Flash contre HTML5 : 3, 2, 1 partez !
À plusieurs reprises, Steve Jobs a déclaré que Flash était un glouton en ressource processeur (lire : Steve Jobs tape encore sur Flash). Est-ce vraiment le cas ? Pour en avoir le coeur net, Streaming Learning Center a mené une batterie de tests à l’aide d’une vidéo. D’une plateforme à l’autre, les résultats sont très différents.
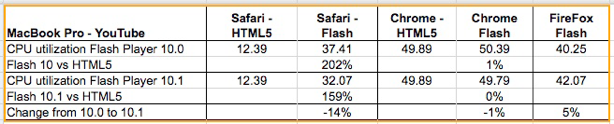
Afin d’avoir une idée précise de la chose, le site spécialisé a joué une vidéo sur plusieurs navigateurs en passant par Flash (10.0 et 10.1) et par le HTML5. Pour des raisons d’équité, la vidéo était encodée en H.264. Sur Mac, les tests ont été effectués sous Snow Leopard avec un MacBook Pro 15” à 3,06 GHz.
Sur notre plate-forme, le verdict est sans appel. Le plus économe demeure le couple Safari/HTML5 qui ne consomme que 12 % des ressources processeur. Pour effectuer la même tâche, le duo Safari/Flash s’accapare 37 % du temps processeur avec la version 10.0 et 32 % avec la 10.1 actuellement en bêta.

Il est à noter cependant que Safari fait figure d’exception pour le moment. Chrome consomme autant de CPU que ce soit en Flash ou en HTML5. Firefox en HTML5 n’a pas été testé du fait qu’il ne prend pas en charge le H.264 (lire à ce sujet Mozilla face au problème H.264).
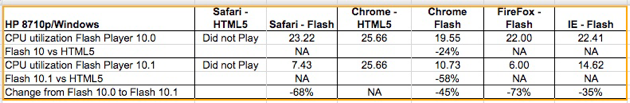
Sous Windows, Chrome est le seul élément de comparaison tangible. La balise vidéo n’est pas encore gérée par la version Windows de Safari. Et les résultats sont très différents : Chrome est nettement moins gourmand avec Flash 10.1 qu’en passant par le HTML5. De plus, pour jouer la vidéo en question, Safari et Internet Explorer via Flash sont moins gourmands que Chrome.

La solution la plus performante à ce jour est le duo Firefox/Flash sous Windows suivi de près par Safari/Flash toujours sous Windows ! A noter que le PC utilisé pour les tests est nettement moins puissant que le MacBook Pro. Il s'agit d'un HP doté d'un Core 2 Duo à 2,2 GHz et de 2 Go de RAM sous Windows 7. Cela ne l'empêche pas d'être nettement plus performant avec Flash, et ce, quelle que soit la version.
L'autre fait marquant, c’est à quel point l’accélération matérielle change la donne. Sous Windows, le gain est spectaculaire : 22 % de temps CPU avec Firefox et Flash 10 contre 6 % avec la dernière bêta de Flash.. Sur Mac, pour en profiter, il faudra attendre la sortie de Flash 10.1 ainsi qu’une révision de Safari (lire : Flash 10.1 : Cocoa et Core Animation pour de meilleures performances).
Enfin, on notera d’importantes disparités au niveau des performances d’un logiciel à l’autre. Pour bénéficier des optimisations de Flash 10.1 sous Mac, il faudra que les navigateurs gèrent Core Animation. Sur ce point, le butineur d’Apple est en avance sur ses camarades. Il devrait être très prochainement rejoint par Google Chrome.
Sur le même sujet :
- Flash 10.1 : Cocoa et Core Animation pour de meilleures performances
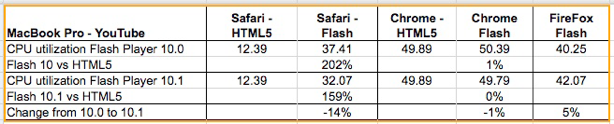
Afin d’avoir une idée précise de la chose, le site spécialisé a joué une vidéo sur plusieurs navigateurs en passant par Flash (10.0 et 10.1) et par le HTML5. Pour des raisons d’équité, la vidéo était encodée en H.264. Sur Mac, les tests ont été effectués sous Snow Leopard avec un MacBook Pro 15” à 3,06 GHz.
Sur notre plate-forme, le verdict est sans appel. Le plus économe demeure le couple Safari/HTML5 qui ne consomme que 12 % des ressources processeur. Pour effectuer la même tâche, le duo Safari/Flash s’accapare 37 % du temps processeur avec la version 10.0 et 32 % avec la 10.1 actuellement en bêta.

