Coda 2 et Diet Coda en vente
Annoncé il y a quelques jours, Coda 2 [2.0 – US – 39,99 € – 37,6 Mo – Panic, Inc.] est disponible à la vente sur le Mac App Store.

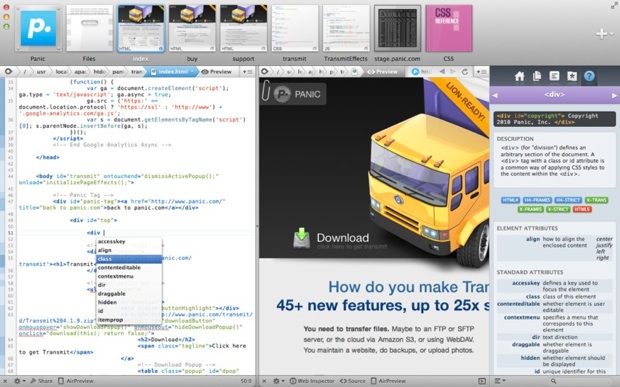
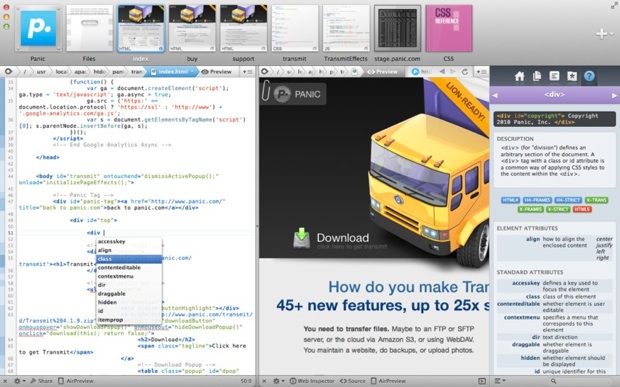
Outre une refonte de l'interface, cette version offre entre autres la possibilité de réduire la taille du code en le pliant par balise ; une autocomplétion améliorée et plus intelligente ; l'édition de fichiers CSS sans interface dédiée, directement dans le code ; la sauvegarde de bouts de code a été améliorée avec la possibilité d'avoir plusieurs champs personnalisés ou encore la prise en charge de Git, en plus de SVN, pour la gestion de fichiers. Mieux, un éditeur visuel de code SQL complet a été ajouté pour modifier directement dans Coda la base de données MySQL de votre site.
Cette mouture est disponible à la vente uniquement sur le Mac App Store. Pour fêter le lancement de son nouveau produit, l'éditeur propose son gestionnaire de sites Internet à - 50 % jusqu'à ce soir. Une version de démonstration devrait être disponible au téléchargement ultérieurement.
L'autre grande annonce de Panic, c'est l'arrivée d'un petit frère à Coda pour iPad : Diet Coda [1.0.2 – Français – 7,99 € – iPad – iOS 5 – Panic, Inc.].

Cette application permet non seulement de prévisualiser vos modifications sur l'écran de la tablette, pendant que vous modifiez le code, mais aussi de modifier vos sites Internet sans passer par un ordinateur. On retrouve de nombreuses fonctions de l'application Mac, comme la gestion des fichiers, l'utilisation des Clips pour coder plus rapidement ou encore la recherche avec remplacement.
Notez que dans l'état, les deux applications ne sont pas capables de se synchroniser pour le moment.
Diet Coda est lui aussi vendu à - 50 % ce jour.
[MàJ 24/05/2012@09h39] : un bug touche Diet Coda sur un iPad en français. Pour ajouter un site, passez d'abord la tablette en anglais. Vous pourrez ensuite utiliser l'application avec un système français.

Outre une refonte de l'interface, cette version offre entre autres la possibilité de réduire la taille du code en le pliant par balise ; une autocomplétion améliorée et plus intelligente ; l'édition de fichiers CSS sans interface dédiée, directement dans le code ; la sauvegarde de bouts de code a été améliorée avec la possibilité d'avoir plusieurs champs personnalisés ou encore la prise en charge de Git, en plus de SVN, pour la gestion de fichiers. Mieux, un éditeur visuel de code SQL complet a été ajouté pour modifier directement dans Coda la base de données MySQL de votre site.
Cette mouture est disponible à la vente uniquement sur le Mac App Store. Pour fêter le lancement de son nouveau produit, l'éditeur propose son gestionnaire de sites Internet à - 50 % jusqu'à ce soir. Une version de démonstration devrait être disponible au téléchargement ultérieurement.
