Chrome peut réduire votre mal de mer quand vous naviguez sur le web
Deux ans après Safari, Chrome 74 prend finalement en charge la fonctionnalité CSS prefers-reduced-motion. Qu’est-ce que c’est ? C’est un moyen pour les éditeurs de servir des pages web avec des animations réduites, voire pas d’animation du tout.
Certains sites utilisent en effet des animations plus ou moins fortes pour mettre en exergue des éléments. C’est le cas d’Apple, qui en utilise allégrement sur la page de l’iPad Pro, de l’iPhone XS, du HomePod, etc.
C’est joli, mais cela peut indisposer les utilisateurs sensibles à la cinétose, le fameux mal de mer qui est dû à une discordance entre la perception visuelle et l’oreille interne. D’où la mise en place d’une fonction standardisée pour rendre la navigation web moins pénible pour ces personnes.
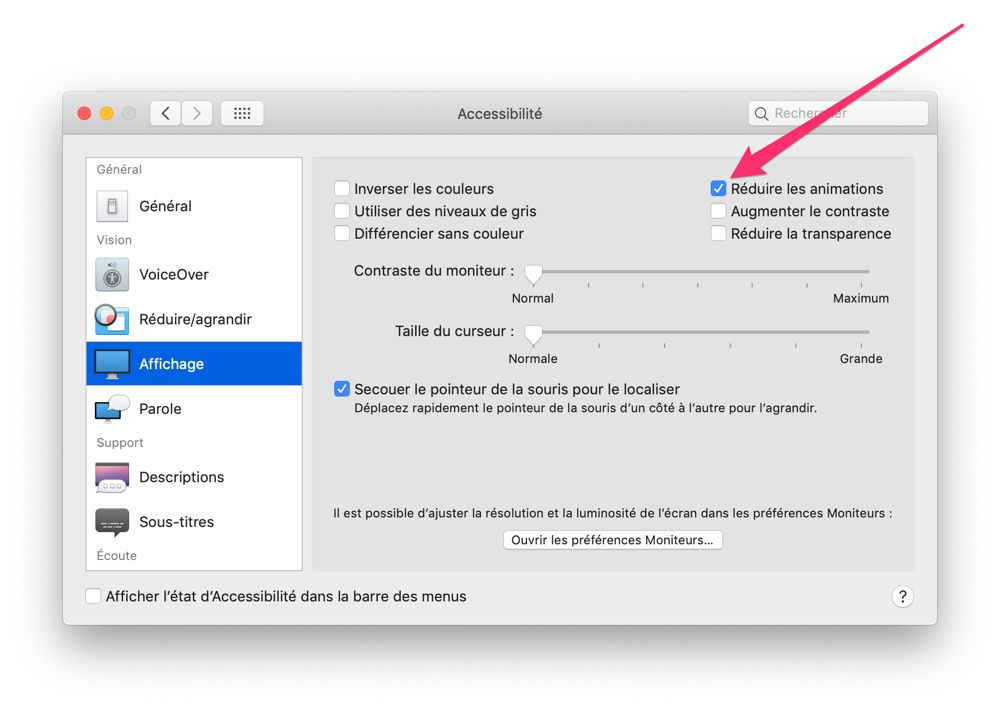
Si vous voulez réduire les animations des sites web, l’option ne se situe pas dans Chrome ni dans Safari, mais dans la section Affichage du panneau Accessibilité des Préférences Système de macOS. Cocher la case « Réduire les animations » revient dans le même temps à réduire les animations présentes dans macOS. Firefox prend également en charge la fonction depuis peu.

Chrome 74, qui vient de sortir en version finale, colmate également de nombreuses failles de sécurité.









Je trouve quand même mac os de moins en moins clair, les animations safari se gèrent dans le panneau des réglages d'affichage d'accessibilité de l'ordinateur... c'est débile.
C’est un macro-réglage qui va modifier également l’affichage dans l’OS (voire peut être dans d’autres navigateurs par la même occasion), ça me paraît logique au contraire :-)
Sinon il faudrait que les gens qui en ont besoin aillent dans PS, et ensuite dans les réglages Safari...
le macro réglage de l'os oui, mais pas de safari
@whocancatchme
Les réglages d’accessibilité concernent toutes les applis, natives ou Web.
Pour une application Web, ça passe par un logiciel supplémentaire, le navigateur, mais ça ne doit pas changer la portée de la chose.
Un malvoyant, malentendant, ou handicapé moteur le restera quelque soit l’application...
Que ces réglages soient au niveau de l’utilisateur du Système est donc cohérent.
@whocancatchme
Et pourquoi in réglages qui s'applique à TOUTES LES APP devrait être dans les préférences de Safari ?
Mention spéciale au titre de l'article.
Bravo Stéphane.
???
@lamainfroide
+1
Pour le coup, j'espérais vraiment que cela allait fonctionner sur un site que je visite régulièrement...
raté ! ?
Pas de bol, cela m'aurait bien arrangé.
(j'ai quitté et redémarré Safari, cela n'a rien changé)
@Filou53
Oui, c’est à l’éditeur du site de prévoir une version sans animation. Sans ça, le navigateur ne peut rien faire. Ou alors il faut utiliser une extension pour personnaliser la navigation.
Il faudrait également qu’il réduise l’emprunte énergétique de Chrome. C’est une catastrophe....
Attention, bientôt la fonction limiter les machos, demandé par les féministes, puis la fonction limiter les religions... A quand la fonction limiter la connerie...???
Ha on me dit qu'apple l'a déjà faite il y a 15 ans... Ne pas supporter flash.
Chrome nous veut toujours du bien. Tout facilité. Un vrai chou. Mais...