Une capture d’écran complète des pages web dans Chrome 59
Si vous avez besoin d’enregistrer une page web au complet et d’en faire une image, il existe désormais une solution intégrée à la dernière version de Chrome, sans avoir à installer de module supplémentaire. La version 59 disponible depuis quelques jours affiche des notifications natives sur macOS, passe ses préférences au Material Design et ajoute une fonction de capture complète dans les outils de développement.
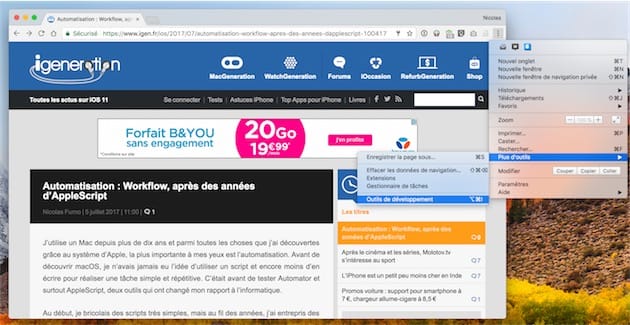
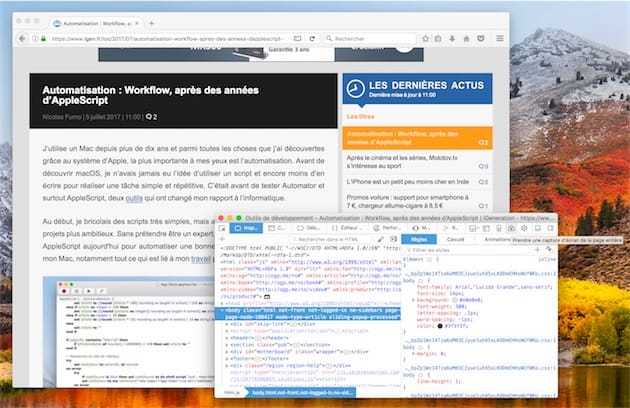
Cet outil n’est pas vraiment mis en avant et vous aurez un petit peu de mal à le trouver, surtout si vous n’utilisez pas les outils de développement. Commencez par afficher ces derniers en passant par le menu à trois points en haut à droite, puis Plus d’outils et Outils de développement ou alors avec le raccourci clavier associé : ⌘⌥i.

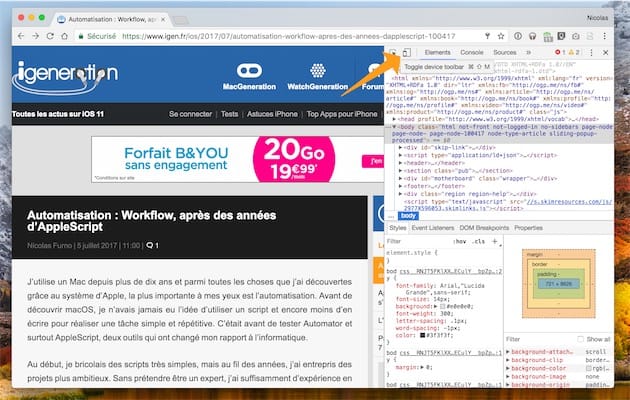
Dans le panneau (ou la fenêtre) qui s’affiche, cliquez sur le bouton situé en haut à gauche des outils de développement, ou bien utilisez le raccourci ⌘⇧M. Vous activerez ainsi un mode spécifique qui sert à tester les sites sur différents appareils mobiles, directement dans le navigateur.

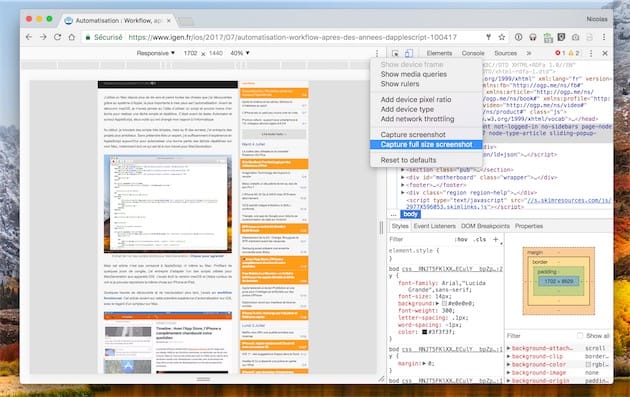
Il ne vous reste plus qu’à choisir un smartphone dans la liste ou bien le mode « Responsive » qui permet alors d’ajuster la largeur de la fenêtre. Enfin, cliquez sur les trois points qui se trouvent en haut à droite de la page web (attention, ce ne sont pas les mêmes trois points que la première fois, regardez la capture d’écran) et choisissez Capture full size screenshot. L’image au format PNG sera ajoutée au dossier par défaut des téléchargements.