L'autre grande annonce de Panic, c'est l'arrivée d'un petit frère à Coda pour iPad : Diet Coda [1.0.2 – Français – 7,99 € – iPad – iOS 5 – Panic, Inc.].

Cette application permet non seulement de prévisualiser vos modifications sur l'écran de la tablette, pendant que vous modifiez le code, mais aussi de modifier vos sites Internet sans passer par un ordinateur. On retrouve de nombreuses fonctions de l'application Mac, comme la gestion des fichiers, l'utilisation des Clips pour coder plus rapidement ou encore la recherche avec remplacement.
Notez que dans l'état, les deux applications ne sont pas capables de se synchroniser pour le moment.
Diet Coda est lui aussi vendu à - 50 % ce jour.
[MàJ 24/05/2012@09h39] : un bug touche Diet Coda sur un iPad en français. Pour ajouter un site, passez d'abord la tablette en anglais. Vous pourrez ensuite utiliser l'application avec un système français.








Je n'ai eu le temps de l'essayer que quelques minutes mais à titre personnel, l'interface me paraît douteuse et sacrément chargée.
J'aurais plutôt tendance a utiliser l'excellent Chocolat (ChocolatApp sur Google) qui prend le contre-pied total : quasiment pas d'interface, le code, le code, le code.
Néanmoins cette application reste très riche en possibilités (notamment l'intégration du moteur FTP de transmit) et elle saura certainement trouver son public.
Attention, concernant dietcoda, la peinture est encore très fraîche : les utilisateurs francophones et germanophones verront l’application planter dès la création d’un nouveau projet / site.
Autre point qui m’énerve, les noms de domaine internationaux (contenant des caractères accentués ou non latins) ne sons toujours pas supportés. Ils sont pourtant possibles pour les .com depuis plusieurs années.
L'interface est très riche (trop ?), perso je reste fidèle depuis plusieurs année à Espresso qui vient de sortir aujourd'hui sa version 2.03. L'essentiel est là et tout fonctionne de manière très efficace.
http://macrabbit.com/espresso/
Non mais c'est quoi ce troll velu ? (zerozerosix)
je te laisse voir un coup les fonctionnalités : http://www.panic.com/coda/
D'autant plus que coda est à 49$ temporairement jusqu'à demain contre 34$ pour ton logiciel qui ne fait rien de plus que smultron...
Donc oui ! Essaie le plus en profondeur et essaie d'avoir un avis plus sérieux sur Coda ! Je l'utilise depuis plus d'un an et c'est de loin l'une des meilleures app de conception de site web (avec espresso et encore...)
Et là avec l'appui ipad, ça va être énorme !
Oups, j’ai oublié le principal en évoquant le crash : il est lié a la langue du système. Choisir l’anglais (réglages > général > international), en attendant le patch de Panic, règle le problème.
Donc si je comprends
Donc si je comprends bien, il n'y a pas moyen de l'essayer gratuitement et de profiter ensuite de la version à moitié prix puisque la version d'essai n'est pas encore en ligne et que l'offre -50% ne dure que 24h ?
Ben ce sera sans moi...
@SolMJ :
Idem pour moi. Je vais rester avec Espresso encore un peu.
@manu1707 :
'Essaie le plus en profondeur et essaie d'avoir un avis plus sérieux sur Coda !'
Idem pour vous concernant Espresso si j'en juge par vos propos.
On le trouve en vente également sur le site de Panic! sans les fonctionnalités iCloud toutefois.
Et une précision concernant les nouvelles fonctionnalités MySQL : elles sont inutiles si l'on ne peut accéder au serveur MySQL depuis l'extérieur.
@domsu :
— je crois que le « troll velu » s’adressait plutôt à zerozerosix ;)
@Nephou :
Ah oui. Après relecture je me suis trompé. Je présente mes excuses à la personne injustement incriminée !
ChocolatApp est bien mieux mais encore en bêta.
Je l'ai essayé pendant une heure ce matin. Coda 2, s'il n'est pas parfait, reste effectivement l'un des meilleurs outils de conception de site sur Mac OS.
Je remarque, en revanche, que beaucoup portent des jugements très arbitraires sans même avoir codé quoi que ce soit avec. Attendez un peu, essayez la version de démo qui va arriver et faite vous une opinion.
