Adobe va remettre à neuf Dreamweaver en 2016
Dreamweaver aura l'année prochaine un éditeur de code flambant neuf, en plus de recevoir d'autres améliorations. En ouverture de sa conférence MAX 2015, Adobe a sorti plusieurs mises à jour logicielles mais son éditeur de sites web ne sera vraiment remis en selle qu'en 2016. Dreamweaver va être « modernisé » en plusieurs étapes, avec par exemple une nouvelle interface et la présence d'un thème sombre, comme en sont dotés d'autres logiciels de l'éditeur.
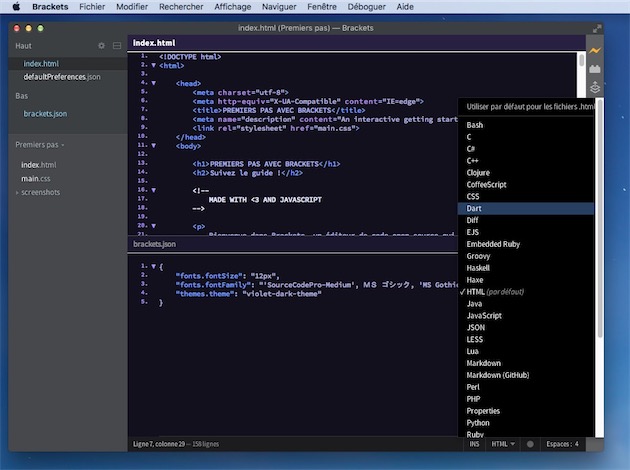
L'éditeur de code sera toutefois la première phase de ce chantier. Adobe va mettre à profit le travail réalisé depuis 2012 avec l'application Brackets et l'intégrer dans Dreamweaver. La première version finale de cet outil date de novembre 2014 et il aurait en moyenne 350 000 utilisateurs par mois.

Cet éditeur est construit dans les mêmes langages dont il permet l'utilisation : HTML, CSS et JavaScript. Il est ouvert à l'ajout de thèmes d'interface et de modules d'extension, il dispose de fonctions d'édition et de prévisualisation rapides (lire Brackets : l'éditeur de code open-source d'Adobe). Plutôt que de réinventer la roue pour Dreamweaver, il est apparu plus judicieux d'utiliser directement Brackets, explique Adobe.
En somme, si vous voulez voir à quoi ressemblera la rédaction de code dans Dreamweaver l'année prochaine, il suffit de télécharger maintenant Brackets [version 1.4 — 42 Mo — VF] et de commencer à se faire la main dessus (une 1.5 avec des ajustements d'interface pour El Capitan arrive cette semaine). Le projet Brackets en lui-même va continuer d'évoluer en parallèle. Adobe prévoit à terme une version bêta pour ce « Dreamweaver de nouvelle génération ». Si la curiosité vous pousse à tester un autre outil, il y a également Atom qui fonctionne aussi bien sur OS X, Windows et Linux, sorti cet été en version 1.0.









C'est une bonne nouvelle, Dreamweaver finissant par devenir une usine, comme chaque logiciel Adobe. Ce n'est certes pas le logiciel le plus lourd (à télécharger et à installer), mais un régime et une réécriture seront les bienvenus.
Brackets est un chouette outil et je crains qu'il ne soit plus disponible gratuitement s'il est intégré à Dreamweaver...
@lll :
Il est dit dans l'article qu'il continuera d'exister à côté de Dreamweaver, sans doute toujours gratuitement ?!
@lll
Il me semble que Brackets est OpenSource donc il ne devrait pas disparaitre. Sinon il y a Atom aussi qui est pas mal (mais moins bien je te le concède).
les problèmes de ces outils permettent de réaliser des applications web ou site sans aucune prise en compte de l architecture informatique.
cela a permis la prise de pouvoir des designers. on sait le résultat.
lourdeur et bug, pub à gogo
@broc_058 :
La prise de pouvoir des désigners est une très bonne chose en soit et n'est nullement à déplorer car il conviendrait plutôt de dire que se sont les architectes en informatique qui sont totalement passés à côté du design*
* quand on dit design c'est pas juste dessiner des mickeys n'est-ce pas !?
@ovea :
tellement bon qu il faut 20 M pour avoir une application fluide.
les trois des sites sont beaux mais des passoires de sécurité et lourds.
que dire des systèmes. !
quand on lit que Snow Leopard est reconnu comme le meilleur OSX , on voit toute la portée de l effet du désigner.
un système doit être surtout efficace, robuste, sur. et fonctionnel
ces outils sont des catastrophes.
pour écrire une ligne, le code est 10 fois lourd que un simple éditeur.
la moitié des développeurs sur ces outils ne comprennent rien à l architecture.
on voit où cela nous a mené.
des logiciels passoires développés à l a mode Windows.
@broc_058
Faut arrêter avec Snow Leopard. C'est pas parce que 3 pelés et un tondu répètent en boucle les mêmes fadaises qu'ils faut les prendre pour argent comptant.
Ensuite c'est stupide de prétendre que c'est le design qui est responsable de la mauvaise réalisation de certains sites, comme si l'un était incompatible avec l'autre. Mais c'est sur que pour les codeurs qui ne savent pas pondre une ergonomie de site correcte c'est bien pratique d'accuser le graphiste.
Personnellement quand je fais un site web je le maquette avec des outils qui me permettent de sortir un produit fonctionnel rapidement (Sparkle ou Hype par exemple) et je revois le code par étape pour l'optimiser. Ça demande du temps et de l'argent mais quand on est dans l'urgence et qu'on veut de la qualité il n'y a pas beaucoup d'alternatives.
Maintenant si les clients veulent de l'à moitié vite fait et pas cher y a pas de miracle. Le designer et le codeur n'y peuvent rien. Mais c'est évidemment plus facile pour le designer que pour le codeur de choper ces marchés.
Par ailleurs, je ne vois pas bien ce que le designer a à voir avec la sécurité. C'est au niveau serveur que ça se passe.
@Sostène Cambrut :
Ce n'est pas uniquement côté serveur la sécurité.
Comme on dit chacun son métier, je ne demande pas à mon plombier de refaire ma cuisine quand il vient réparer un évier.
Bien sûr que pour des petits sites vitrines la qualité du code n'est pas importante, mais c'est quand même mieux un site fait par un professionnel.
Faut attendre la version 1.5 de bracket quand on utilise El Capitan.
https://github.com/adobe/brackets/issues/11752
Twitter : https://twitter.com/brackets
"... prise de pouvoir des designers..." Trop drôle ça. C'est plutôt l'hégémonisme des codeurs qui est une calamité dans le monde du web design :-)
Ceci dit, j'utilise Coda et suis très content.
Coda, je m'y suis habitué et depuis quelques années j'en suis content même si ce n'est qu'a partir de la V2 que c'est seulement devenu intéressant niveau fonctionnalités. Après chacun son feeling niveau soft..