Hype : un outil de création HTML5
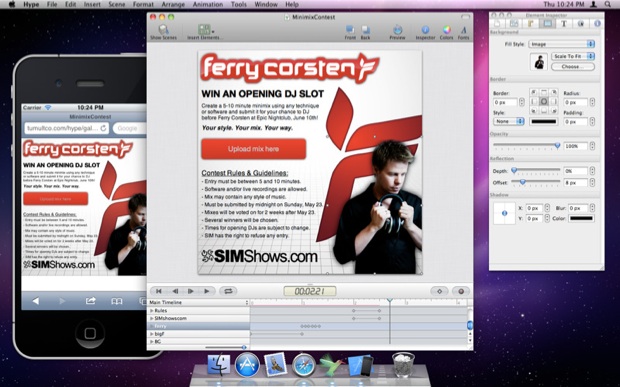
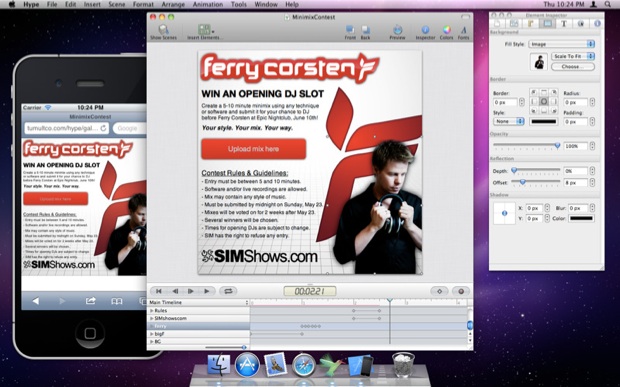
Hype [1.0 – US – 23,99 €] est une solution qui permet de faire des pages web animées en HTML5. Son éditeur, Tumult, insiste sur le fait que son application ne nécessite pas de connaissances particulières. Il s'agit d'un outil WYSIWYG offrant la possibilité de réaliser du contenu optimisé aussi bien pour un navigateur web traditionnel que pour un iPhone ou un iPad.

L'application vous permet de créer des animations interactives assez complexes à l'aide d'une timeline. Pour donner vie à vos créations sur le web, Hype a recours au HTML5, à CSS3 et JavaScript. L'application utilise WebKit comme moteur de rendu.
Tumult insiste sur le fait que son logiciel a été conçu avec "l'esprit Mac" et est particulièrement flexible. Si vous n'êtes pas tout à fait satisfait du résultat, libre à vous de mettre la main dans le code.
Pour fêter son lancement, Hype est provisoirement en promotion à 23,99 €.

L'application vous permet de créer des animations interactives assez complexes à l'aide d'une timeline. Pour donner vie à vos créations sur le web, Hype a recours au HTML5, à CSS3 et JavaScript. L'application utilise WebKit comme moteur de rendu.
Tumult insiste sur le fait que son logiciel a été conçu avec "l'esprit Mac" et est particulièrement flexible. Si vous n'êtes pas tout à fait satisfait du résultat, libre à vous de mettre la main dans le code.
Pour fêter son lancement, Hype est provisoirement en promotion à 23,99 €.








Ce logiciel a l'air sympa, mais voilà il n'y a pas de version d'essai, il faut obligatoirement l'acheter via l'App Store. C'est dommage car il est difficile de se faire un avis... Content ou malheureux.
intéressant, les logiciels html 5 commencent à apparaître...
rah je ne comprendrais donc jamais les gens qui pensent pouvoir faire un site avec ca... pfff serieux quoi, a part peut etre pour presenter une idee de projet a la va vite....
soit on code, soit on ne fait rien...
faire croire a lutilisateur quil va tout gere parce que cest du html5 et du css3, cest nimporte quoi!
oonu, rien ne t'oblige à l'acheter, ce logiciel pourrait très bien faire des animations à insérer dans des pages déjà montées en css...
@ mediapress :
oui... si le code genere est propre et donc facilement modifiable afin dintegrer facilement.
mais je pense pas... ok jai pas teste!
@ mediapress :
et je ne parlais pas du fait dacheter, mais de vendre a des gens qui vont croire pouvoir tout faire en bien eux meme... du html5 et du css3 cest tres rapide et facile a coder sur un editeur de texte...
du php ca prend bien plus de temps!
de plus si cest pour webkit, oui cest genial...
mais il faudra adapter pour les utilisateurs de firefox... sans meme parler de cette horreur d'ie ne respectant pas bcp de standard... et malheureusement ils sont nombreux!
