L’inspecteur web de Safari 11.1 gère mieux le CSS
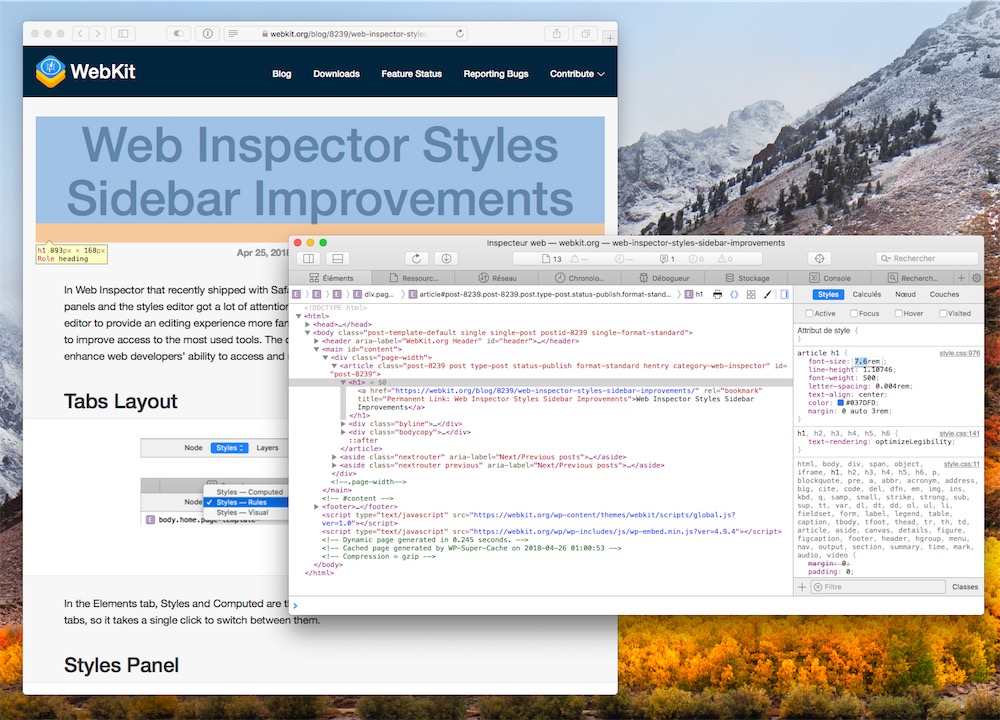
Apple a amélioré l’inspecteur web intégré à Safari 11.1, la dernière version de son navigateur web. En particulier, l’inspection et la modification des feuilles de style (CSS) ont été largement revus, avec une présentation différente et plus compacte, mais surtout une ergonomie en progrès.

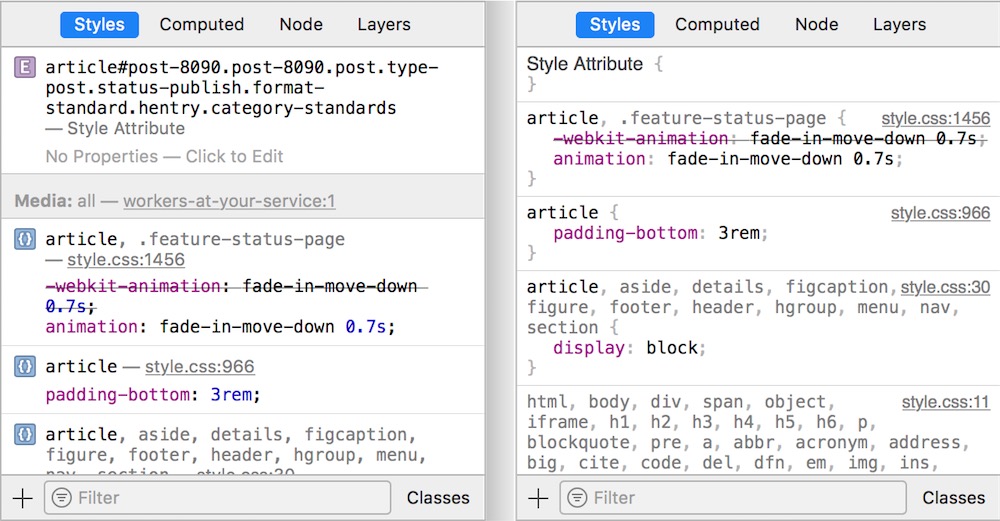
La présentation des différents styles a été simplifiée et elle est désormais plus compacte, ce qui permet d’afficher plus d’éléments sur la même surface. Pour cela, l’inspecteur web de Safari 11.1 n’affiche plus certains éléments, comme des icônes qui devaient distinguer les styles en fonction de leur catégorie, mais qui étaient souvent répétées. L’attribut en cours de sélection peut toujours être modifié en tête de la barre latérale dédiée au CSS, mais son nom n’est pas indiqué en entier pour gagner de la place.