Pour ce qui est des autres, que je ne connais pas, si je regarde la liste des fonctionnalités, Coda est bien plus complet. Après chacun fait avec ses gouts, ses besoins et ses moyens.
Pour le prix actuel, est ce que ça vaut le coup ?
La version de demo est déjà la, disponible sur le site de coda http://www.panic.com/coda et permet de la tester 7 jours.
Et en effet pour critiquer il faut l'essayer dans des conditions réelles, pas faire le tour et dire c'est nul.
Nous l'utilisons depuis des années dans un contexte professionnel et c'est l'application la plus intuitive et efficace que nous connaissions (pas une usine à gaz qui nécessiterait une formation pour être maîtrisée).
Ajoutez à ça la possibilité de créer vos propres plugins et ça convient parfaitement.
Donc avant de grincher, on approfondi (un peu comme de dire qu'il n'y a pas de version de demo sans être allé voir).
je vais vite aller tester ça, meme si j'ai fini par abandonner ce type d'IDE pour SublimeText 2 qui est à mon sens de loin ce qu'un dev sérieux aura au final envi d'utiliser au quotidien. Seul petit défaut de productivité l'abscence d'un éditeur css plus intuitif. Gageons que ce coda 2 sera le bon juste milieu. Je teste .
@cutmaster :
La critique porte sur le fait que la promotion dure une journée seulement. Ce qui revient à ne laisser qu'une journée de test à un potentiel acheteur pour l'obtenir au tarif promotionnel.
Je vais pour ma part tester tranquillement la version de démonstration limitée à 7 jours. Cela me laissera le temps – je l'espère, d'en faire un grand tour.
@ SolMJ : euh ... tu vas sur le site et tu regarde ...
il y a une version d'essai et si ça te convient, tu l'achète ... ou est le problème ? :)
@ domsou : lol j'avais pas compris au début ^^
désolé, quand j'avais posté mon message personne d'autre n'avait répondu ;)
J'ai essayé espresso, mais je t'avoue que j'ai jamais réussi à bien le maitriser :/
Je pense que je me suis un peu trop familiarisé à Coda ;)
@ cutmaster : +1 ... en même temps, les concepteur de site ont rien d'autres à faire de leur journée de la tester cette appui ^(bon j'avoue c'est mesquin comme remarque)
@ spykee : euh ... non, vraiment pas non
"Et une précision concernant les nouvelles fonctionnalités MySQL : elles sont inutiles si l'on ne peut accéder au serveur MySQL depuis l'extérieur"
-> Il y a la possibilité de se connecter via un tunnel ssh. Ca marche parfaitement avec le mutu d'OVH par exemple.
Ah ben voilà, contrairement à ce qu'a dit Macgé, la démo est bien disponible sur le site.
Première impression, assez positive. Même s'il n'y a rien de révolutionnaire pour l'instant, j'aime beaucoup l'interface et l'ergonomie générale du soft. Ça a l'air assez stable et rapide (bien que pas aussi fluide que ST2).
par contre j'arrive plus a avoir 2 fenêtre cote a cote comme avant ou je mettais mon code html a gauche et css a droite, si quelqu'un y arrive je suis preneur !!
Edit : j'ai trouvé, on peux plus faire le glisser déposer dans la seconde fenêtre mais faut faire un open in split maintenant !
@ Boileau
"Espresso qui vient de sortir aujourd'hui sa version 2.03"
Source? Sur leur site, c'est encore la version 2.0.1, et sur le blog le dernier post (du 4 avril quand même), parle de la version 2.0.2 qui va arriver "bientôt".
Bon, en fait, c'était un problème de cache: la version 2.0.3 est bien dispo :) Par contre, rien sur le blog.
@surrion tu arrives a avoir deux fenêtres cote à cote ?
De mon coté, je ne peux avoir que deux fenêtres l'une en dessous de l'autre, mais pas cote à cote. J'ai loupé un truc ?
Ce que je n'aime pas dans Coda 2 par rapport à Coda 1 c'est que les balise ne se ferment pas automatiquement lorsqu'on valide l'auto complétion.
il faut taper
@skhattane [24/05/2012 11:07]
"@surrion tu arrives a avoir deux fenêtres cote à cote ?
De mon coté, je ne peux avoir que deux fenêtres l'une en dessous de l'autre, mais pas cote à cote. J'ai loupé un truc ?"
oui
Comme dans Coda 1, vous pouvez rester appuyé sur la touche Option, et cela inverse le bouton pour diviser la fenêtre
ou aller dans les préférences et indiquer ce que vous préférez comme choix par défaut pour ce bouton (et option pour inverser).
