CS6 : coups d'oeil sur InDesign, Audition et Dreamweaver
Toujours en prélude à la sortie de la Creative Suite 6 à la fin du mois, Adobe distille des vidéos supplémentaires sur de nouvelles fonctions. La toute dernière en date date concerne InDesign.

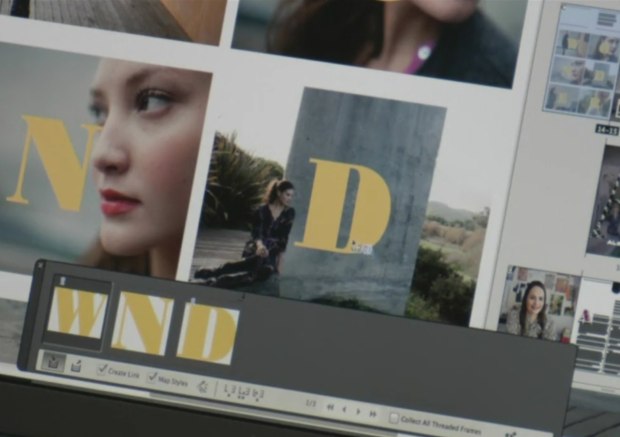
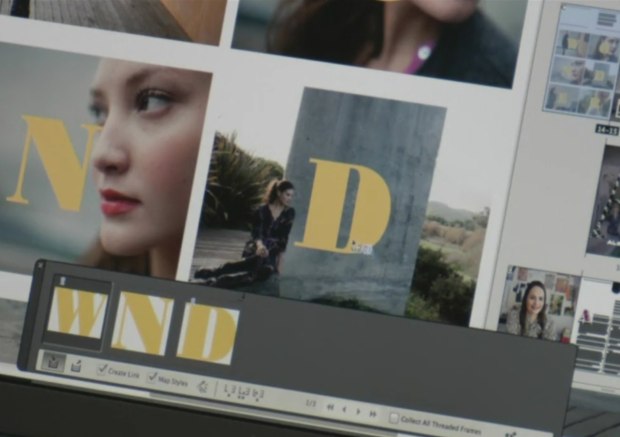
Il est mis en avant la fonction de "Content Collector". Une palette dans laquelle on dépose des éléments que l'on veut transférer rapidement au sein des pages d'un même document ou entre différents documents.
On verra aussi une petite démo d'Audition axée sur le doublage d'une vidéo pour remplacer une piste sonore dont la qualité était amenuisée par un fond sonore trop important. La démo s'attarde aussi sur une fonction de regroupement de clips.
Plus ancienne est la vidéo sur Dreamweaver CS6 et sa capacité à adapter le contenu d'une page Web en fonction de plusieurs profils d'écrans : du PC à la tablette en passant par les smartphones.


Il est mis en avant la fonction de "Content Collector". Une palette dans laquelle on dépose des éléments que l'on veut transférer rapidement au sein des pages d'un même document ou entre différents documents.
On verra aussi une petite démo d'Audition axée sur le doublage d'une vidéo pour remplacer une piste sonore dont la qualité était amenuisée par un fond sonore trop important. La démo s'attarde aussi sur une fonction de regroupement de clips.
Plus ancienne est la vidéo sur Dreamweaver CS6 et sa capacité à adapter le contenu d'une page Web en fonction de plusieurs profils d'écrans : du PC à la tablette en passant par les smartphones.