Etre web designer n'est pas un métier pour rien. Il faut arrêter de donner une illusion aux gens qu'il peuvent tout faire avec de simple programme comme celui la.
rah je ne comprendrais jamais les informaticiens qui ne comprennent jamais que l'informatique domestique ou [i]grand public[/i] consiste à démocratiser les outils informatiques en proposant une interface conviviale, voire wysywyg à des fonctionnalités complexes comme le codage en html5.
oonu, si on t'écoutait, la blogosphère n'existerait tout simplement pas ;)
Mais heureusement, les "codeurs" du web qui râlent parce que leur pouvoir est diminué sont peu entendu par la masse des gens pour qui le web est un moyen et non une fin.
@ pat3 :
complexe? html5...
il faut arreter de croire que html5 = site pro !!!
il y a beaucoup plus que ca derriere un site...
un blog? ok cree un wordpress en 10min cest gratuit!
le html5 est super car il simplifie pas mal la tache... mais cest tout!
@oonu
"du html5 et du css3 cest tres rapide et facile a coder sur un editeur de texte... "
Ce qui est interessant ici, c'est qu'il crée également le fallback en javascript pour les navigateurs qui ne prennent pas compte le css3 (comme les propriétés d'animation ou d'opacité par ex) et ça c'est beaucoup plus chiant à faire (enfin disons que ça prend du temps)
"soit on code, soit on ne fait rien..."
Que c'est pompeux... et loin d'être vrai ! (coder à la main ne signifie pas bien coder loin s'en faut! Les exemples sont nombreux, jette un oeil sur les sites qui arborent fièrement un bouton "W3C valid html" et "optimisé pour firefox")
"mais il faudra adapter pour les utilisateurs de firefox..."
Tout est listé dans le logiciel, il te dit que telle ou telle propriété est compatible avec telle ou telle version des navigateurs, tu peux aussi cibler seulement quelques navigateurs (pour créer un site pour les mobiles par ex)
Bon tu parles beaucoup et en mal d'un logiciel que tu n'as pas essayé, c'est pas très fairplay pour eux.
@ Kounkountchek :
ok... si jai le temps jy jeterai un oeil... Jai jamais trop apprecier ces logiciels, du iweb au dreamweaver... ce qui explique mon avis. quand aux validateur w3c, je ne vois pas en quoi il naime pas le code a la main. mais par contre, il ne reconnait pas les prop css3! moralite le validateur, on sen passe!!!
bref je ne veux pas macharner sur ce soft, peut etre tres bien, mais juste dire la programmation,codage,etc cest tout un boulot et le laisser faire a tout public, je reste perplexe!
Ça me tente bien je me demandais depuis un temps qui allait proposer ça. Rendez-vous compte que Golive cyberstudio proposait déjà ce que l'on appelait du Dhtml il y a des années. On pouvait déplacer à la souris un layer pendant que Golive enregistrait les coordonnées x y en temps réel. On pouvait ensuite ou avant ça ajouter quelques détections et actions à ces layers. J'avais fait un petit jeu comme ça sans savoir programmer. Et il fonctionne toujours ! Ensuite Adobe a viré cette fonction des versions suivantes (Flash oblige, je suppose) et s'en a été fini jusqu'à aujourd'hui
Oonu
moi il me plait bien ce ptit soft !
je cherchais justement comment mettre mon anime sur mon site, compatible iPad façon Quicktime VR !
donc si tu es web design ou autre pro du web, ne vous tournez pas sur une appli qui vous mâche le travail pas forcement de la bonne façon.
si vous avez une utilisation réduite du web et que cette app vous aide, foncez j'ai envie de dire !!
ne critiquez pas, parce qu'elle ne vous conviens pas.
Faute d'une mise à jour vraiment sérieuse de iWeb, ce logiciel permet sans doute de faire des choses intéressantes, ne serait-ce, si effectivement le code est propre, que de fournir des exemples à quelqu'un comme moi, amateur qui apprend sur le tas.
Rien à voir avec le codage : on parle d'animation !!
On a toujours le choix de l'un ou de l'autre dans ce domaine. Et il faut bien comprendre que les codeurs sont extrêmement démuni intellectuellement devant ce rôle qui les terrorise.
Rien qu'à voir les premières bornes interactives qui qui utilisaient de soi-disant systèmes experts on avait envie de rigoler.