-
pourquoi Coda ? parce que son interface reste sobre tout en étant intégré aux usages de Os X et en fournissant de nombreuses fonctionnalités.
Chocolatapp, si tôt qu'on combine ses boites de dialogues (aide, prévue, navigation, etc) on en revient à du "chargé" éclaté en plusieurs trucs.
Coda 2 permet évidemment de masquer la barre latérale d'outils, d'afficher des onglets sans prévu, d'être en plein écran avec que le "Code". Mais le code a besoin d'outils autour de lui pour être créé efficacement. En particulier : la navigation et prévue en temps réel.
-
l'intégration d'un éditeur mysql est ZE fonction inattendue, j'espère que Panic améliorera constamment cet aspect de Coda.
(une piste pour faire évoluer Coda serait de pouvoir instancier un apache+mysql ou postgresql localement , au sein de coda, et le gérer entièrement depuis cet outil, quand on définit un nouveau projet).
@oomu
Fonctionne nickel, merci ;)
Un truc qui me déçoit : pas d'autocomplétion pour les fonctions et classes en PHP... Ça va encore rester un petit logiciel pour dévs amateurs apparemment...
Depuis la decouverte de sublimetext 2 et ses plugins, adieu coda, textmate et autres editeurs de code d'ancienne generation.
y'a plus la fonction de code CSS de coda 1 ?
ils ont changé l'interface avec des ajouts positif mais aussi des trucs beaucoup moins ergonomiques !!
Je viens d'essayer la version démo de Coda 2, ça peut effectivement être pratique dans mon cas, et m'affranchir des lourdeurs de Dreamweaver tout en ayant plus de fonctionnalités qu'avec Smultron. Néanmoins, il me manque une fonction importante qui est de pouvoir sélectionner l'ensemble d'une balise et son contenu en un clic. Je sais que le Plugin TEA permettait cela mais il n'est plus mis à jour et apparemment pas compatible Coda 2. Il existe d'autres plugins pour cela, compatibles Coda 2 (ou qui seront mis à jour rapidement a priori) ? Merci.
@didhoc:
Une des premières choses que j'ai cherchées après avoir installé Coda 2 est effectivement une mise à jour du plugin TEA. Cependant, comme tu l'indiques, il n'est plus maintenu et incompatible avec le nouveau Coda. J'ai essayé de l'ouvrir avec Coda Plugin Creator (la page sur le site de Panic dit que les plugins développés via scripts peuvent être simplement convertis en les ouvrant et les sauvegardant à nouveau depuis Coda Plugin Creator), mais visiblement il a été développé en Python et déployé via XCode. J'ai téléchargé les sources mais j'ignore complètement comment créer une nouvelle build à partir de ces fichiers. Sur la page dédiée chez Panic, ils disent ceci :
"For plug-ins written in Cocoa using Xcode, re-build your project using Universal architecture settings (i386 and x86_64) and you should be ready to go."
Il semble qu'il faille juste recompiler pour apporter la compatibilité 64 bits. Mais je suis un gros noob avec XCode (l'ai téléchargé par curiosité)… Si quelqu'un est compétent dans le domaine, peut-être pourrait-il m'éclairer ! À tout hasard, voici le repository Git du projet :
https://github.com/sergeche/tea-for-coda
@joeletigre
[quote]-> Il y a la possibilité de se connecter via un tunnel ssh. Ca marche parfaitement avec le mutu d'OVH par exemple.[/quote]
=> je serais bien intéressé pour savoir comment tu fais pour la base de données mutu OVH et Coda,
merci d'avance !
J'ai pris le temps de tester ce matin sur des projets réels, persos et client : cool.
On retrouve biens sur tout ce qu'on avait dans la v1, hormis l'editeur CSS qui de toute façon n'avait d'intérêt que de rassurer les débutants... Et de la même manière, les panneaux flottants apparaissant au fil de l'écriture du css selon certaines prop n'ont pas beaucoup plus d'intérêt :-) C'edt toujours 10 fois plus rapide d'écrire directement. Surtout avec la nouvelle autocomplétion, super rapide.
Celle-ci reprends (enfin, c'était un gros gros manque de la v1) les fonctions persos. Youpi ! Par contre pas les variables. Dommage.
Le nouveau module MySql est assez sommaire, mais c'est vraiment un + pour centraliser tout ce qui peut être lié au projet. Cool
Et tout les restes, le navigateur de code un peu (trop peu) amélioré, les dossiers de site, le nouveau système d'onglet, ect
De vrai plus au quotidien.
