Adobe : Edge en preview 2 et fin de vie pour Acrobat 8
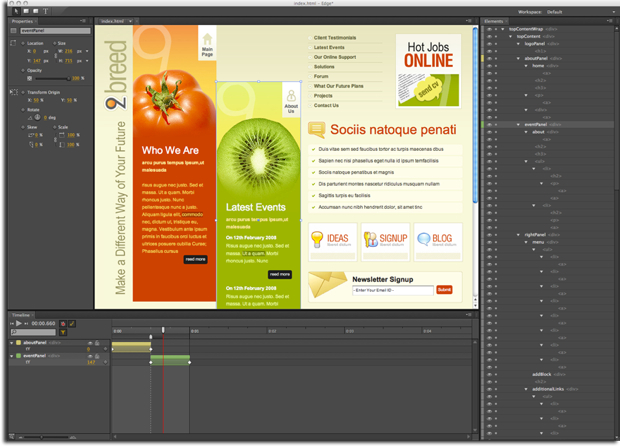
Une seconde preview d'Adobe Edge est disponible en téléchargement dans les Adobe Labs. Elle ne contient pas que des corrections de bugs, on y trouve aussi des améliorations fonctionnelles. Cette application autorise la création de contenus animés relativement simples en HTML5 sans qu'il soit nécessaire de maîtriser le code.
Cette Preview 2 est plus aboutie pour tout ce qui est manipulation des objets et leur positionnement dans la scène. Le détail des progrès réalisés est listé ici. Des animations d'exemple sont fournies pour mettre plus rapidement le pied à l'étrier, on peut télécharger le fichier source ou voir l'animation en ligne. Il faut disposer au minimum de Snow Leopard.

Les versions 8 d'Adobe Reader et d'Acrobat arrivent en fin de vie chez leur éditeur. A compter du 3 novembre, Adobe ne distribuera plus de mises à jour d'aucune sorte pour ces versions. Cela inclut aussi les révisions de sécurités. Les versions 9 sont désormais les seules prises en charge en plus de la X actuellement dans le commerce.
Adobe a par ailleurs prévenu que des mises à jour de sécurité pour ces deux versions sont prévues le 13 septembre, afin de combler des failles jugées "critiques".
Cette Preview 2 est plus aboutie pour tout ce qui est manipulation des objets et leur positionnement dans la scène. Le détail des progrès réalisés est listé ici. Des animations d'exemple sont fournies pour mettre plus rapidement le pied à l'étrier, on peut télécharger le fichier source ou voir l'animation en ligne. Il faut disposer au minimum de Snow Leopard.

Les versions 8 d'Adobe Reader et d'Acrobat arrivent en fin de vie chez leur éditeur. A compter du 3 novembre, Adobe ne distribuera plus de mises à jour d'aucune sorte pour ces versions. Cela inclut aussi les révisions de sécurités. Les versions 9 sont désormais les seules prises en charge en plus de la X actuellement dans le commerce.
Adobe a par ailleurs prévenu que des mises à jour de sécurité pour ces deux versions sont prévues le 13 septembre, afin de combler des failles jugées "critiques".