Il est à noter cependant que Safari fait figure d’exception pour le moment. Chrome consomme autant de CPU que ce soit en Flash ou en HTML5. Firefox en HTML5 n’a pas été testé du fait qu’il ne prend pas en charge le H.264 (lire à ce sujet Mozilla face au problème H.264).
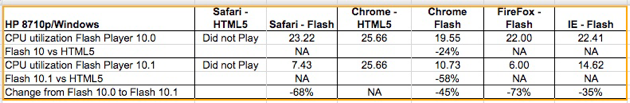
Sous Windows, Chrome est le seul élément de comparaison tangible. La balise vidéo n’est pas encore gérée par la version Windows de Safari. Et les résultats sont très différents : Chrome est nettement moins gourmand avec Flash 10.1 qu’en passant par le HTML5. De plus, pour jouer la vidéo en question, Safari et Internet Explorer via Flash sont moins gourmands que Chrome.

La solution la plus performante à ce jour est le duo Firefox/Flash sous Windows suivi de près par Safari/Flash toujours sous Windows ! A noter que le PC utilisé pour les tests est nettement moins puissant que le MacBook Pro. Il s'agit d'un HP doté d'un Core 2 Duo à 2,2 GHz et de 2 Go de RAM sous Windows 7. Cela ne l'empêche pas d'être nettement plus performant avec Flash, et ce, quelle que soit la version.
L'autre fait marquant, c’est à quel point l’accélération matérielle change la donne. Sous Windows, le gain est spectaculaire : 22 % de temps CPU avec Firefox et Flash 10 contre 6 % avec la dernière bêta de Flash.. Sur Mac, pour en profiter, il faudra attendre la sortie de Flash 10.1 ainsi qu’une révision de Safari (lire : Flash 10.1 : Cocoa et Core Animation pour de meilleures performances).
Enfin, on notera d’importantes disparités au niveau des performances d’un logiciel à l’autre. Pour bénéficier des optimisations de Flash 10.1 sous Mac, il faudra que les navigateurs gèrent Core Animation. Sur ce point, le butineur d’Apple est en avance sur ses camarades. Il devrait être très prochainement rejoint par Google Chrome.
Sur le même sujet :
- Flash 10.1 : Cocoa et Core Animation pour de meilleures performances









Mouais... au final, c'est plus un test Safari/Firefox/Chrome et Windows/Mac que HTML5/Flash.
Dommage tableau illisible depuis l'app MacG. ^_^
DarkDestiny t'es sur MACgénération ! Apple c'est toujours mieux ! C’est comme ça!
Qu'est-ce que tu peux être chipoteur... ;-)!
Cela dit, la lecture de vidéo c'est qu'une petite partie du HTML5. Flash permet bien plus de choses heureusement.
Comparez donc un site full flash et un autre full canevas qu'on rigole... :p
@Lemmings => on ne peut pas, les MacPro 6 coeurs ne sont pas encore sortis.
"Full Flash"... y'a vraiment pas de quoi rire... sauf chez Adobe.
"Heureusement"... jamais avec Flash... sauf pour Adobe.
Bon. Vivement que le Flash disparaisse de la toile.
"le nerf de la guerre, c’est l’accélération matérielle"
Ah bon, pourtant quicktime ou d'autres lecteurs fonctionnent beaucoup plus efficacement sans la moindre accélération GPU (Quicktime X ne supporte l'accélération GPU que sur la Nvidia 9400M).
De plus l'accélération GPU ne n'est disponible que sur flash 10.1, mais pourtant flash sous windows fonctionne déjà mieux que sur mac sans l'accélération GPU (certains semblent avoir la mémoire courte).
Vouloir faire croire que flash sur mac ne fonctionne pas correctement à cause de l'absence de l'accélération GPU est tout à fait risible lorsque à coté flash sous windows fonctionne mieux sans cette accélération tout comme d'autres lecteurs sur mac.
Donc pas adapté aujourd'hui aux téléphones portables (ni à l'iPad)...comme le disait Steve.
merci à DarkDestiny, Nicky Larson, vintz72 et Lemmings. c'est corrigé
Oui ! Vive le H264 hors de prix et mort à flash ! Mort à Firefox, ce vilain concurrent de Safari ! Longue vie au gourou et à ses moutons.
MacG vous devriez vérifier ces chiffres car Windows et OSX ne comptent pas de la même manière les % de charge CPU, sur windows la somme totale des coeurs est de 100% sur OSX 1 coeur = 100%. Donc il faut peut etre multiplier par 2 les chiffres de windows ou diviser par 2 ceux de OSX, rien n'est dit dans l'article à ce sujet.
De plus il ne faut pas confondre accélération hardware par la carte graphique du H264, accélération hardware par la carte graphique du plein écran, et le pipeline de rendering.