Ce n’est pas évident, il faut bien le reconnaître, mais cela fonctionne bien. Et si vous testez un site responsif, c’est un moyen pratique de réaliser plusieurs captures d’écran, en fonction des différentes largeurs prises en charge.
Et pour les autres navigateurs ?
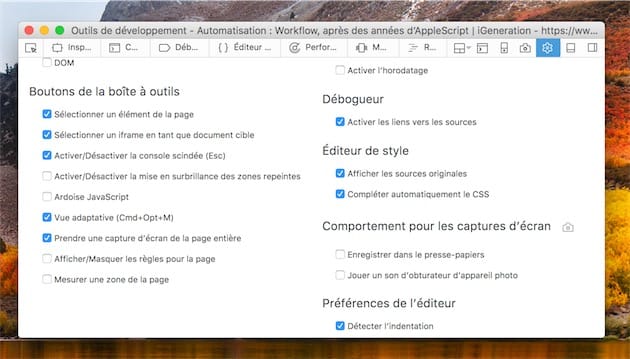
Firefox était en avance sur ce point, puisque le navigateur de Mozilla proposait déjà une fonction similaire. Il faut aussi ouvrir les outils de développement (⌘⌥i ou menu Outils > Développement web > Outils de développement) et cliquer d’abord sur la roue crantée en haut à droite pour afficher les réglages des outils. Dans la liste, cochez l’option Prendre une capture d’écran de la page entière.

Un nouveau bouton sera alors ajouté aux outils de développement et un clic plus tard, vous aurez une capture d’écran entière, également au format PNG, également dans le dossier des téléchargements.

Safari, en revanche, est à la traîne sur ce point. Apple ne propose rien dans la version actuelle, ni dans la Technology Preview, en tout cas pas à notre connaissance. À défaut, des extensions sont disponibles, comme celle-ci qui propose bien une option pour capturer toute la page.
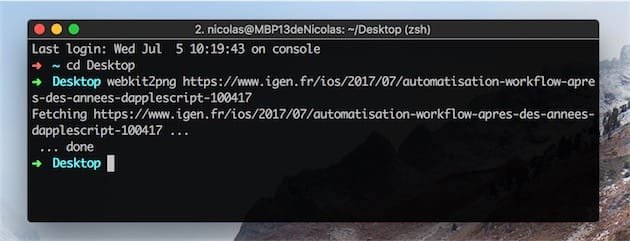
Si le terminal ne vous fait pas peur, rappelons l’existence d’un excellent outil en ligne de commandes : webkit2png. Après installation (avec Homebrew par exemple), la commande suivie d’une URL enregistre la page web complète dans une bonne qualité dans le dossier en cours.









Je me souviens que ça existait déjà sur Amiga (sur iBrowse, aWeb peut-être ? Je ne sais plus).
est ce que la capture se fait uniquement sur la zone "visible" à l'ecran ou bien est ce que c'est une solution intelligente qui va générer une image de l'ensemble de la page web? (c'est a dire en prenant en compte la zone a scroller pour afficher ce qui est en dessous par exemple)
si c'est le cas, c'est assez interessant en effet. (genre pour faire une capture de tout un article de MacG qui ne tient pas forcement sur un seul ecran.
Si c'es juste une fonction ultra complexe que l'on peut faire avec un simple "cmd + shift + 4"... j'en vois moins l'interet deja :)
Est ce que c'est une vrai question ? Parce que oui, c'est une capture complète de la page. Honnêtement, (aucune attaque personnelle) on se rend compte que les choses intuitives/explicit, ne le sont pas pour tout le monde. Est ce que l'article est mal rédigé ?! Sans doute ? Est ce qu'il y a une mauvaise analyse du lecteur ?! Sûrement pas ? Bref, désolé. Petit coup de gueule non justifié.
Je préfère une capture en PDF qui est de meilleure qualité qu’une image PNG
J’utilise pour cela depuis Mac OS X 10.4 (Tiger) l’excellent Web Snapper :
http://www.tastyapps.com/websnapper/
Page capturée dans son intégralité et qui conserve les liens cliquables.
Fonctionne toujours avec macOS Sierra.
Websnapper! Un nom qui ressurgit du fond de ma mémoire :-) je vais le réinstaller pour voir.
Sinon je suis fidèle au bon vieux Firebug que je trouve plus simple que les outils de développement du webkit.
Quel est ce terminal ? Parce que j'en connais aucun qui a une barre noire
@ Dark-mac
iTerm, je crois que c’est encore une bêta pour le moment.
En cherchant depuis l'iPhone, Safari m'a proposé un lien vers l'app store. Jolie découverte, merci. Pourvoir gérer ses Orange Pi depuis l'iPad ?
iTerm 2 n'est plus en béta, et a une barre noire, sauf erreur de ma part
Non j'ai vérifié, dans les version beta elle a une barre noire, alors que dans les version stable elle n'a pas de barre noire
Exact.
J'ai posté ce matin depuis 1 iPad. Mais maintenant que je suis sur mon Mac, effectivement, la version 2 stable n'a pas de barre noire.
Au temps pour moi.