Certes c'est pas forcément joli et/ou pratique (ex les onglets prevus) mais tout est personnalisable.
J'adopte.
Est-ce que quelqu'un a une idée si Coda intègre une fonction pour automatiquement remplacer les accents par leur équivalent HTML? De é à é par exemple...? Merci!
utilisateur au quotidien de la v1, je suis ravi de cette nouvelle !
Par contre, l'un des manques de la v1, pour moi, était de pouvoir réordonner du code sélectionner (indenter). L'un de vous l'aurait il vu sur cette V2?
Je commence à bosser avec et c'est vraiment très sympa à utiliser ! J'adore le glisser déposer d'une image dans le code qui créé direct la balise img avec les dimensions et l'attribut alt rempli par le nom du fichier (sans l'extension !). Je ne sais pas si c'est nouveau par rapport à la v1 mais c'est super bien vu.
Pour l'instant je continue à préférer l'interface super simple et claire d'Espresso (normal y'a moins de fonctionnalités)... mais c'est vraiment très très bien aussi.
Et à 40€ ça vaut gravement le coup !
@swissman:
Oui. Text > Processing > Encode Entities.
@matthchat:
Il y a toujours eu Shift Left et Shift Right pour l'indentation. À moins que tu parles d'autre chose ?
@ _lol_
"=> je serais bien intéressé pour savoir comment tu fais pour la base de données mutu OVH et Coda,
merci d'avance !"
Prérequis : une offre mutu avec SSH bien sûr, donc à partir de PRO (pas de ssh en offre perso)
Ensuite ajouter une base via coda. Dans le menu déroulant choisir MySQL Server via ssh. Dans les infos de la base, remplir comme d'hab le nom du serveur, le nom de la base, le login et le mdp
Puis remplir la partie SSH Server avec tes identifiants FTP. Dans la case SSH Server, ça dépend de ton plan, c'est de la forme ssh.clusterNNN.ovh.net. Tu trouveras le clusterNNN dans ton manager.
Faut reconnaitre que l'outil mysql est pour l'instant assez pauvre, mais c'est bien d'avoir tout dans la même appli pour jeter un coup d'oeil rapide et puis ça ne peut qu'évoluer dans le bon sens ;-)
En train de tester MySQL via SSH, ça marche mais j'ai eu du mal à me connecter (plantages).
Sinon un tuto pour se connecter chez OVH (pour Sequel Pro mais c'est pareil avec Coda) :
http://www.prestashop.com/forums/topic/86154-utiliser-sequel-pro-mac-plutot-que-pma-php-my-admin-avec-ovh/
@ [MGZ] Shralldam : MERCI! Pas moyen par contre d'y limiter aux accents, sans qu'il encode les balises?
Je l'utilise depuis ce matin et je suis franchement déçu ... Enfin bon y'a quand même quelques avancé telle que l'indentation par block mais sinon ...
Peut on réindenter toute une page déjà codé?
@joeletigre,
@Vinc,
merci !
je viens de le tester sur un dédié, ça marche impec, c'est top. Pratique pour tester rapidement des requêtes sans bouger les oreilles…
Utilisateur quotidien depuis des années de Transmit, Coda et Textmate, selon le language, pour faire du web, je ne vois pas mieux que ce triplé d'applications.
Coda est vraiment confortable, et va je pense remplacer transmit chez moi, vu qu'ils ont mis à jour le client FTP qui est maintenant le même que celui de Transmit. Il reste plus qu'à espérer Textmate 2, bien que l'actuel déchire tous les éditeurs de texte… C'est mon outil quotidien et je l'adore.
Autre point intéressant dans Coda : la mise à jour des bouquins de référence !!
C'est très pratique pour les fonctions qu'on utilise deux fois l'an et dont on a oublié les paramètres par exemple… toujours sans quitter l'appli, en plus ils ont rajouté les docs de référence de dom, jquery, git, sass, python, ruby…
Donc pour les plus débutants, c'est aussi très éducatif.
Bref, il reste certainement des trucs à améliorer, n'empêche que Coda est vraiment "mac-friendly" à fond, à tous les niveaux. Ils ont tout compris. En comparaison, bosser avec Eclipse ou se genre de machin, c'est certainement nécessaire pour faire du java, mais pour faire du web, c'est un peu comme d'aller bosser à l'usine, un truc à me rendre dépressif.