Pourquoi ? Parce que l'arrivée d'outil de CODAGE basé sur une ligne temporelle a permit de CODER ce que le codage séquentiel est incapable de gérer : la synchronisation des événements.
Après on pourra reprocher au codeur de ne pas faciliter l'avancement de son soi-disant projet pro. Normal : en pratique le codage et le projet sont dans deux univers différents, l'un codant et l'autre animant. C'est risible !
J'ai cassé ma tirelire. Logiciel très simple d'accès. Création et édition via timeline bourrée d'options avec une palette outil à la iwork. Possibilité de créer pour les navigateurs de mac, androïd et/ou ios. Avertissement de compatibilité et des restrictions pour firefox et opera lors de l'export (exemple le bouton que j'ai inséré perd son dégradé mais fonctionne parfaitement). Génération d'un dossier ressources avec une librairie de 94 ko et deux scripts de 8 et 33 ko. Temps passé à faire cette petite anim moche : 5 mn. Je n'aurais jamais su la faire "à la main" et je doute qu'un développeur ne passe que 5 mn pour produire ce type de code... Je vois là un pavé dans la mare des taux horaires exorbitant et un fabuleux outil de productivité... Pour le prix, même avec peu de recul, je le conseille à ceux qui veulent produire des animations html 5.
Grossman : merci de ton expérience, je pense que je vais le prendre aussi...
Oonu : oui le code html et css n'est pas trop dur à apprendre, mais les animations, c'est déjà plus compliqué à programmé toi-même si tu ne te sers pas des librairies déjà existante... un tel logiciel peut pallier non pas à faire un site internet mais à faire des effets d'animations simplement...
@ Oonu > "soit on code, soit on ne fait rien..."
A te lire, je n'aurai pas de site internet, et ne pourrais faire 2-3 $$$
Ce logiciel parait simple d'utilisation et pourrait très bien convenir à mon site également.
Je ne sais pas coder, et j'ai réalisé mon site avec Golive et Lightroom.
Pour ce que j'ai à présenter cela me suffit, et les clientes viennent et me rapporte ces 2-3 $$$
> inowdo
C'était quand même cool l'époque où il n'existait pas de web designer arrogants qui avaient perdu de vu la fonction première de l'html.
J'ai envoyé un mail aux développeurs : « Pas de démo = pas de test = pas d'achat ». J'appelle à luter contre l'obligation d'achat pour voir.
Ca a l'air bigrement interessant...
Je suis un cauchemar pour codeurs: j'ai débuté mon site (patchwork de plusieurs sites, en fait, liés par la première page) avec claris homepage (oui) dreamweaver (gratuitement fourni par Orange), puis NVU, puis "rapid" weaver, puis iweb.
J'aimerai générer des contenus pour ipad, afin d'y présenter en html mes manuels scolaires gratuits. Comme Apple inc. se désintéresse de plus en plus des soft de création de contenu sur mac (idvd mort vivant, iweb semi abandonware, iworks mis à jour.... un jour...) au profit de solutions de type cloud ou abonnements $$, pourquoi pas ?
Je n'ai aucune envie de me peler le HTML (il y a longtemps, j'appris le forth, le cobol et autres langages ésotériques; c'est fini): ce qui m'intéresse, c'est de présenter au mieux le contenu (essentiel, le contenu...) de mes sites. Comme Apple ne propose rien "orienté ipad", je vais essayer...
Je pense qu'Oonu fait plus allusion a ce que l'on pouvait voir comme site en flash créer par des non-codeurs. Des trucs lourds, long a charger, anti.ergonomiques et aussi moches.
Bon dans ce cas il est un peu extrême (la maniere dont il présente les choses) mais je peux le comprendre.
Je suis justement en train de coder un site, avec de l'anim (minimaliste) à la main. Le code JS pour l'intro (mouvements d'étiquettes), comporte 2 fonctions de 3 - 4 lignes, un setinterval avec fn aléatoires et pas énormément de css. Ce n'est pas ca qui me prend du temps, mais plus les appels aux BD, tri, affichage et tout le tralala...En plus,la compatibilité est assurée avec FF et IE.
@ DrFatalis : je te suis tout à fait. Il manque une alternative correcte à Flash (et la solution Wallaby d'Adobe est inutilisable - Je ne parle même pas de DW...). J'espère que ce soft en est une. Et, à la place de Flash, s'il peut servir à intégrer une animation ou une appli interactive dans une page web, c'est tout ce que je lui demande et ça m'intéresse beaucoup.
