Duo : un navigateur pour faciliter la création de sites mobiles

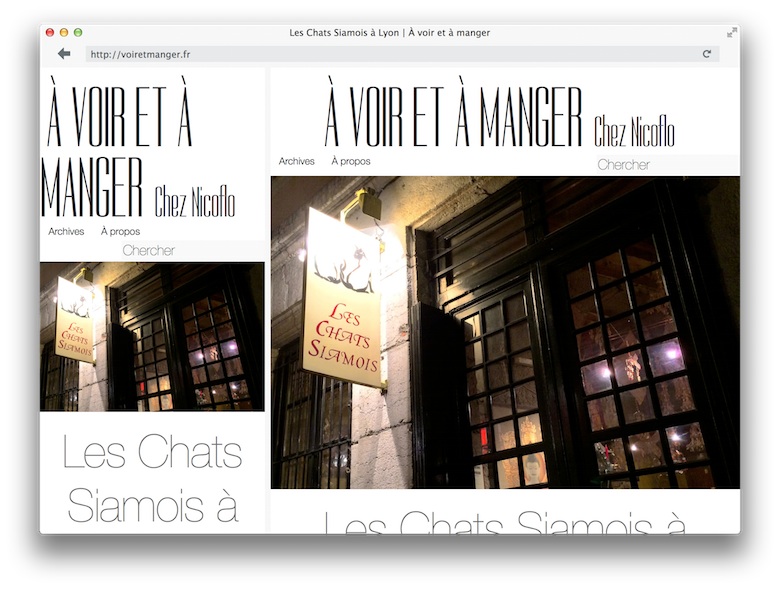
Duo [1.0 – US – 4,49 € – OS X 10.8 – Electric Pulp] intéressera les concepteurs de sites web qui doivent s’adapter à toutes les tailles d’écran, des sites que l’on dit "responsifs". Le logiciel présente non pas une, mais deux fenêtres de navigateur pour visualiser le site : à gauche, on a une vue classique censée afficher le site de base. À droite, une section plus réduite en taille donne une idée du rendu sur un smartphone. De quoi permettre au développeur de vérifier le comportement de son site sur un petit écran et de le corriger le cas échéant.
Cet outil n’est pas inintéressant sur le papier et la navigation synchronisée — cliquer sur un lien d’un côté ou de l’autre ouvre le même lien dans l’autre vue — est bien utile pour gagner du temps. Duo manque toutefois d’options pour devenir vraiment utile. Ainsi, on peut redimensionner la zone à gauche, mais pas la vue mobile, ce qui aurait pu être pratique pour gérer des tailles différentes. On doit aussi se contenter d’un champ d’URL, sans avoir ne serait-ce qu’un historique ou un gestionnaire de favoris même minimaliste.
Le problème le plus gênant toutefois, c’est que Duo ne simule pas correctement le navigateur d’un smartphone. Il se contente de réduire la largeur d’une page, ce qui ne suffit pas, bien souvent. Le navigateur de l’iPhone réduit par défaut la taille des éléments d’une page web pour qu’ils rentrent tous sur l’écran. Il faudrait pouvoir retrouver ce comportement et simuler une taille d’écran et pas seulement une largeur pour que cet outil soit plus utile.

En l’état, Duo en fait finalement assez peu, trop peu sans doute par rapport au prix demandé. Il ne sera utile que pour les sites conçus entièrement en fonction de la largeur de la fenêtre, là où bon nombre de sites agissent plus précisément en fonction des appareils ou de la taille de l’écran. En revanche, la possibilité de vider les caches très simplement, la présence d’inspecteurs webkit complètement fonctionnels ou encore l’affichage de la taille de la zone de gauche quand on la redimensionne sont de bons points. On apprécie aussi le marque-page spécial qui ouvre une page depuis n’importe quel navigateur dans ce logiciel.
Duo n’en est qu’à sa première version toutefois et on espère que ses concepteurs feront évoluer cet outil. Uniquement en anglais, il nécessite OS X Mountain Lion ou Mavericks pour fonctionner.








Sous mac, avec xcode, il y a aussi le simulateur iOS ;)
Tous les sites utilisant le responsive design désactivent en une ligne de code le comportement par défaut des navigateurs mobiles consistant à adapter le contenu à l'écran. C'est donc un faux problème que vous relevez.
À quand MacG responsive? Votre site est bien désagréable à regarder sur mobile, et votre application ne fonctionne que sur iOS.
L'extension The Web Developer le fait pour pas un centime. :o
http://chrispederick.com/work/web-developer/help/
Comme l'explique Hyperballad , une ligne de code stipule le comportement du navigateur.
Et pour pas un centime, il suffit de redimensionner Safari.
Ah, oui, c'est pénible de ne pas pouvoir mettre du code dans les commentaires, adieu les jolis liens... :(
Ils limitent la fenêtre à une largeur ridicule et ils disent faciliter le développement mobile ? C'est très réducteur sur ce qu'est le développement de sites mobiles.
Tout à fait d'accord.
Et le concept même de site mobile est tombé à plat depuis un moment. Ça n'a plus aucun sens. Plus personne ne fait de site mobile. On fait un site qui fonctionne sur tout, quelle que soit la résolution de l'écran, que ce soit un ordinateur, un téléviseur, un mobile, un frigo ou une poêle à frire (c'est à peine exagéré).