et la mise en forme du texte, on peut désormais insérer facilement de la vidéo ou de l’audio avec les balises HTML5. La mise à jour est aussi l’occasion de multiples optimisations : le code est annoncé comme étant plus moderne, la gestion des feuilles de style externes est améliorée, tout comme la mise en page basée sur du CSS (on peut toujours lui préférer une mise en pages par tableau).
Les formulaires sont mieux gérés et on peut désormais les styler pour mieux les intégrer au site. Autre ajout, les cases à cocher groupées et la possibilité d’insérer un module de commentaires pour ses visiteurs. Qui dit HTML5 ne dit pas pour autant abandon du Flash et ce module a été optimisé, tout comme celui qui sert à insérer des cartes Google Maps ou encore celui qui consiste à intégrer un bouton Paypal pour les appels aux dons. Freeway gère mieux les redirections vers un site mobile et il sait faire un lien vers l’application Plans d’iOS 6.

Freeway ne manque pas d’arguments sur le papier, mais ce logiciel créé dans les années 1990 à l’origine souffre de son interface vieillotte et de son manque de fonctions modernes. Jugez un peu : il n’y a pas de mode plein écran et on redimensionne sa fenêtre avec des traits gris qui délimitent la taille de la fenêtre. Il n’y a pas non plus de sauvegarde automatique, encore moins de versionnemment, deux fonctions de base dans OS X depuis Lion. Ne comptez évidemment pas plus sur des graphismes optimisés pour les écrans Retina…
Vendu une cinquantaine d’euros en version de base et 150 € en version pro (vous trouverez la liste des différences sur le site), Freeway n’est pas un logiciel bon marché. À ce prix, on est en droit d’espérer que les nouveautés d’OS X soient intégrées au logiciel. Cette nouvelle version est en outre payante, comptez 80 € depuis une ancienne Pro, ou 30 € pour la déclinaison allégée. Si vous avez acheté une licence de Freeway 5 depuis le 19 décembre, la mise à jour est gratuite.









Pages