Ouais, tant qu'on y est, supprimons jQuery, mootools et consorts. C'était beaucoup plus drôle avant, quand fallait tout coder soi-même…
Troll à part, tout ce qui peut faire gagner du temps et qui produit un code compatible et propre est potentiellement intéressant. Mais effectivement, l'absence d'une démo est très dommageable.
"tout ce qui peut faire gagner du temps et qui produit un code compatible et propre est potentiellement intéressant."
Yep, mais le problème c'est qu'avec un standard même pas finalisé et stable…
Déjà que pour certaines utilisations, il faut juste bidouiller à mort… et la majorité des WYSIWYG fait pas du code propre (même les suites Adobe à XXXXXXX euros. Ils cherchent toujours à générer un manifeste correct qui est juste la base d'un ebook et n'y arrivent pas…)
@Shralldam
Oui, pouvoir se passer de jQuery me paraît très bien! D'autant que la méthode semble devoir ne plus être compatible d'ici 1 à 2 ans... alors, bonjour les sites faits à 80% avec jQuery.
A moins de faire de la formation continue en études du soir ou ne faire qu'exclusivement du web, hype (ou, si cela existait, un similaire en Open Source) a le mérite de montrer le code nécessaire à atteindre certains effets, une fois qu'on a exactement obtenu le bon résultat voulu... ce qui est loin d'être le cas en recherchant des tutos, à longueur de journée par Google!
Je n'arrive pas à voir leur vidéos en utilisant Safari. J'ai du passer sur Google Chrome. Suis-je le seul où est-ce que ça vaut un mail à leur support ?
@LaurentR
Fonctionne parfaitement avec Safari : http://tumultco.com/hype/
Possible de faire des animations a la quicktime VR ? faire bouger un objet dans une scène ? comme les iphone sur le site d'apple ?
Il semble très bien ce petit Soft. Je vais attendre encore quelques retours, mais je pense qu'il peut être très interéssant pour faire des petits sites vitrines bien ficelés dans un temps record.
... c'est sur que ça emmerde les pros du web qui vendent des sites 10 fois plus cher que le prix qu'ils valent vraiment.
Comme quand je fais ma vidange de voiture moi même alors qu'un garagiste pourrait se gaver de 70 euros de ma poche alors que ça ne me coûte que 20 euros à faire moi même..
Autrement dit, pour faire des choses simples, ça suffit. Est-ce une obligation de faire le site le plus pro possible au lieu de simplement faire un site agréable à visiter ?
C'est tout un débat, n'empêche que ce soft est vraiment très pratique pour créer des animations en html5 (comme annoncé), à intégrer le cas échéant dans un site plus complexe codé "pour de vrai" à la main.
Moi il va me permettre de réaliser toutes les petites bidouilles que je n'arrivais pas à faire tout seul, parce que pas le temps de devenir codeur pro en plus de tout le reste..
Bref, vraiment pas besoin de cracher sur un soft comme celui là sans même l'avoir essayé.
Bonjour, j'ai fait l'achat de Hype pour créer des animations et je dois avouer que j'en suis plutôt satisfait. Le prix n'est pas exorbitant pour ce qu'il propose. Je voulais également dire à "codeurs" que tout le monde n'a pas le temps ou les moyens d'apprendre les langages pour créer des sites de bonne facture ! Je suis d'abord graphiste et pour la plupart des besoins, les logiciels Wysywyg me conviennent parfaitement. Si un client a une demande "pro" je ferais dans ce cas appel aux services d'un professionnel pour le codage du site.
Pour résumer, ceux qui désirent faire simplement et rapidement des animations peuvent utiliser Hype. J'ai essayé la version Edge d'Adobe en bêta et si leur soft a l'air plus puissant, il est aussi d'une approche plus complexe. Bref, Hype est bien pour ce qu'il propose tout en restant raisonnable question tarif.
Pour répondre à propos d'Apple et des outils pour le web... Vrai qu'en ce moment leur politique est assez obscure ! Disparition d'iWeb, travail incompréhensible autour d'iWorks depuis iCloud, et rien en vue pour des applications simples et grand public. Il existe toutefois iBooks Author pour la création de documents destinés aux iPad (et iPhones ?). Donc, à part être développeur professionnel Objective C, XCode, il n'existe rien pour le moment qui remplace les solutions faciles d'autrefois. Dommage !