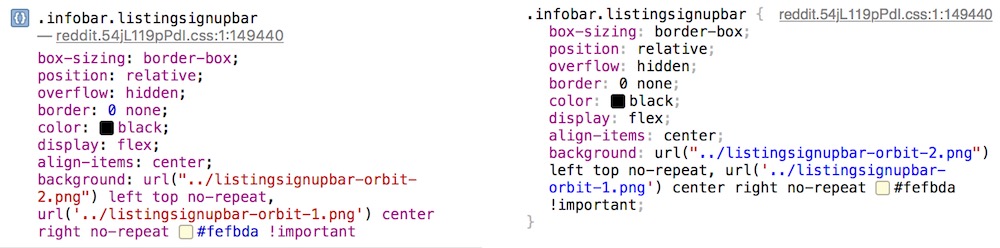
Pour que la lecture soit plus simple, Safari améliore aussi la coloration syntaxique des styles. Auparavant, elle était quasiment absente, et les couleurs utilisées étaient très proches (rose et rouge). Désormais, les noms des propriétés sont en rose, les valeurs sont en noir pour bien les différencier. Par ailleurs, les URL sont en bleu et l’indispensable syntaxe du CSS, comme les points virgules en fin de ligne, sont en gris clair pour être moins visibles.

Mais plus que ces changements cosmétiques, c’est l’ergonomie qui a été le plus revue, pour la première fois depuis 2013. Jusque-là, les différents styles affichés dans l’inspecteur web étaient disposés comme dans un éditeur de code, c'est-à-dire un bloc de ligne de codes. L’avantage, c’est que l’utilisateur pouvait modifier l’ensemble d’un coup, ou insérer du code n’importe où. L’inconvénient, c’est qu’il n’était pas aussi facile de modifier rapidement un élément et on pouvait aisément faire des erreurs.
Avec Safari 11.1, Apple s’aligne sur ses concurrents et transforme la liste de styles en une série de cases, comme dans un tableau ou un formulaire web. Ce changement empêche de tout sélectionner pour modifier l’intégralité des propriétés, mais en contrepartie, vous pouvez passer d’un élément à l’autre avec ⇥ (suivant) et ⇧⇥ (précédent). Plusieurs autres raccourcis sont disponibles : tapez : pour passer du nom à la valeur d’une priorité, tapez ; pour passer automatiquement à la propriété suivante.
Si vous supprimez une valeur, l’inspecteur web de Safari se charge de supprimer la ligne entière. Par ailleurs, l’autocomplétion est active immédiatement, pas uniquement en tapant les premières lettres de la valeur ou du nom que l’on veut saisir. Autre amélioration bienvenue, on peut utiliser les flèches haut et bas du clavier pour changer une valeur numérique. Juste la flèche, on change la valeur de 1 en 1, mais on peut ajouter la touche ⇧ pour varier de 10 en 10, ⌘ pour le faire de 100 en 100 ou au contraire ⌥ pour ne varier la valeur que de 0,1 en 0,1.
Autant de petites améliorations qui simplifieront la vie des développeurs web. Et si, pour une raison ou une autre, vous préférez l’ancienne présentation et l’ancien fonctionnement, vous pouvez les restaurer dans les préférences de l’inspecteur (roue crantée tout à droite de la barre d’onglets). Seul le nouveau module sera maintenu, mais Safari devrait conserver le précédent, au moins pour le moment.
Toutes ces nouveautés sont liées à Safari 11.1 qui est disponible avec macOS El Capitan, Sierra et High Sierra.









Enfin! Cet inspecteur était une vraie plaie à utiliser, c'est tout de suite mieux mais c'est dommage d'avoir dû attendre autant de temps pour avoir ça.
Effectivement, Firefox et Chrome ont pris pas mal d'avance sur ce terrain, notamment pour l'affichage du CSS (c.f., le CSS grid sur Firefox).
Et le CSS Shapes en approche (dans la Nightly build! https://twitter.com/HTeuMeuLeu/status/989053586884657154
Ça ressemble beaucoup à ce que fait Chrome, mais cela reste une bonne chose, car c’est une plaie à utiliser pour debugger sur Safari.
Ce nouvel inspecteur me saoule. Il est impossible de faire un copier-coller du code de toute une classe, maintenant on ne peut plus prendre que le nom d'*une* propriété ou sa valeur, c'est lourd.
Si, on peut toujours : mettre son pointeur à droite de la ligne désirée (à l’exterieur de la "case" invisible de la valeur), cliquer-glisser vers la gauche jusqu’au début de ligne. On peut même sélectionner plusieurs lignes d’un coup.
Visiblement on peut bien sélectionner plusieurs lignes d’un coup (comme @Derw l’indique), mais impossible d’utiliser la touche “Supprimer” ou ⌘-X pour couper ?. Est-ce que quelqu’un saurait comment faire ? Je préfère l’ancien comportement où l’inspecteur de style fonctionne comme un éditeur de code, pour l’instant je vais réactiver l’ancienne version.
Le "copier" est possible, mais apparement pas la suppression où le couper. En ce qui me concerne, je n’en voit pas l’intérêt. Après chacun ses méthodes de travaille. Personnellement, je préfère désactiver un style (via sa case) que le supprimer définitivement… Dans l’ancien mode, je trouvais l’édition de valeurs ou d’attributs beaucoup plus pénible. Hors c’est 80% de mes actions dans l’inspecteur de style… Comme quoi on ne peut jamais plaire à tout le monde !
"Autre amélioration bienvenue, on peut utiliser les flèches haut et bas du clavier pour changer une valeur numérique."
Je ne peux pas vérifier, vu que je suis déjà passer à 11.1, mais je suis presque sûr que c’était déjà le cas avant.
"Toutes ces nouveautés sont liées à Safari 11.1 qui est disponible avec macOS Sierra et High Sierra."
Ainsi qu’EL Capitan…
@Derw
Ah oui, j'avais oublié El Capitan. Je mets à jour.
Pour les flèches, il me semblait aussi, mais ils ont bien l'air de dire que c'est nouveau et comme j'utilise pas souvent cette fonction…