Il n'y a que pour les vidéo en H264 que le 1er point est important, et effectivement apple est trés en retard à ce niveau, ils devraient offrir un accès à leur api. Sur le 2eme point, c'est réglé. Pour le 3eme flash sur mac demande à etre optimisé, car même avec une petite vidéo non h264 ca consomme plus que sur windows.
les vidéos html 5 que j'ai pu voir ne m'ont absolument pas convaincu...
Assez déçu de voir que la version windows de Safari n'est pas encore compatible avec le HTML5 et que les testeur n'aient pas pris la peine d'encoder leur video en ogg pour firefox.
Bref, Flash n'est pas prêt de disparaitre.
Donc , au lieu de cracher bêtement dessus, espérons que les prochaines versions du Flashplayer sous mac soient plus performantes.
J'ai une petite expérience en développement bas niveau et la manière de travailler de l'OS peut avoir une grande influence sur les performances graphiques. Il faut imaginer que l'on a une pile software au dessus de la carte graphique avec le gestionnaire de l'OS, du navigateur et enfin du plug-in lui-même.
Selon la manière dont l'OS gère les différentes couches graphiques, on peut arriver à des résultats très différents même si le plug-in fonctionne de la même manière. La fenêtre du navigateur peut être recouverte partiellement par d'autres. L'applet peut être recouvert d'autres éléments graphiques de la page (boutons, champs,...).
Est-ce que l'OS indique à l'application qu'il n'y a qu'une portion de son canvas a rafraîchir (et donc recalculer)? Idem avec le navigateur ?
Ceci explique pourquoi on a une telle disparité même sur un seul OS. Si Quicktime ou Flash avait la garantie de pouvoir afficher les videos en plein écran sans fenêtre ou dock qui peut les recouvrir, nous aurions des performances encore meilleures.
Il est également vrai que Microsoft propose de nombreuses API de bas niveau, ouvertes et bien documentées Cela aide beaucoup pour les performances des applications multimedia. Le prix a payer est une fiabilité inférieure et globalement une moins grande cohérence de l'interface utilisateur .
je trouve quand même inadmissible que le flash demande si peu d'utilisation processeur pour windows.
Par contre je trouve bien, quand même, qu'il y ai une baisse d'utilisation processeur pour safari entre flash 10.0 et 10.1. Mais pour firefox :S c'est encore pire.
Et aussi à ne pas dénigrer le gros gain d'économie de ressource de la version 10.1 par rapport à la version 10.0 pour windows. Adobe vous savez quoi faire (même si je suis anti-flash mais qui sais...)
@ hok : remarque intéressante concernant le % CPU et le nb de coeurs ! Quelqu'un a une explication ?
Essayer de faire ça en HTML 5...
http://vimeo.com/9194146
Haha ça vaut quedalle le HTML5 on ne peut rien faire avec.
Ah oui, Spacetito, ça claque !
spacetito> C'est largement possible à faire en HTML 5. Il suffit d'une petite fonction Javascript qui remplace le contour du site par une vidéo lorsque le film arrive à un certain endroit. Et ce n'est qu'un exemple d'implémentation, je pense qu'on trouverait d'autres façons plus élégantes avec du SVG.
Hok > Ouai il faut mutiplier le chiffre de microsoft par 8 et diviser celui d'apple par 15 pour faire sourire les fanboys....
>_>
Comme si SLC étaient des débutant....
@spacetito
Si tu t'étais un minimum intéressé à l'HTML 5, tu saurais que ce que tu montre est parfaitement possible. Mais la technologie est jeune,d onc forcément, tu ne vas pas avoir l'occasion de voir ça dans la réalité. Ca ne veut pas dire que cela n'est pas possible.
@ Artguillaume : "APPLE SPIRIT = CLOSE SPIRIT" ... ou pas ! J'aurais même tendance à dire l'inverse. En tout cas, mais ce n'est peut être que mon cas perso, j'ai fait le tour de la place (Win, Nux...) et je suis finalement arrivé sur Mac. Ah oui, je roule aussi au GPL, bizarre...
@cl97: Safari windows et la balise fonctionnent, il suffit d'avoir quicktime installé (ou un autre codec qui gère mp4). [url=http://svg-wow.org/audio/animated-lyrics.html]La preuve[/url].
le résultat est assez simple.
Safari sur Mac utilise QT et son acceleration graphique. Firefox/chrome et opera ont de mauvaises performances du fait que la vidéo est afficher dans le navigateur sans aucune aide native a la machine comme ce serait le cas pour WMP ou Totem.
