HTML5 : Safari 5.1 s'améliore
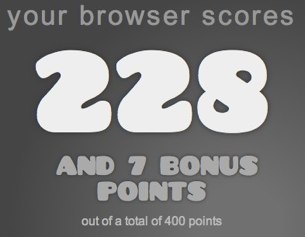
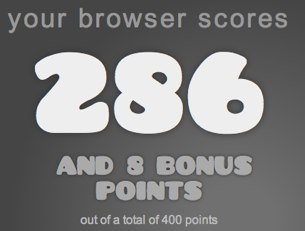
Safari 5.1, livré avec Mac OS X Lion, fait un bond en avant concernant le support du HTML5 par rapport à Safari 5.0.5 qui équipe actuellement Mac OS X. Au test HTML5, Safari 5.0 sous Snow Leopard atteint le score de 228 points sur 400. Sous Mac OS X Lion, Safari 5.1 fait bien mieux puisque l'on peut atteindre 286 points à condition d'activer le WebGL (lire : Safari 5.1 : processus séparés et WebGL).


À gauche, Safari 5.0, à droite Safari 5.1


À gauche, Safari 5.0, à droite Safari 5.1
Outre le support de WebGL, Safari 5.1 gère mieux les "parsing rules" qui sont désormais toutes prises en charge. Cette version tient compte de plus d'éléments et elle prend en charge plus de types de formulaires. Elle est par contre étrangement en retrait sur le support des web apps, mais ce sera peut-être réglé d'ici la sortie de Mac OS X Lion. Ce score rapproche Safari de Chrome, même si la version 12 actuellement en bêta reste en tête avec un score de 290/400 à ce même test.