Même a consommation CPU egale , je preferes largement passer mes sites en HTML5, ce serait ce que pour qu'il fonctionne bien sur les appareil n'ayant pas flash comme android et Iphone
[quote=lennoyl]Assez déçu de voir que (...) les testeur n'aient pas pris la peine d'encoder leur video en ogg pour firefox.[/quote]
Ca aurait été tout à fait illogique.
Un comparatif Flash/H264 vs HTML5/Theora n'a aucune valeur, étant donné que le h264 est plus gourmand à la décompression que le Theora.
Longue vie à ironseb et ses raccourcis loufoques! lol
Moonwalker : un site full flash c'est moche, je ne dis pas le contraire. Mais pour le moment, tout le HTML5 du monde ne peut pas faire l'affaire. ça demande plus de puissance c'est un fait.
Les démo en canevas j'en vois très souvent sur plein de sites, c'est génial sauf que ça rame à mort... C'est parfois fluide sur Chrome et Safari mais sinon...
Et tant qu'IE ne saura pas gérer le HTML5...
Ah le feuilleton Flash, 5ème saison, 17ème épisode...
Quand il s'avère que 75% des sites vidéo lisent les films sous Flash, on se demande pourquoi Apple n'a pas créé une cellule de travail avec Adobe pour résoudre le problème sous OSX au bénéfice des utilisateurs de mac ?
On se demande parfois à quoi sert tout le trésor de guerre de Apple ! Mais je crois surtout que Jobs a pas du digérer que QuickTime s'enlise sur le Web tandis que Flash s'envolait en part de marché pour la vidéo streamée....
Par ailleurs, pour rester sur la vidéo, ne pas oublier que Google détient maintenant sa propre gamme de codecs depuis le rachat de On2... Et donc ne sera plus obligée de verser des royalties au consortium H-264, lequel H-64 n'est ni un format ouvert, ni un format libre comme certains s'amusent à la croire.. Si Google et Apple devaient entrer dans une guerre fratricide, voilà un levier de pression sur les usagers du Web... Imaginez, par exemple, que sur Mac, seul le browser Chrome de Google puisse lire les vidéo de Youtube et Google Video ? Un peu comme Safari obligatoire sur l'iPhone et l'iPad puisque rien de similaire n'est autorisé ....
Test completement hors de propos.
Le probleme de Flash c'est pas les videos, c'est pour faire du contenu wen (pub ou sites) que c'est plus lourd et lent que HTML5 + Css Javascript.
La video est une des seules utilisations acceptables de Flash.
Ce test mesure juste l'integration du GPU dans la decompression video HTML5 et flash navigateur par navigateur.
C'est quoi tous ces glands qui crachent sur Flash depuis que S J a dit : "c'est pô bien" ?
Flash est une techno parmis d'autres avec ses avantages et ses inconvénients. Le SWF n'est pas un format propriétaire et le html5 ne va pas sauver le web des mauvais developpeurs !
@Markeron
Merci, car je lis d'énormes âneries sur flash en ce moment à décourager les développeurs qui font du bon boulot !
Enfin des propos sensés !
Merci du test!
Juste un bemole parcontres, il est très déplorable de voir l'absence de firefox et html, car vous savez fort bien qu'il peut lire la vidéo web…
le coupe safari/html5 consomme peut-être peu de CPU, mais bug régulièrement et en profite en général pour envoyer un son tellement fort qu'il a grillé un HP d'un de mes potes... (au casque c'est sympa aussi, avis aux amateurs)
Enfin un peu de raison.
Après le déferlement anti-flash complètement surréaliste de ces dernières semaines, ça fait du bien.
Le truc qui va le plus me faire rire je pense, ça va être de voir les réactions des défenseurs de l'HTML5, quand il vont se rendre compte que si Flash disparaît, les web agency vont se mettre à... utiliser en masse la balise Canvas, pour faire des sites tout aussi animés, lourds et "bling-bling" (pour reprendre le terme péjoratif que beaucoup utilisent pour qualifier les sites Flash).
Et vu ce que j'ai pu en voir pour l'instant, niveau perf... disons que Flash n'a pas à rougir ^^;;
Allez faire un tour sur chromeexperiments et jetez un oeil à l'utilisation de votre CPU (ou une oreille aux ventilos de vos MacBook =p)
Il ne faut pas se leurer, les marques se sont habituées à des sites hautement graphiques et animés avec Flash, si Flash disparaît, ils ne vont pas repasser à du DHTML discret.
Pour tout ceux qui ont des Mac Intel, n'ont qu'a faire tourner windows ! faite tourner l'original puisque avec la copie, flash marche mal !
@hok :
N'importe quoi...
Sous Windows, si un Core plafonne, Windows indique 50% de charge.
L'Hyperthreading dérange un peu le calcul... (mais je sais, les core hypertreadés ça court pas les rues sur Mac... processeurs démodés obligent...)